D3 force layout visualization dead slow when using a large dataset?
Solution 1
I doubt you'll find any option that can render 50K nodes in a force-directed layout without slowing to a crawl - most implementations are O(n3), and I don't think D3's is any different.
If offline tools are acceptable, you might check out Gephi, a desktop-based tool that can deal with very large graphs.
Solution 2
For me, it's animation that is very slow when displaying a lot of data via the d3 force-directed graph.
When I need to display a lot of nodes/links, my plan is going to be to remove the animation and have a static force directed diagram. Maybe you can try that? Yes, it's less fun, but once you have a lot of nodes, I don't think the animation is that helpful.
Solution 3
You might want to try GraphGL to visualize large networks on the Web: https://gephi.org/2011/gsoc-mid-term-graphgl-network-visualization-with-webgl/
Solution 4
For more than 1k elements in force layout, consider using canvas instead of svg. It can help with rendering performance. See example here:
Related videos on Youtube
Comments
-
Legend about 4 years
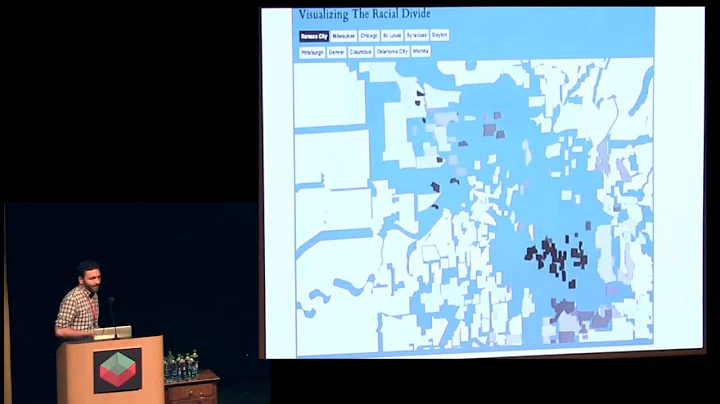
I am using d3.js to generate a force-directed layout of my graph consisting of 50K nodes. For anything less than 5K, the library works wonders. I am using the example straight off of the d3.js examples page by changing the reference so that it loads my json file.
Are there any tips to speed up the rendering? If there are any other alternatives, that would be good too.
-
mbostock over 12 yearsD3 uses the Barnes–Hut approximation, which makes it O(n lg n) per iteration. But even without the simulation, rendering 50,000 nodes (and however many links) is going to be slow.
-
Legend over 12 yearsThat is true. Animation wouldn't be of much use. I haven't done this yet but I am working on an alternate approach that would render only when certain nodes are expanded - something like dynamic node rendering.
-
 Stefan over 2 yearslink to graphgl is dead
Stefan over 2 yearslink to graphgl is dead


![Data Visualization with D3, JavaScript, React - Full Course [2021]](https://i.ytimg.com/vi/2LhoCfjm8R4/hq720.jpg?sqp=-oaymwEcCNAFEJQDSFXyq4qpAw4IARUAAIhCGAFwAcABBg==&rs=AOn4CLAglK57o4hPuHEm_cLHBN1M0z6zvA)