Android: how to create 3 vertical dots?
Solution 1
This post is old, yes, but I've figured another way to include these dots without adding more graphics: use the vertical ellipsis, here's the string resource for whoever wants it:
<string name="vertical_ellipsis">⋮</string>
And then you can use it on a button as text.
Solution 2
for the 3-dots icon, you can find it either in the SDK, under ".../android-sdk\platforms\android-19\data\res..." , named "ic_menu_moreoverflow_normal_holo_light" or "ic_menu_moreoverflow_normal_holo_dark" , depending on the style of your app. note that it has multiple files on multiple folders, to allow correct selection of the images, according to the state of the button and the density of the device.
Update: you can also find it here (search for "more") and here (inside "navigation", search for "more_vert") .
I recommend the second one if you support VectorDrawable.
Update: currently the newest file is abc_ic_menu_overflow_material.xml VectorDrawable, which has this content:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal">
<path
android:pathData="M12,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2c-1.1,0 -2,0.9 -2,2S10.9,8 12,8zM12,10c-1.1,0 -2,0.9 -2,2s0.9,2 2,2c1.1,0 2,-0.9 2,-2S13.1,10 12,10zM12,16c-1.1,0 -2,0.9 -2,2s0.9,2 2,2c1.1,0 2,-0.9 2,-2S13.1,16 12,16z"
android:fillColor="@android:color/white"/>
</vector>
Solution 3
Add SVG support for your application. Then press File > New > Vector Asset, select asset type "Clip Art", press button "Clip Art". In opened window search "more", select "more vert", press "OK", then "Next", "Finish".
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0"
>
<path
android:fillColor="#000000"
android:pathData="M12,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM12,10c-1.1,0 -2,0.9 -2,2s0.9,2 2,2 2,-0.9 2,-2 -0.9,-2 -2,-2zM12,16c-1.1,0 -2,0.9 -2,2s0.9,2 2,2 2,-0.9 2,-2 -0.9,-2 -2,-2z"
/>
</vector>
Solution 4
You can download all material icons from https://github.com/google/material-design-icons . The three dot icon is called ic_more...
I created this script to copy all versions(mdpi, ldpi, xdpi, xxdpi) to the android project. Might come in handy.
Solution 5
create an xml drawable and add the following code, you can change color to white
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="512"
android:viewportHeight="512">
<path
android:fillColor="#000000"
android:pathData="M 256 192 C 291.346223989 192 320 220.653776011 320 256 C 320 291.346223989 291.346223989 320 256 320 C 220.653776011 320 192 291.346223989 192 256 C 192 220.653776011 220.653776011 192 256 192 Z" />
<path
android:fillColor="#000000"
android:pathData="M 256 384 C 291.346223989 384 320 412.653776011 320 448 C 320 483.346223989 291.346223989 512 256 512 C 220.653776011 512 192 483.346223989 192 448 C 192 412.653776011 220.653776011 384 256 384 Z" />
<path
android:fillColor="#000000"
android:pathData="M 256 0 C 291.346223989 0 320 28.6537760108 320 64 C 320 99.3462239892 291.346223989 128 256 128 C 220.653776011 128 192 99.3462239892 192 64 C 192 28.6537760108 220.653776011 0 256 0 Z" />
</vector>
Related videos on Youtube
anthony
Updated on July 30, 2021Comments
-
 anthony almost 3 years
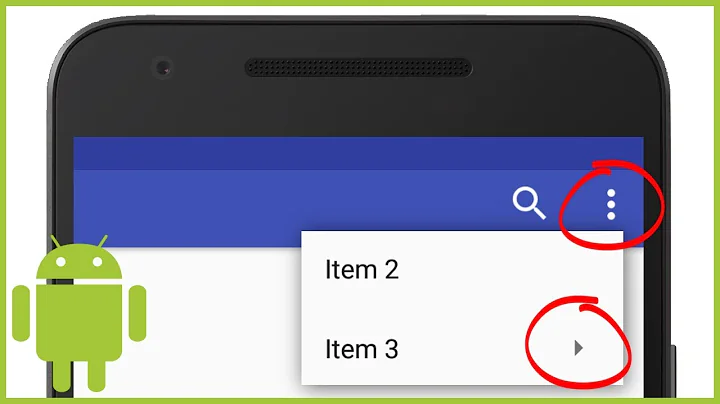
anthony almost 3 yearsFor example, in Google Play, each item in the lists had a 3 vertical dots in the right top corner to show a popup menu. What is the best way to create this 3 dots ?
Thank you so much guys!
-
 android developer over 10 yearsAre you talking about the overflow button? if so, it's just an image file, and it's available to download (you can get it via the SDK itself) ...
android developer over 10 yearsAre you talking about the overflow button? if so, it's just an image file, and it's available to download (you can get it via the SDK itself) ... -
 anthony over 10 yearsOk, but where is this image in my SDK please?Thanks!
anthony over 10 yearsOk, but where is this image in my SDK please?Thanks! -
 android developer over 10 yearsi will now add an answer for this below.
android developer over 10 yearsi will now add an answer for this below. -
Richard Le Mesurier over 10 yearsOut of interest, you do know that you don't need to create that icon yourself, right? You know that the framework creates it automatically for you - you just need to add a menu.xml file to the project with your menu items in it... (just checking)
-
user1185087 over 7 yearsduplicate:stackoverflow.com/questions/31765395/…
-
-
 Jared Burrows about 9 yearsPost an actual link to the image.
Jared Burrows about 9 yearsPost an actual link to the image. -
 Thomas Kekeisen about 9 yearsTo be more concrete: ic_more_* in "navigation"
Thomas Kekeisen about 9 yearsTo be more concrete: ic_more_* in "navigation" -
Bruno Carrier over 8 yearsThis is a very elegant response
-
Shujito about 8 yearsI love doing things elegantly (:
-
Shujito almost 8 yearsthat is not guaranteed to be available, it will depend on what libraries you are using on your project
-
mutkan almost 8 yearsit looks different at LG G3 :(
-
Shujito almost 8 yearsow, post a screenshot to see how it looks
-
Alex about 7 yearslink from your post return 404
-
 android developer about 7 years@Alex Thanks. Updated link to the new official one.
android developer about 7 years@Alex Thanks. Updated link to the new official one. -
 Miha_x64 almost 7 years
Miha_x64 almost 7 yearsabc_ic_menu_overflow_material -
 android developer almost 7 years@Miha_x64 True. This is the newest one currently.
android developer almost 7 years@Miha_x64 True. This is the newest one currently. -
 Amir Dora. about 6 yearsit's not available
Amir Dora. about 6 yearsit's not available -
 Vaggelis Manousakis about 3 yearsAs a true Unicode character it works perfectly in HTML5 too.
Vaggelis Manousakis about 3 yearsAs a true Unicode character it works perfectly in HTML5 too.