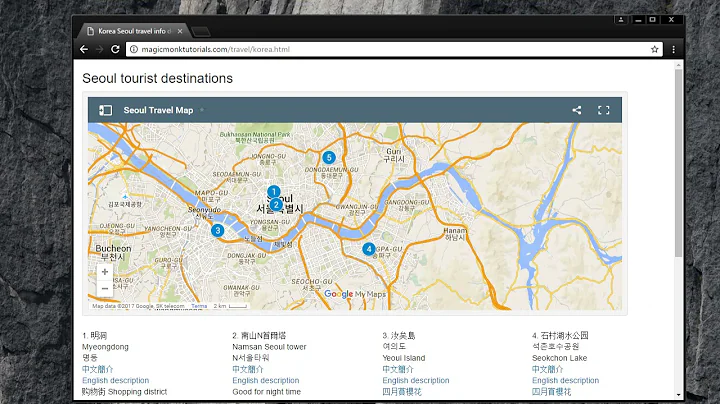
google map appear with grey inside modal in bootstrap
14,177
Here is the code above in a working fiddle -> http://jsfiddle.net/wgur1z7n/ (bootstrap 3.3.5)
Trigger the google maps resize event after the modal is shown :
$('#contact').on('shown.bs.modal', function () {
google.maps.event.trigger(map, "resize");
});
Related videos on Youtube
Author by
GomuGomuNoRocket
Updated on September 15, 2022Comments
-
GomuGomuNoRocket over 1 year
I use "Bootstrap v3.3.5 (http://getbootstrap.com) Copyright 2011-2015 Twitter, Inc. " for my site and i want to add google-map. I run this code, and all maps is grey. I dont understand why this not work with modal. Can someone help me?
I also have included
<script src="https://maps.googleapis.com/maps/api/js"></script>.HTML:
<body> <a class="openmodal" href="#contact" data-toggle="modal" data-id="Peggy Guggenheim Collection - Venice">Contact</a> <div class="modal fade" id="contact" role="dialog"> <div class="modal-dialog modal-lg"> <div class="modal-content" id="back"> <div class="modal-header"> <h4>Contact<h4> </div> <div class="modal-body"> <div id="map"></div> </div> <div class="modal-footer"> <a class="btn btn-default" data-dismiss="modal">Close</a> </div> </div> </div>JS:
<script src="https://maps.googleapis.com/maps/api/js"></script> <script> function initialize() { var mapCanvas = document.getElementById('map'); var mapOptions = { center: new google.maps.LatLng(44.5403, -78.5463), zoom: 8, mapTypeId: google.maps.MapTypeId.ROADMAP } var map = new google.maps.Map(mapCanvas, mapOptions) } google.maps.event.addDomListener(window, 'load', initialize); </script>CSS:
#map { width: 500px; height: 400px; }