My modalBottomSheet is draggable just on edges
In my opinion you can use scroll controller to dismiss bottomsheet on reaching top something like this
if (_controller.offset <= _controller.position.minScrollExtent &&
!_controller.position.outOfRange) {
.....
.....
);
}
You can stop list from bouncing at top using shrinkWrap=true in Listview.
And to dismiss the bottomsheet you can refer to this stackoverflow post
I haven't tried this code but hopefully it will help you in some way.
Also, I think it will look good if you will keep it the way it is now by inserting a little "-" at top on right side of "X" ,on which user can touch to slide down.
Ovidiu Uşvat
Updated on December 30, 2022Comments
-
 Ovidiu Uşvat over 1 year
Ovidiu Uşvat over 1 yearI have a
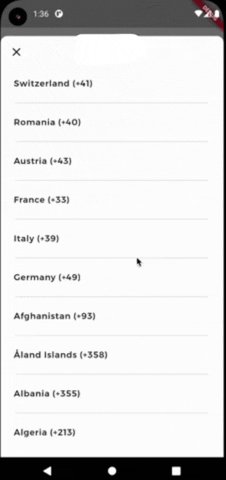
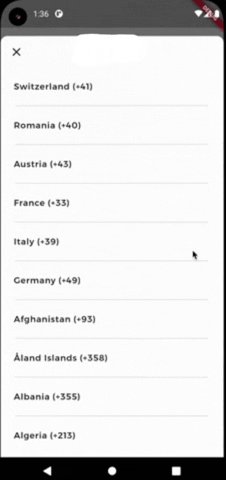
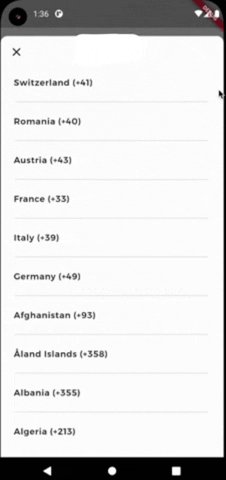
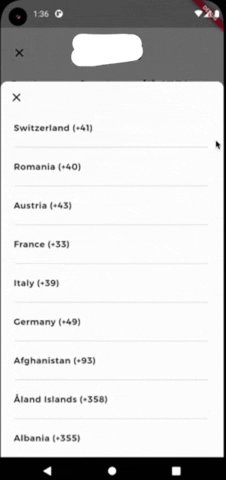
DraggableScrollableSheetinside of ashowModalBottomSheetbuilder. I have setisDismissible: truefor modal sheet but my widget is draggable just on edges. That is because I have aListViewinside ofDraggableScrollableSheet.What I should do for when the list is overscrolled on top the drag to start?
Here goes my code:
showModalBottomSheet<void>( context: context, isScrollControlled: true, isDismissible: true, backgroundColor: Colors.transparent, enableDrag: true, builder: (BuildContext context) { return StackedSheet( backgroundColor: backgroundColor, onBackgroundColor: onBackgroundColor, padding: padding, minChildSize: minChildSize, maxChildSize: maxChildSize, onClose: onClose, child: SafeArea( top: false, child: child, ), ); }, );Where StackedSheet is:
LayoutBuilder( builder: (context, constraints) { return DraggableScrollableSheet( key: Key('$_childSize'), initialChildSize: min(_childSize, widget.maxChildSize), minChildSize: min(_childSize - _childSize * 0.2, widget.minChildSize), maxChildSize: min(_childSize, widget.maxChildSize), expand: false, builder: ( BuildContext context, ScrollController scrollController, ) { return ListView.separated( ...blah blah) }Here is a GIF:

Instead of bouncing, my desire is to start to be dragged down.
-
Gautam Goyal almost 3 yearsCan you just paste the code you have written?
-
Gautam Goyal almost 3 yearsCan you show some type of demonstration with image or GIF because I am not able to understand the exact problem?
-
 Ovidiu Uşvat almost 3 years@GautamGoyal i edited the question with the actual behaviour..
Ovidiu Uşvat almost 3 years@GautamGoyal i edited the question with the actual behaviour.. -
Gautam Goyal almost 3 yearstry shrinkWrap=true inside your Listview widget
-
 Ovidiu Uşvat almost 3 yearsnow is not bouncing anymore... but still not dragging too
Ovidiu Uşvat almost 3 yearsnow is not bouncing anymore... but still not dragging too -
Gautam Goyal almost 3 yearsLet us continue this discussion in chat.
-
-
Gautam Goyal almost 3 yearsDid it helped you?