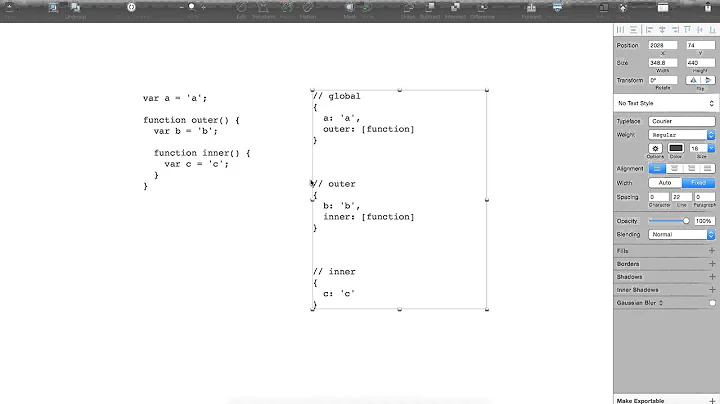
How JavaScript closures are garbage collected
Solution 1
I tested this in IE9+ and Firefox.
function f() {
var some = [];
while(some.length < 1e6) {
some.push(some.length);
}
function g() { some; } //removing this fixes a massive memory leak
return function() {}; //or removing this
}
var a = [];
var interval = setInterval(function() {
var len = a.push(f());
if(len >= 500) {
clearInterval(interval);
}
}, 10);
Live site here.
I hoped to wind up with an array of 500 function() {}'s, using minimal memory.
Unfortunately, that was not the case. Each empty function holds on to an (forever unreachable, but not GC'ed) array of a million numbers.
Chrome eventually halts and dies, Firefox finishes the whole thing after using nearly 4GB of RAM, and IE grows asymptotically slower until it shows "Out of memory".
Removing either one of the commented lines fixes everything.
It seems that all three of these browsers (Chrome, Firefox, and IE) keep an environment record per context, not per closure. Boris hypothesizes the reason behind this decision is performance, and that seems likely, though I'm not sure how performant it can be called in light of the above experiment.
If a need a closure referencing some (granted I didn't use it here, but imagine I did), if instead of
function g() { some; }
I use
var g = (function(some) { return function() { some; }; )(some);
it will fix the memory problems by moving the closure to a different context than my other function.
This will make my life much more tedious.
P.S. Out of curiousity, I tried this in Java (using its ability to define classes inside of functions). GC works as I had originally hoped for Javascript.
Solution 2
As far as I can tell, this is not a bug but the expected behavior.
From Mozilla's Memory management page: "As of 2012, all modern browsers ship a mark-and-sweep garbage-collector." "Limitation: objects need to be made explicitly unreachable".
In your examples where it fails some is still reachable in the closure. I tried two ways to make it unreachable and both work. Either you set some=null when you don't need it anymore, or you set window.f_ = null; and it will be gone.
Update
I have tried it in Chrome 30, FF25, Opera 12 and IE10 on Windows.
The standard doesn't say anything about garbage collection, but gives some clues of what should happen.
- Section 13 Function definition, step 4: "Let closure be the result of creating a new Function object as specified in 13.2"
- Section 13.2 "a Lexical Environment specified by Scope" (scope = closure)
- Section 10.2 Lexical Environments:
"The outer reference of a (inner) Lexical Environment is a reference to the Lexical Environment that logically surrounds the inner Lexical Environment.
An outer Lexical Environment may, of course, have its own outer Lexical Environment. A Lexical Environment may serve as the outer environment for multiple inner Lexical Environments. For example, if a Function Declaration contains two nested Function Declarations then the Lexical Environments of each of the nested functions will have as their outer Lexical Environment the Lexical Environment of the current execution of the surrounding function."
So, a function will have access to the environment of the parent.
So, some should be available in the closure of the returning function.
Then why isn't it always available?
It seems that Chrome and FF is smart enough to eliminate the variable in some cases, but in both Opera and IE the some variable is available in the closure (NB: to view this set a breakpoint on return null and check the debugger).
The GC could be improved to detect if some is used or not in the functions, but it will be complicated.
A bad example:
var someClass = function() {};
function f() {
var some = new someClass();
return function(code) {
console.log(eval(code));
};
}
window.f_ = f();
window.f_('some');
In example above the GC has no way of knowing if the variable is used or not (code tested and works in Chrome30, FF25, Opera 12 and IE10).
The memory is released if the reference to the object is broken by assigning another value to window.f_.
In my opinion this isn't a bug.
Solution 3
Heuristics vary, but a common way to implement this sort of thing is to create an environment record for each call to f() in your case, and only store the locals of f that are actually closed over (by some closure) in that environment record. Then any closure created in the call to f keeps alive the environment record. I believe this is how Firefox implements closures, at least.
