Geolocation plugin on Cordova 5.0.0 always return timeout expired error
Solution 1
It could sound stupid, but, did you activate the "GPS" option in your phone?
Solution 2
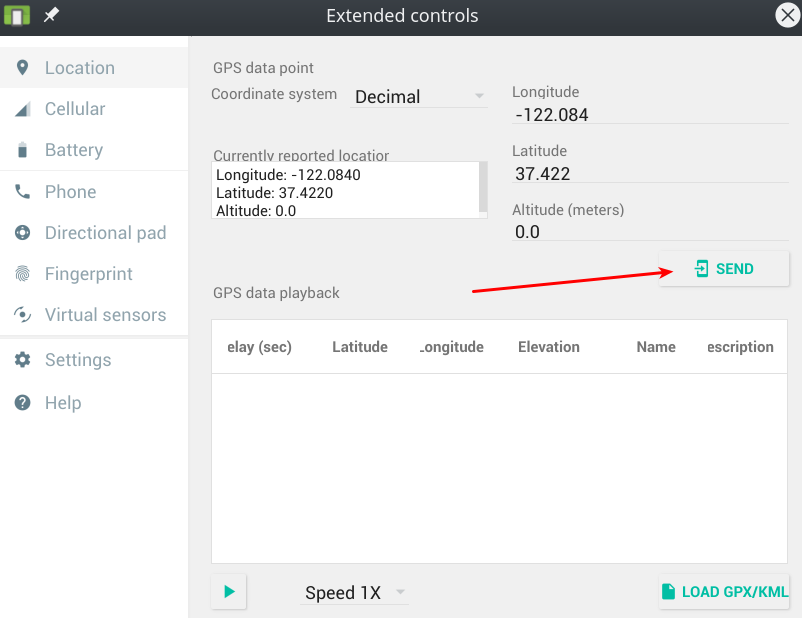
I have finally solved all reasons why this happens. This is due to two options: maximumAge and timeout. You may find yourself running your app on a device and/or an emulator. In my case, both. The phone GPS was working more than the emulator was. Location services must be turned on on the device. You also need to set a timeout or it goes haywire. For the emulator, you need to send the GPS data to your app via the emulator settings and maximumAge must be set to a number (In milliseconds) higher than how long ago you sent it.
I also have mine setup so that if an error happens, it tries again by calling a function like this so it will keep trying until it gets it:
function gpsRetry(gpsOptions) {
navigator.geolocation.getCurrentPosition(gpsSuccess, gpsError, gpsOptions);
}
My error function is like this:
function gpsError(error, gpsOptions) {
alert('code: ' + error.code + "\n" +
'message: ' + error.message + "\n");
gpsRetry(gpsOptions);
}
and my success function is like this:
function gpsSuccess(position) {
alert('Latitude: ' + position.coords.latitude + "\n" +
'Longitude: ' + position.coords.longitude + "\n" +
'Altitude: ' + position.coords.altitude + "\n" +
'Accuracy: ' + position.coords.accuracy + "\n" +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + "\n" +
'Heading: ' + position.coords.heading + "\n" +
'Speed: ' + position.coords.speed + "\n" +
'Timestamp: ' + position.timestamp + "\n");
}
Then put it all together with something like this in your onDeviceReady block:
let gpsOptions = {maximumAge: 300000, timeout: 5000, enableHighAccuracy: true};
navigator.geolocation.getCurrentPosition(gpsSuccess, gpsError, gpsOptions);
Once you have all that setup, it should work on your device fine. For the emulator, you need to load your app and then send the GPS coordinates to the app by clicking the ... button in the floating menu and then clicking send:
Once you do that, since your app is always retrying, it should then popup the alert with the GPS coordinates.
Solution 3
I found an answer here, which seemed to work for me:
Simply reboot the device.
Worked for me, hopefully for you too.
Solution 4
I'm using a Samsung Tab S. It worked for me when I removed maximumAge and timeOut from the watchOptions like below:
var watchOptions = {
enableHighAccuracy: true
};
var watch = $cordovaGeolocation.watchPosition(watchOptions);
Related videos on Youtube
Matias Gentiletti
Updated on June 04, 2022Comments
-
 Matias Gentiletti 12 months
Matias Gentiletti 12 monthsI have installed Cordova 5.0.0 with these plugins:
cordova plugin list
cordova-plugin-device 1.0.1-dev "Device" cordova-plugin-geolocation 1.0.0 "Geolocation" cordova-plugin-globalization 1.0.0 "Globalization" cordova-plugin-inappbrowser 1.0.1-dev "InAppBrowser" cordova-plugin-network-information 1.0.0 "Network Information" cordova-plugin-whitelist 1.0.1-dev "Whitelist"Running this code on any android virtual device:
onDeviceReady: function () { var onSuccess = function(position) { alert('Latitude: ' + position.coords.latitude + '\n' + 'Longitude: ' + position.coords.longitude + '\n' + 'Altitude: ' + position.coords.altitude + '\n' + 'Accuracy: ' + position.coords.accuracy + '\n' + 'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' + 'Heading: ' + position.coords.heading + '\n' + 'Speed: ' + position.coords.speed + '\n' + 'Timestamp: ' + position.timestamp + '\n'); }; // onError Callback receives a PositionError object function onError(error) { alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n'); } var options = { maximumAge: 3000, timeout: 5000, enableHighAccuracy: true }; navigator.geolocation.getCurrentPosition(onSuccess, onError, options); }Return:
D/CordovaNetworkManager( 1239): Connection Type: 3g D/CordovaNetworkManager( 1239): Connection Extra Info: epc.tmobile.com D/CordovaWebViewImpl( 1239): onPageFinished(file:///android_asset/www/index.html) D/dalvikvm( 1239): GC_EXTERNAL_ALLOC freed 457K, 49% free 3174K/6151K, external 901K/1038K, paused 3ms I/InputReader( 843): Device reconfigured: id=0x0, name=qwerty2, display size is now 240x400 I/InputManager-Callbacks( 843): No virtual keys found for device qwerty2. D/SystemWebChromeClient( 1239): file:///android_asset/www/js/app.js: Line 127 : code: 3 D/SystemWebChromeClient( 1239): message: Timeout expiredWhy always returns timeout expired?
-
 Robson Braga almost 8 yearsHave you found a solution? I'm looking for an answer as well.
Robson Braga almost 8 yearsHave you found a solution? I'm looking for an answer as well. -
 xendi almost 6 yearsI worked out the answer and posted it below.
xendi almost 6 yearsI worked out the answer and posted it below.
-
-
 xendi almost 6 yearsThis is 99% of the time not the case. See my answer.
xendi almost 6 yearsThis is 99% of the time not the case. See my answer. -
 xendi almost 6 yearsThis is also 99% of the time not going to help. See my answer.
xendi almost 6 yearsThis is also 99% of the time not going to help. See my answer. -
 Donny almost 6 yearssame here. surprising it worked like a charm after a restart
Donny almost 6 yearssame here. surprising it worked like a charm after a restart -
 Frosty Z over 4 yearsWorked for me (Cordova build deployed on an Asus Zenfone 3 though USB)
Frosty Z over 4 yearsWorked for me (Cordova build deployed on an Asus Zenfone 3 though USB) -
Jas over 3 yearsIt sounds kind of weird, but yes, it worked for me.
-
 Chargnn about 2 yearsIt was the case for me.. feels bad
Chargnn about 2 yearsIt was the case for me.. feels bad