Can't change the status bar Icon Brightness in flutter app?
3,607
That's because you're not explicitly changing AppBar's brightness in your Test page. Run this code and see the difference:
void main() {
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle(
statusBarColor: Colors.black.withOpacity(0), //top bar color
// statusBarIconBrightness: Brightness.dark, // don't use this
),
);
runApp(MyApp2());
}
class MyApp2 extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("AppBar"),
brightness: Brightness.light, // use this instead
),
),
);
}
}
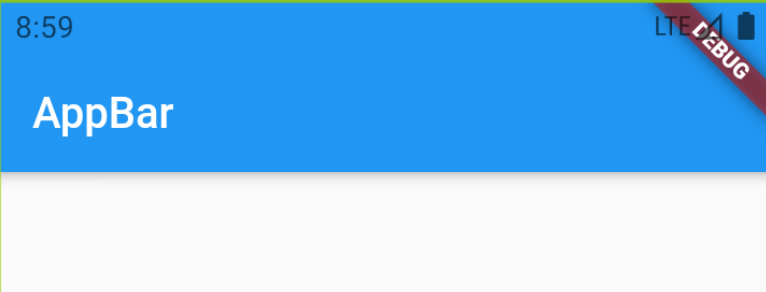
Output-1 (Brightness.dark):
Output-2 (Brightness.light):
Author by
rahul Kushwaha
Updated on December 15, 2022Comments
-
 rahul Kushwaha 8 minutes
rahul Kushwaha 8 minutesIn main.dart
void main() { SystemChrome.setSystemUIOverlayStyle( SystemUiOverlayStyle( statusBarColor: Colors.black.withOpacity(0), //top bar color statusBarIconBrightness: Brightness.dark, //top bar icons systemNavigationBarColor: Colors.black, //bottom bar color systemNavigationBarIconBrightness: Brightness.light, //bottom bar icons ), ); runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( //primaryColor: Color.fromRGBO(113, 201, 206, 1), fontFamily: 'Montserrat', textTheme: TextTheme( headline: TextStyle( fontSize: 40, fontWeight: FontWeight.w500, ), title: TextStyle( fontWeight: FontWeight.w700, fontSize: 16, ), body1: TextStyle( fontSize: 12, ), ), ), home: Test(), routes: { MainScreen.routeName: (context) => MainScreen(), }, ); } }I am using the above code to change the color of the status bar,
statusBarIconBrightness: Brightness.darkhas no effect. It becomes black but after a few seconds it switches back to `Brightness.light'. What's wrong?Running on Android Emulator. I don't want to have
appBarint theTest()widget.