This has the benefits of fast access to closed-over variables and simplicity of implementation. It has the drawback of the observed effect, where a short-lived closure closing over some variable causes it to be kept alive by long-lived closures.
One could try creating multiple environment records for different closures, depending on what they actually close over, but that can get very complicated very quickly and can cause performance and memory problems of its own...
Related videos on Youtube
Paul Draper
Brigham Young University, BS. Lucid Software, Principal Engineer. Rivet, CTO.
Updated on July 08, 2022Comments
-
Paul Draper almost 2 years
I've logged the following Chrome bug, which has led to many serious and non-obvious memory leaks in my code:
(These results use Chrome Dev Tools' memory profiler, which runs the GC, and then takes a heap snapshot of everything not garbaged collected.)
In the code below, the
someClassinstance is garbage collected (good):var someClass = function() {}; function f() { var some = new someClass(); return function() {}; } window.f_ = f();But it won't be garbage collected in this case (bad):
var someClass = function() {}; function f() { var some = new someClass(); function unreachable() { some; } return function() {}; } window.f_ = f();And the corresponding screenshot:

It seems that a closure (in this case,
function() {}) keeps all objects "alive" if the object is referenced by any other closure in the same context, whether or not if that closure itself is even reachable.My question is about garbage collection of closure in other browsers (IE 9+ and Firefox). I am quite familiar with webkit's tools, such as the JavaScript heap profiler, but I know little of other browsers' tools, so I haven't been able to test this.
In which of these three cases will IE9+ and Firefox garbage collect the
someClassinstance?-
 nnnnnn over 10 yearsFor the uninitiated, how does Chrome let you test which variables/objects are garbage collected, and when that happens?
nnnnnn over 10 yearsFor the uninitiated, how does Chrome let you test which variables/objects are garbage collected, and when that happens? -
Paul Draper over 10 yearsChrome (webkit, really) lets you take a heap snapshot: developers.google.com/chrome-developer-tools/docs/…. I will add that to my question.
-
david over 10 yearsMaybe the console is keeping a reference to it. Does it get GCed when you clear the console?
-
James Montagne over 10 years@david In the last example the
unreachablefunction is never executed so nothing is actually logged. -
Paul Draper over 10 years@david, you are correct.
console.logwill keep a reference if the Dev Tools are open when it is logged. I changed the examples so that can't happen anymore. It does not change the results. -
plalx over 10 years@PaulDraper What's happening if you call
fmultiple times?f_ = f(); f1_ = f(); f2_ = f();Do you see more than one instance in the object's count? -
Paul Draper over 10 years@plalx, yes, after running that, there are three
someClassinstances on the heap. -
plalx over 10 yearsI'm having trouble to believe that a bug of that importance went through, even if we seem to be faced with the facts. However I'm looking at the code again and again and I do not find any other rationnal explanation. You tried not to run the code in the console at all right (a.k.a let the browser run it naturally from a loaded script)?
-
Paul Draper over 10 years@plalx, I had the same disbelief when a coworker told me the hacks he was trying to reduce memory usage, and I reduced the problem to this. Yes, I ran these "normally". I added a URL for the last example: s3.amazonaws.com/chromebugs/index.html
-
some over 10 yearsHave you tried to do
some=nullwhen you don't want to access it any more (inside the timeout?) -
some over 10 yearsI tried your example, and after I do
some=nullinside the timeout, the object is no longer found in the snapshot. -
some over 10 yearsMay I suggest a document from IBM from 2007, about memory leaks in javascript: ibm.com/developerworks/web/library/wa-memleak
-
Paul Draper over 10 years@some, yes, manually setting some to
nullwill work. Another workaround is to not use a closure. I've tested both of these workaround. I do appreciate your suggestion. -
Paul Draper over 10 years@some, I've read that article before. It is subtitled "Handling circular references in JavaScript applications", but the concern of JS/DOM circular references applies to no modern browser. It mentions closures, but in all of the examples, the variables in question were still in possible use by the program.
-
slebetman over 10 years@plalx: Google Chrome has been known to have memory leaks in the past - often detected only when they hit high profile sites like Apple or Amazon. So it's not totally unheard of. Still, it's very, very rare and is often very quickly fixed. Paul did the right thing in submitting a bug report.
