error in getting data from api in flutter
512
Try below code I think your Problem has been solved and also add id and email also
Your API Call Function
Future<List<dynamic>> getJobsData() async {
String url = 'https://jsonplaceholder.typicode.com/users';
var response = await http.get(Uri.parse(url), headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
});
return json.decode(response.body);
}
Your Widget
Center(
child: FutureBuilder<List<dynamic>>(
future: getJobsData(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: ListView.builder(
itemCount: snapshot.data.length,
itemBuilder: (context, index) {
var name = snapshot.data[index]['name'];
var email = snapshot.data[index]['email'];
var id = snapshot.data[index]['id'];
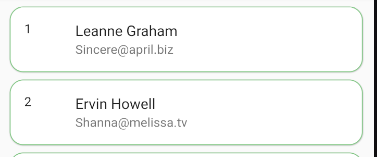
return Card(
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.green.shade300),
borderRadius: BorderRadius.circular(15.0),
),
child: Column(
children: [
ListTile(
leading: Text(id.toString()),
title: Text(name),
subtitle: Text(email),
),
],
),
);
},
),
);
}
return CircularProgressIndicator();
},
),
),
Author by
Ammar Mohib
Updated on January 01, 2023Comments
-
 Ammar Mohib 5 months
Ammar Mohib 5 monthsI want to get the names from the json plaeholder api in flutter. But it is giving error, the following is my code:
FutureBuilder( future: getuser(), builder: (context, snapshot){ if (snapshot.data==null) { return Container( child: Text("nothing"), ); } else return ListView.builder( itemCount: snapshot.data.length, itemBuilder: (context,i){ return ListTile(title: Text(snapshot.data[i].name),); } ); }, )-
 Ravindra S. Patil over 1 year
Ravindra S. Patil over 1 year -
 Ammar Mohib over 1 year@RavindraS.Patil It is giving error in item count that "The property 'length' can't be unconditionally accessed because the receiver can be 'null'."
Ammar Mohib over 1 year@RavindraS.Patil It is giving error in item count that "The property 'length' can't be unconditionally accessed because the receiver can be 'null'." -
 Ravindra S. Patil over 1 yearcan you share your API url I will test it?
Ravindra S. Patil over 1 yearcan you share your API url I will test it? -
 Ammar Mohib over 1 year
Ammar Mohib over 1 year -
 Ravindra S. Patil over 1 yearcheck my answer hope its help to you
Ravindra S. Patil over 1 yearcheck my answer hope its help to you -
 Ammar Mohib over 1 year@RavindraS.Patil It worked, thanks a lot
Ammar Mohib over 1 year@RavindraS.Patil It worked, thanks a lot -
 Ravindra S. Patil over 1 yearMost welcome ,glad to help you
Ravindra S. Patil over 1 yearMost welcome ,glad to help you
-