Bootstrap Progress Bar for MVC File Upload
35,696
Do ajax progress handler do the job?
function uploadFile(){
myApp.showPleaseWait(); //show dialog
var file=document.getElementById('file_name').files[0];
var formData = new FormData();
formData.append("file_name", file);
ajax = new XMLHttpRequest();
ajax.upload.addEventListener("progress", progressHandler, false);
ajax.addEventListener("load", completeHandler, false);
ajax.open("POST", "/to/action");
ajax.send(formData);
}
function progressHandler(event){
var percent = (event.loaded / event.total) * 100;
$('.bar').width(percent); //from bootstrap bar class
}
function completeHandler(){
myApp.hidePleaseWait(); //hide dialog
$('.bar').width(100);
}
Note: myApp.showPleaseWait(); and myApp.hidePleaseWait(); are defined in the link provided by OP.
(edit: formData and formdata was previously inconsistent)
Related videos on Youtube
Author by
woggles
Updated on July 09, 2022Comments
-
woggles almost 2 years
Is there an easy way to show a blocking Bootstrap progress bar while a file is loading?
The progress is shown in the status bar in chrome as the file is uploaded:

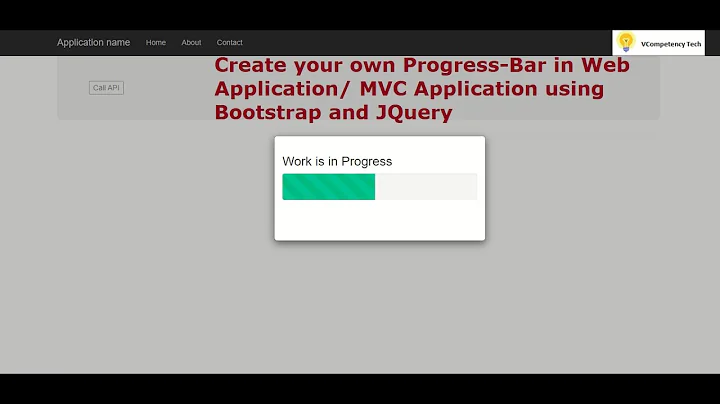
I'd like the dialog to look something like this

My Action looks something like this:
[HttpPost] public ActionResult Upload(UploadViewModel model) { using (MemoryStream uploadedFile = new MemoryStream()) { model.File.InputStream.CopyTo(uploadedFile); uploadService.UploadFile(uploadedFile, model.File.ContentType) return View(); } }Model:
public class UploadViewModel { [Required] public HttpPostedFileBase File { get; set; } }View:
@model Bleh.Web.Models.UploadViewModel @using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data", @role = "form" })) { <div class="form-group"> @Html.LabelFor(m => m.File) @Html.TextBoxFor(m => m.File, new { type = "file", @class = "form-control" }) <strong>@Html.ValidationMessageFor(m => m.File, null, new { @class = "label label-danger" })</strong> </div> <div class="form-group noleftpadding"> <input type="submit" value="Upload File" class="btn btn-primary" /> </div> }Is there an easy way to process the percentage that the browser displays and apply it to the progress bar?
-
 MoonKnight over 9 yearsCan you show how you ended up using the function in your view please?
MoonKnight over 9 yearsCan you show how you ended up using the function in your view please?
-
-
 MoonKnight over 9 yearsHow do you use this in the view. Could you provide and example please?
MoonKnight over 9 yearsHow do you use this in the view. Could you provide and example please? -
 vusan over 9 yearsView is in the twitter bootstrap link. I added the dialog show/hide on my post.
vusan over 9 yearsView is in the twitter bootstrap link. I added the dialog show/hide on my post. -
 Chaminda Bandara over 7 yearsEasiest way to handle the progress bar. Thank you @vusan
Chaminda Bandara over 7 yearsEasiest way to handle the progress bar. Thank you @vusan