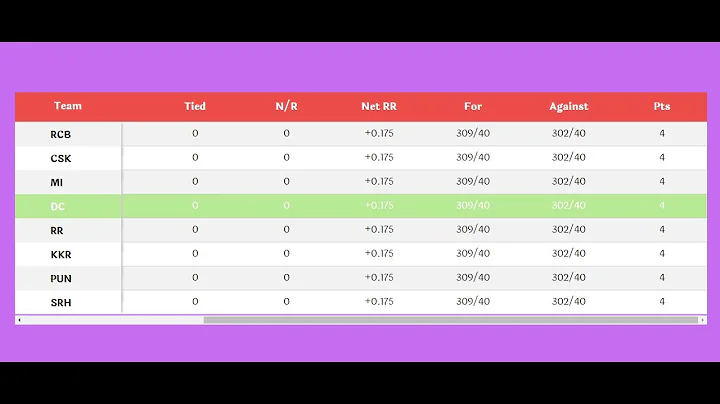
Horizontal scroll on overflow of table
Solution 1
I think your overflow should be on the outer container. You can also explicitly set a min width for the columns. Like this:
.search-table-outter { overflow-x: scroll; }
th, td { min-width: 200px; }
Fiddle: http://jsfiddle.net/5WsEt/
Solution 2
The solution for those who cannot or do not want to wrap the table in a div (e.g. if the HTML is generated from Markdown) but still want to have scrollbars:
table {
display: block;
max-width: -moz-fit-content;
max-width: fit-content;
margin: 0 auto;
overflow-x: auto;
white-space: nowrap;
}<table>
<tr>
<td>Especially on mobile, a table can easily become wider than the viewport.</td>
<td>Using the right CSS, you can get scrollbars on the table without wrapping it.</td>
</tr>
</table>
<table>
<tr>
<td>A centered table.</td>
</tr>
</table>Explanation: display: block; makes it possible to have scrollbars. By default (and unlike tables), blocks span the full width of the parent element. This can be prevented with max-width: fit-content;, which allows you to still horizontally center tables with less content using margin: 0 auto;. white-space: nowrap; is optional (but useful for this demonstration).
Solution 3
A solution that nobody mentioned is use white-space: nowrap for the table and add overflow-x to the wrapper.
(http://jsfiddle.net/xc7jLuyx/11/)
CSS
.wrapper { overflow-x: auto; }
.wrapper table { white-space: nowrap; }
HTML
<div class="wrapper">
<table></table>
</div>
This is an ideal scenario if you don't want rows with multiple lines.
To add break lines you need to use <br/>.
Solution 4
Unless I grossly misunderstood your question, move overflow-x:scroll from .search-table to .search-table-outter.
.search-table-outter {border:2px solid red; overflow-x:scroll;}
.search-table{table-layout: fixed; margin:40px auto 0px auto; }
As far as I know you can't give scrollbars to tables themselves.
Related videos on Youtube
AnchovyLegend
Updated on January 19, 2022Comments
-
 AnchovyLegend over 2 years
AnchovyLegend over 2 yearsI have a basic table in a container. The table will have about 25 columns. I am trying to add a horizontal scroll bar on overflow of the table and am having a really tough time.
What is happening now, is the table cells are accommodating the cells contents by automatically adjusting the height of the cell and maintaining a fixed table width.
I appreciate any suggestions on why my method is not working on how to fix this.
Many thanks in advance!
CSS
.search-table-outter {margin-bottom:30px; } .search-table{table-layout: fixed; margin:40px auto 0px auto; overflow-x:scroll; } .search-table, td, th{border-collapse:collapse; border:1px solid #777;} th{padding:20px 7px; font-size:15px; color:#444; background:#66C2E0;} td{padding:5px 10px; height:35px;} tr:nth-child(even) {background: #f5f5f5;} tr:nth-child(odd) {background: #FFF;}HTML
<div class="search-table-outter wrapper"> <table class="search-table inner"> <tr> <th>Col1</th> <th>col2</th> <th>col3</th> <th>col4</th> <th>col5</th> <th>col5</th> </tr> <?php echo $rows; ?> </table> </div>JS fiddle (Note: if possible, I would like the horizontal scroll bar to be in the container with the red border): http://jsfiddle.net/ZXnqM/3/
-
 Kaspar Etter about 4 yearsIf you use the right CSS, you can get rid of the wrapper.
Kaspar Etter about 4 yearsIf you use the right CSS, you can get rid of the wrapper.
-
-
 AnchovyLegend over 10 yearsThanks for the reply. Close, but not exactly, because the height of the cells (
AnchovyLegend over 10 yearsThanks for the reply. Close, but not exactly, because the height of the cells (<td>) are still automatically adjusted, note even ifmax-height:35px;cells are way taller than 35px... -
yosafat over 7 yearsgreat! thats what totally i need! thanks sir for your solution
-
s3c over 4 yearsI didn't have to use
white-space: nowrap, but I was trying to useoverflow-x: scrollon the table itself. Your suggestion to make a container for the table and use it there saved me. TY -
 John Siu almost 4 yearsThis really work perfect for markdown without using table wrapper like other answers.
John Siu almost 4 yearsThis really work perfect for markdown without using table wrapper like other answers. -
rodders almost 4 yearsThis worked straight away for table added via WYSIWYG editor, where there was no wrapper, and adding one would have been a mountain of work. Thanks @Kaspar Etter
-
Hellodan almost 4 yearsThis is exactly what I needed for RTE table - thanks!
-
 Upulie Han over 3 yearsThanks. All this time. I was missing
Upulie Han over 3 yearsThanks. All this time. I was missingdisplay:block; -
clhenrick almost 3 yearsNote that this solution is not good for accessibility (explanation)
-
Eugene Karataev over 2 yearsKeep in mind that changing display from
tabletoblockmight affect the table's children. For example, I ran into problem that children don't occupy full container's width. -
Martin_W over 2 yearsIn Chrome, when you change
tabletodisplay:block;, Chrome ignores the<thead>element, treating it instead as<tbody>. Any CSS that targets<thead>will no longer work! -
 Kaspar Etter over 2 yearsCan you provide an example, @Martin_W? I have no problems styling
Kaspar Etter over 2 yearsCan you provide an example, @Martin_W? I have no problems styling<thead>elements with the above CSS. -
Martin_W over 2 yearsAh, @KasparEtter, you are right... I stand corrected. I had a typo in my HTML markup!
<thead>styling via CSS fine. -
AleksandrH over 2 years@clhenrick Is that still accurate? I'm unable to reproduce the issue when setting display: block on a table. It still shows up as a table in the accessibility pane in Chrome 98, and its children still retain their roles.
-
 Avi E. Koenig about 2 yearsIn the days of flex and grid its nice to see a good old fashion solution.I used to slap the table in a wrapper with overflow but this is so much more appealing!
Avi E. Koenig about 2 yearsIn the days of flex and grid its nice to see a good old fashion solution.I used to slap the table in a wrapper with overflow but this is so much more appealing!