-
-
nmaier over 10 yearsKilling
window.f_would be the better choice, or else you still be leaking the closure itself... -
 jfriend00 over 10 yearsBut, once the
jfriend00 over 10 yearsBut, once thesetTimeout()callback runs, that function scope of thesetTimeout()callback is done and that whole scope should be garbage collected, releasing its reference tosome. There is no longer any code that can run that can reach the instance ofsomein the closure. It should be garbage collected. The last example is even worse becauseunreachable()is not even called and nobody has a reference to it. Its scope should be GCed also. These both seem like bugs. There is no language requirement in JS to "free" things in a function scope. -
Paul Draper over 10 yearsI'm not sure that quote necessarily means setting
sometonull. I don't have to setsometonullin the first case. Alternative explanation: by not includingsomein the surviving closurewindow.f_, I explicitly made it unreachable. If I had unwisely used the closurereturn function() { if(false) some; },somewould be in practice unreachable, but not explicitly unreachable, and thus subject to the described limitation. But, as the Mozilla document says, that occurrence is rare. By contrast, using two closures which use different variables in not rare IMHO. -
some over 10 years@jfriend00 But it is still in the closure of the empty function that is returned in
f(). -
plalx over 10 years@some It shouldn't. Function's aren't supposed to close over variables they aren't using internally.
-
 jfriend00 over 10 yearsIt could be accessed by the empty function, but it isn't so there are no actual references to it so it should be clear. Garbage collection keeps track of actual references. It's not supposed to hold onto everything that could have been referenced, only the things that are actually referenced. Once the last
jfriend00 over 10 yearsIt could be accessed by the empty function, but it isn't so there are no actual references to it so it should be clear. Garbage collection keeps track of actual references. It's not supposed to hold onto everything that could have been referenced, only the things that are actually referenced. Once the lastf()is called, there are no actual references tosomeany more. It is unreachable and should be GCed. -
some over 10 years@jfriend00 I can't find anything in the (standard)[ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf] says anything about only the variables that it uses internally should be available. In section 13, the production step 4: Let closure be the result of creating a new Function object as specified in 13.2, 10.2 "The outer environment reference is used to model the logical nesting of Lexical Environment values. The outer reference of a (inner) Lexical Environment is a reference to the Lexical Environment that logically surrounds the inner Lexical Environment."
-
some over 10 yearsSo If I understand that correctly (English isn't my native language) everything that is declared in the outer scope becomes part of the closure. I can't find anything about that it filters what should be available to the inner functions.
-
Paul Draper over 10 years@jfriend00 is absolutely correct. In fact, in the Chrome Dev Tools, you can put a breakpoint in that closure, and call
window.f_. When it breaks, try to referencesome. You can't. Ifsomehad been referenced in the closure definition, then you could reference in there while debugging. But for all the debugger knows, it's been GC'ed. Unfortunately, the GC does not seem to be as intelligent as the debugger gives it credit for. -
some over 10 years@PaulDraper I tried that with
function a(b) { console.log(b); } a(f_);and the breakpoint atconsole.logand there it is in the closure. -
Paul Draper over 10 yearsAnd @some, the language standard is more about the language. I doubt you will find much about GC. Really, you could do no GC and still fulfill all language requirements about expected functionality.
-
 jfriend00 over 10 years@some - GC is not only by entire scopes at a time. It's supposed to be individual references to individual variables/objects. This is particularly important for objects and arrays, things that are passed by reference and can be in use by many different scopes.
jfriend00 over 10 years@some - GC is not only by entire scopes at a time. It's supposed to be individual references to individual variables/objects. This is particularly important for objects and arrays, things that are passed by reference and can be in use by many different scopes. -
Paul Draper over 10 years@some, perhaps I was unclear. Try
function f() { var some = 1; return function() { return 0; }; } f();, break atreturn 0;, and try to referencesome. -
some over 10 years@PaulDraper Try
function f() {var some = new someClass();function unreachable() {some;} return function(){return 0;};} window.f_ = f();and set the breakpoint atreturn 0(had to add a statement to set the breakpont on) and you find it in the closure. -
Paul Draper over 10 years@some, you're right, it looks like the GC and the debugger have the same behavior. Along the lines of my original concern though, if retry that without
function unreachable() { some; },someis no longer reachable fromreturn 0;(because it was smart enough to GC in that case). -
some over 10 years@PaulDraper I have now tried it Chrome 30 and FF25 with same results. I also tried Opera 12.16 and IE10. Chrome and FF are smart enough to remove
somein some cases. In Opera and IE,someis available to the returning function even if it isn't used. So as far as I can see, this is not a bug. The memory is released if the reference inwindow.f_is cleared. -
Paul Draper over 10 yearsWell,
evalis really special case. For example,evalcannot be aliased (developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/…), e.g.var eval2 = eval. Ifevalis used (and since it cannot be called by a different name, that is easy to do), then we must assume it can use anything in scope. -
Paul Draper over 10 yearsthank you for your insight. I have come to conclude this is also how Chrome implements closures as well. I always thought they were implemented in the latter way, in which each closure kept only the environment that it needed, but such is not the case. I wonder whether it is really that complicated to create multiple environment records. Rather than aggregate the closures' references, act as if each one were the only closure. I had guessed that performance considerations were the reasoning here, though to me the consequences of having a shared environment record seem even worse.
