How do I control column width of the Vaadin Table?
Solution 1
Finally as a solution I assigned no width value to initial columns (like first 30 columns will span naturally) and later columns with fixed width size with setColumnWidth() and it worked.
Solution 2
Please use table column name hide which s very useful for the viewer can choose what are the column he is able to view ...
http://demo.vaadin.com/sampler/#TableRowHeaders
Related videos on Youtube
dhaval
11x AWS, 2x GCP, Docker Certified | Full-stack JavaScript Developer | Serverless Consultant | Medium • Github
Updated on June 04, 2022Comments
-
dhaval almost 2 years
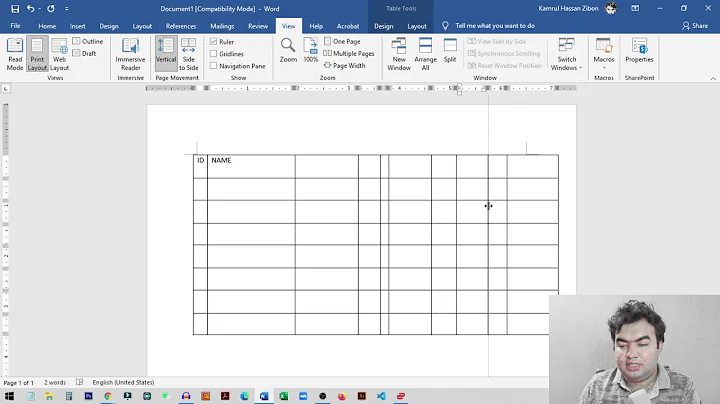
I have a large table to display in one of our Vaadin application. The table has 110 columns with large text header for each column.
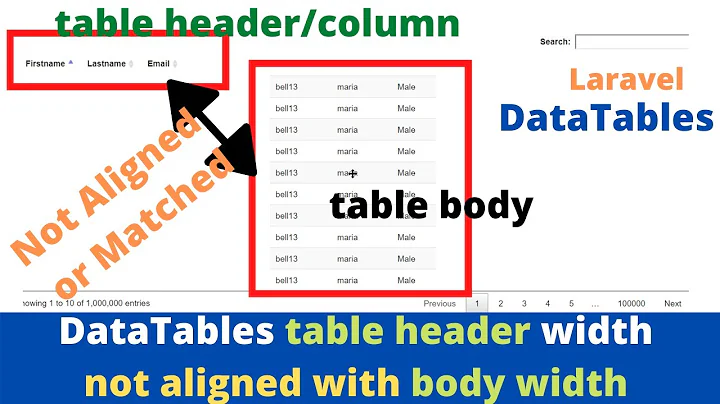
On display the table looks awful as all the column header goes off the screen and the header separator loses the alignment with the data record column separator.
I have set the table width to 100% to display the table scrollbar. I tried to set columnExpandRatio as well as column width but no success.
Vaadin table by default sets the text header width as the column width. Is there any way i can set the header/column width to fit my data rather the header?


![Consistent Table Column Width [Power BI Hack So Bad It Will Make Your Mother Blush]](https://i.ytimg.com/vi/gh0gc_6wtL0/hq720.jpg?sqp=-oaymwEcCNAFEJQDSFXyq4qpAw4IARUAAIhCGAFwAcABBg==&rs=AOn4CLCpUn1tAogrUwyUaNZk-WlQd6E_eA)