Align element to bottom of HTML Table Cell
Solution 1
You need to set the parent elements position to relative position:relative in order to use absolute positioning. Here is a working snippet.
table {
border-collapse: collapse;
}
table, th, td {
border: 2px solid black;
position:relative;
}
div.value_input {
position: absolute;
bottom: 0;
}
div.value_input2 {
position:absolute;
bottom:0;
}<table>
<tr>
<th style="background-color: #007CE2">
Test
</th>
<th style="background-color: #E54040">
Test
</th>
</tr>
<tr>
<td style="background-color: #007CE2">
<p id="t1_list">test<br>another<br>testing</p>
<input type="text" name="t1_input" id="t1_input">
<button>
Add
</button>
</td>
<td style="background-color: #E54040">
<p id="t2_list"></p>
<div class="value_input2">
<input type="text" name="t2_input" id="t2_input">
<button>
Add
</button>
</div>
</td>
</tr>
<tr>
<th style="background-color: #8BC34A">
Test
</th>
<th style="background-color: #FF9800">
Test
</th>
</tr>
<tr>
<td style="background-color: #8BC34A">
<p id="t3_list"></p>
<input type="text" name="t3_input" id="t3_input">
<button>
Add
</button>
</td>
<td style="background-color: #FF9800">
<p id="t4_list"></p>
<input type="text" name="t4_input" id="t4_input">
<button>
Add
</button>
</td>
</tr>
</table>Solution 2
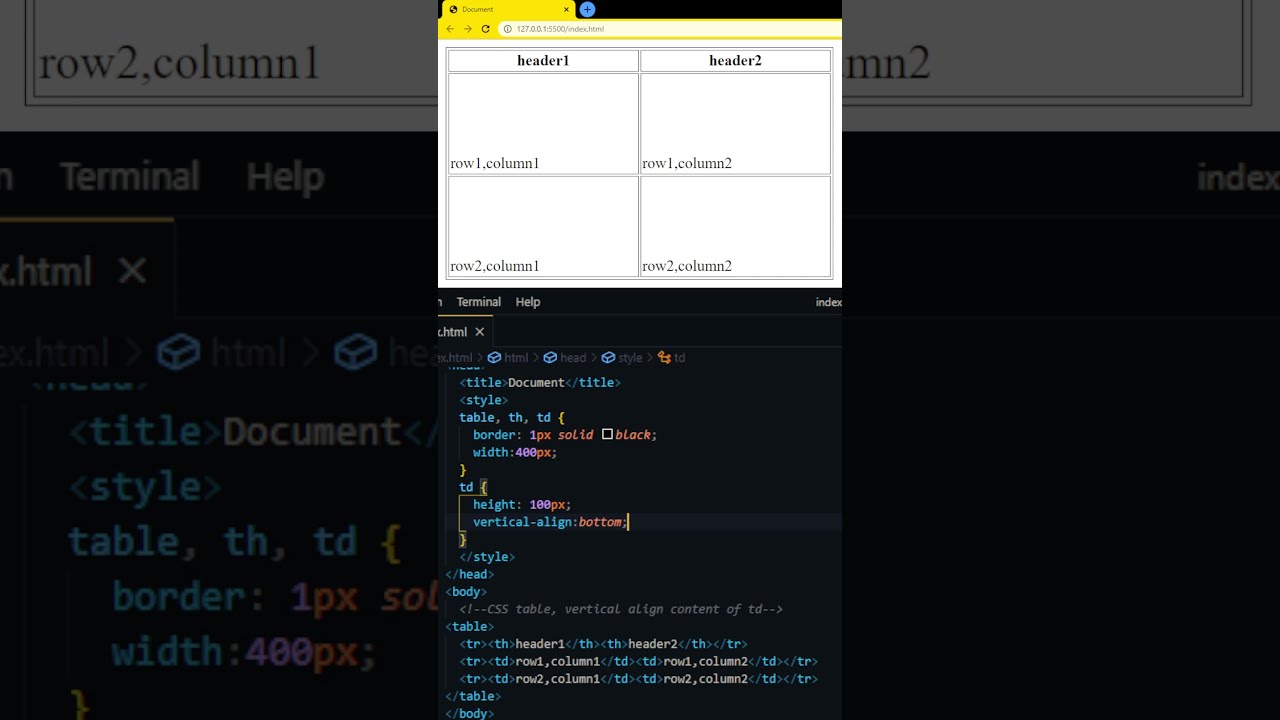
You need height:somepx for vertical align to work in this.
Solution 3
Make the table cell position: relative, and then you can try position: absolute on the div again...
table tr td {
position: relative;
}
div.value_input2 {
position: absolute;
bottom: 0;
}
Related videos on Youtube
Pottsiex5
Updated on September 19, 2022Comments
-
Pottsiex5 over 1 year
I have multiple elements in a cell of an HTML table. I want some of the elements to be aligned to the bottom of the cell and some to be aligned at the top. I am having trouble getting the elements to align to the bottom. My table is:
<tr> <td style="background-color: #007CE2"> <p id="t1_list">test<br>another<br>testing</p> <input type="text" name="t1_input" id="t1_input"> <button> Add </button> </td> <td style="background-color: #E54040"> <p id="t2_list"></p> <div class="value_input2"> <input type="text" name="t2_input" id="t2_input"> <button> Add </button> </div> </td> </tr>However the elements within the div seem to want to stay centered in the cell, rather than stay at the bottom. I have tried two different methods so far with CSS:
div.value_input { position: absolute; bottom: 0; }which just takes the div down to the bottom of the page. And:
div.value_input2 { display: table-cell; vertical-align: bottom; }Which has no effect.
I have the code here in JSFiddle
What do I need to do to get the input box and button to align to the bottom of the cell?