-
apsillers over 10 years@PaulDraper I think
evalcan be aliased, but the behavior of an aliasedevalis to evaluate the code in the global scope, rather than the scope of the function that made theevalcall (so, the net result is the same: no need to save variables from GC, because an aliasedevalruns globally and can't use closure-scope vars). I think the "possible runtime error" that MDN references here arises becausemyEval("x+y")run in global scope, where there might not be anyxory. So, MDN should probably say "an aliasedevalcan't access local-scope variables" (assuming I'm right). -
Boris Zbarsky over 10 yearsThe latter way in some cases leads to an explosion in the number of environment records that need to be created. Unless you try hard to share them across functions when you can, but then you need a bunch of complicated machinery to do that. It's possible, but I'm told the performance tradeoffs favor the current approach.
-
Paul Draper over 10 yearsThe number of records is equal to the the number of created closures. I might described
O(n^2)orO(2^n)as an explosion, but not a proportional increase. -
Boris Zbarsky over 10 yearsWell, O(N) is an explosion compared to O(1), especially when each one can take up a fair amount of memory... Again, I'm not an expert on this; asking on the #jsapi channel on irc.mozilla.org is likely to get you a better and more detailed explanation than I can provide of what the tradeoffs are.
-
Eamon Nerbonne over 10 yearsDownvoting because this answer is missing the point. Basically, the spec says what the program should do, not what it should not; nor does it proscribe a particular implementation. A function needs to be able access its lexical scope, but that doesn't mean there ever needs to be a "lexical scope" object (though there may well be), nor that that scope needs to actually persistently store anything - it just needs to be able to access it; but if it doesn't, why store anything? Also, it doesn't say inaccessible things must be freed. Better: stackoverflow.com/a/19803948/42921
-
some over 10 years@EamonNerbonne Thank you for describing why you downvoted. I agree that my answer isn't answering the question in the headline "How JavaScript closures are garbage collected" and that Boris Zbarskys answer tries to answer that, but since a bug report was filed I try to determinate if this actually is a bug or not. I tested it in four different browsers and showed the result. I'm sorry that you don't find that useful.
-
Paul Draper over 10 yearsThis is a bit off-topic from the original question, but after further consideration, I believe "avoidable and extremely poor (though apparently intentional) behavior" is perhaps more accurate than "bug". It's like the issue C++ compilers had for many years, where they could parse
vector<vector<int> >but notvector<vector<int>>. All compilers had this issue, but just because they all did the same thing, didn't mean it was fine. And eventually, it was fixed. -
some over 10 years@PaulDraper I'm happy that we can agree about something :) By the way, do you know why this suddenly has got so much attention? It's a week old but today it got a lot of votes, and got 3 edits from other people.
-
Paul Draper over 10 years@some, I wondered the same thing. Then I found it: news.ycombinator.com/item?id=6721613
-
Esailija over 10 yearsIt's also good to note that there is no practical problem since triggering this requires deliberate setup with some pretty unplausibly weird code.
-
Boris Zbarsky over 10 years@Esailija Triggering which this?
-
Esailija over 10 years@BorisZbarsky triggering whatever the OP perceives is a problem :)
-
Boris Zbarsky over 10 years@Esailija It's actually pretty common, unfortunately. All you need is a large temporary in the function (typically a large typed array) that some random short-lived callback use and a long-lived closure. It's come up a number of times recently for people writing web apps...
-
 Giles Roberts over 10 yearsWas @some attracted to answering this question because of the class name used in the examples? Seems like a good case of nominative determinism to me. :)
Giles Roberts over 10 yearsWas @some attracted to answering this question because of the class name used in the examples? Seems like a good case of nominative determinism to me. :) -
some over 10 years@GilesRoberts It was just a happy coincidence, but I am happy that you noticed it. :)
-
HCJ over 9 yearsI think closing parenthesis missed for outer function var g = (function(some) { return function() { some; }; } )(some);
-
 janith1024 over 5 yearsplease describe the answer
janith1024 over 5 yearsplease describe the answer -
 jfriend00 about 3 yearsI wonder if this is still the case with the latest JS engines?
jfriend00 about 3 yearsI wonder if this is still the case with the latest JS engines?