Getting and passing MVC Model data to AngularJS controller
Solution 1
If you have the key firstName on your Json object like:
{
"employees":[
{"firstName":"John", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Smith"},
{"firstName":"Peter","lastName":"Jones"}
]
}
You can do it in the following way.
On your controller:
myApp.controller('myController', function ($scope) {
$scope.init = function (employees) {
$scope.employees = employees;
}
});
On your view:
<table>
<tr ng-repeat= "employee in employees">
<td>{{ employee.firstName }}<td>
</tr>
</table>
Solution 2
Thank you to darkstalker_010!
What I was confused was with how my Angular controller file interacted with the view. All I had to do was simply treat my angular {{ }} data in my .cshtml file as if I were trying to access the Model data normally (i.e. model.AttributeName)
So here is the updated, working code:
// controller-test.js
var myApp = angular.module('myModule', []);
myApp.controller('myController', function ($scope) {
$scope.init = function (employees) {
$scope.employees= employees;
}
});<!-- Index.cshtml -->
@model IEnumerable<Test.Models.Employee>
@{
ViewBag.Title = "Index";
}
<div ng-app="myModule">
<div ng-controller="myController" data-ng-init="init(@Newtonsoft.Json.JsonConvert.SerializeObject(Model))">
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Title</th>
<th>Department</th>
<th>Email</th>
</tr>
<tr ng-repeat="e in employees">
<td>{{e.FirstName}}</td>
<td>{{e.LastName}}</td>
<td>{{e.Title}}</td>
<td>{{e.Department.DepartmentName}}</td>
<td>{{e.Email}}</td>
</tr>
</table>
</div>
</div>
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/controller-test.js"></script>
@Scripts.Render("~/Scripts/angular.js")Here is what it looks like sans formatting:
Related videos on Youtube
Comments
-
Daath over 3 years
I'm pretty new to AngularJS and I'm at a loss here.
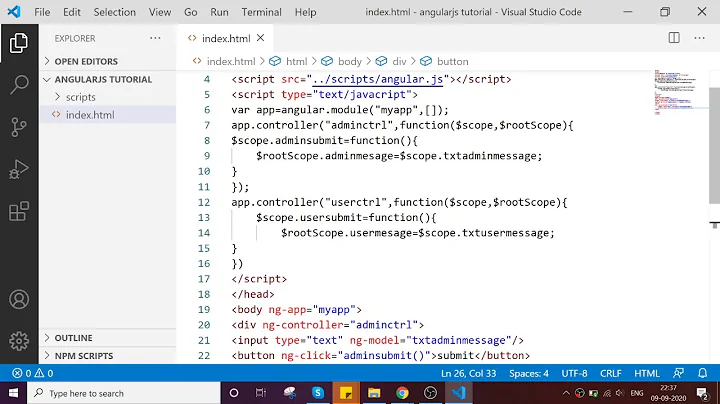
Right now my MVC program uses Razor to display all the data in my .mdf database (i.e: @Html.DisplayFor(modelItem => item.LastName) ). However, I want to go mostly Angular. I am trying to use ng-repeat to display all of the Model data, but I am not sure how to pass that Model data to the Angular controller and then use it. I have tried serializing the Model to JSON in my ng-init, but I don't think I'm doing it right (obviously).
Here is my code:
// controller-test.js var myApp = angular.module('myModule', []); myApp.controller('myController', function ($scope) { $scope.init = function (firstname) { $scope.firstname = firstname; } });<!-- Index.cshtml --> @model IEnumerable<Test.Models.Employee> @{ ViewBag.Title = "Index"; } <div ng-app="myModule"> <div ng-controller="myController" ng-init="init(@Newtonsoft.Json.JsonConvert.SerializeObject(Model))"> <table> <tr ng-repeat= <!--THIS IS WHERE I'M STUCK --> </table> </div> </div> <script src="~/Scripts/angular.min.js"></script> <script src="~/Scripts/controller-test.js"></script> @Scripts.Render("~/Scripts/angular.js")I'm not sure exactly what I should be repeating on to get the FirstName from the serialized Model. I feel like I have all the pieces, but just unsure how to connect them.
-
 Pankaj Parkar almost 9 yearshow your response
Pankaj Parkar almost 9 yearshow your responsejsonlooks like?
-
-
Daath almost 9 yearsYes! That did it! I knew I was close, I was just over-complicating it in my head. Thank you SO much, you just saved me so much frustration. I completely get it now.
-
 MBen about 7 yearsMy data is passed from a a server control, and I use Razor, there is the employees data defined in this example?
MBen about 7 yearsMy data is passed from a a server control, and I use Razor, there is the employees data defined in this example? -
Slava about 5 yearsyou can have xss attack on user data