Flutter datatable heading how do I round the top heading?
227
The worst solution is to use stack widget, add rounded Container and set headingRowColor transparent.
I set headingRowHeight 60 and rounded Container height is 40, so I need to set rounded Container margin (60-40)/2 = 10 to make it vertical center.
@override
Widget build(BuildContext context) {
TextStyle cellStyle = TextStyle(color: Colors.white);
TextStyle rowHeaderStyle = TextStyle(color: Colors.greenAccent);
return Padding(
padding: const EdgeInsets.all(8.0),
child: Stack(
children: [
// Add rounded container
Container(
width: MediaQuery.of(context).size.width,
// set height 40
height: 40,
margin: EdgeInsets.symmetric(vertical: 10,horizontal: 14),
decoration: BoxDecoration(
color: Colors.blueGrey,
borderRadius: BorderRadius.circular(20)
),
),
Container(
width: MediaQuery.of(context).size.width,
child: DataTable(
columnSpacing: 35,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20), // this only make bottom rounded and not top
color: const Color(0xE61B1D1C),
),
// set heading row height 60
headingRowHeight: 60,
headingRowColor: MaterialStateProperty.all<Color>(Colors.transparent),
columns: [
DataColumn(label: Text("Referral Code", style: TextStyle(fontWeight: FontWeight.w400, fontSize: 12, color: Color(0xF2979797)), softWrap: true, textAlign: TextAlign.center,)),
DataColumn(label: Text("Share (%)\nYou-Friend", style: TextStyle(fontWeight: FontWeight.w400, fontSize: 12, color: Color(0xF2979797)), softWrap: true, textAlign: TextAlign.center,)),
DataColumn(label: Text("Friends", style: TextStyle(fontWeight: FontWeight.w400, fontSize: 12, color: Color(0xF2979797)))),
DataColumn(label: Text("Vol. (USD)", style: TextStyle(fontWeight: FontWeight.w400, fontSize: 12, color: Color(0xF2979797)))),
],
rows: [
DataRow(cells: [DataCell(Text('ADHJKGO',style: rowHeaderStyle,)), DataCell(Text('100-0',style: cellStyle,)), DataCell(Text('0',style: cellStyle)), DataCell(Text('100',style: cellStyle))]),
DataRow(cells: [DataCell(Text('CXMDJEO',style: rowHeaderStyle)), DataCell(Text('50-50',style: cellStyle)), DataCell(Text('0',style: cellStyle)), DataCell(Text('2000',style: cellStyle))]),
],
),
),
],
),
);
}
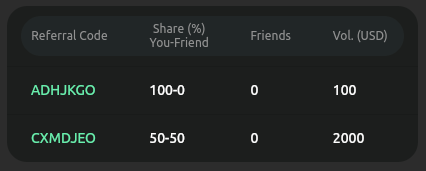
I build it in desktop
Author by
Leo
Updated on January 05, 2023Comments
-
 Leo 10 months
Leo 10 monthsI'm making a table using
DataTableand I would want to make the heading row like this. There's onlyheadingRowColorparameter so I really have no idea.
Here's what I've written so far:DataTable( columnSpacing: 35, decoration: BoxDecoration( borderRadius: BorderRadius.circular(20), // this only make bottom rounded and not top color: const Color(0xE61B1D1C), ), headingRowColor: MaterialStateProperty.all<Color>(Color(0xE6292D2C)), columns: [ DataColumn(label: Text("Referral Code", style: TextStyle(fontWeight: FontWeight.w400, fontSize: 12, color: Color(0xF2979797)), softWrap: true, textAlign: TextAlign.center,)), DataColumn(label: Text("Share (%)\nYou-Friend", style: TextStyle(fontWeight: FontWeight.w400, fontSize: 12, color: Color(0xF2979797)), softWrap: true, textAlign: TextAlign.center,)), DataColumn(label: Text("Friends", style: TextStyle(fontWeight: FontWeight.w400, fontSize: 12, color: Color(0xF2979797)))), DataColumn(label: Text("Vol. (USD)", style: TextStyle(fontWeight: FontWeight.w400, fontSize: 12, color: Color(0xF2979797)))), ], rows: [ DataRow(cells: [DataCell(Text('ADHJKGO')), DataCell(Text('100-0')), DataCell(Text('0')), DataCell(Text('100'))]), DataRow(cells: [DataCell(Text('CXMDJEO')), DataCell(Text('50-50')), DataCell(Text('0')), DataCell(Text('2000'))]), ], );-
 MendelG over 1 yearDo you want to make the entire table with rounded corners, or just the top header?
MendelG over 1 yearDo you want to make the entire table with rounded corners, or just the top header? -
 Leo over 1 year@MendelG Only the top header which is the
Leo over 1 year@MendelG Only the top header which is theheading row, I want it to have the same rounded background like the image linked to imgur.. Sorry for the poor explanation..
-