How to get the formatted address from a dragged marker in Google Version Maps
You need to use the reverse geocoding service (as demonstrated in the example you link to) to retrieve the formatted address.
This code from that example calls the reverse geocoder and uses the response to display the formatted_address that is returned by it:
function geocodePosition(pos) {
geocoder.geocode({
latLng: pos
}, function(responses) {
if (responses && responses.length > 0) {
updateMarkerAddress(responses[0].formatted_address);
} else {
updateMarkerAddress('Cannot determine address at this location.');
}
});
}
This is the dragend listener that calls it:
google.maps.event.addListener(marker, 'dragend', function() {
updateMarkerStatus('Drag ended');
geocodePosition(marker.getPosition());
});
Here is a working example (puts the address received from the reverse geocoder in the infowindow)
code snippet:
var geocoder;
var map;
var marker;
var infowindow = new google.maps.InfoWindow({
size: new google.maps.Size(150, 50)
});
function initialize() {
geocoder = new google.maps.Geocoder();
var latlng = new google.maps.LatLng(-34.397, 150.644);
var mapOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
google.maps.event.addListener(map, 'click', function() {
infowindow.close();
});
}
function geocodePosition(pos) {
geocoder.geocode({
latLng: pos
}, function(responses) {
if (responses && responses.length > 0) {
marker.formatted_address = responses[0].formatted_address;
} else {
marker.formatted_address = 'Cannot determine address at this location.';
}
infowindow.setContent(marker.formatted_address + "<br>coordinates: " + marker.getPosition().toUrlValue(6));
infowindow.open(map, marker);
});
}
function codeAddress() {
var address = document.getElementById('address').value;
geocoder.geocode({
'address': address
}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
if (marker) {
marker.setMap(null);
if (infowindow) infowindow.close();
}
marker = new google.maps.Marker({
map: map,
draggable: true,
position: results[0].geometry.location
});
google.maps.event.addListener(marker, 'dragend', function() {
geocodePosition(marker.getPosition());
});
google.maps.event.addListener(marker, 'click', function() {
if (marker.formatted_address) {
infowindow.setContent(marker.formatted_address + "<br>coordinates: " + marker.getPosition().toUrlValue(6));
} else {
infowindow.setContent(address + "<br>coordinates: " + marker.getPosition().toUrlValue(6));
}
infowindow.open(map, marker);
});
google.maps.event.trigger(marker, 'click');
} else {
alert('Geocode was not successful for the following reason: ' + status);
}
});
}
google.maps.event.addDomListener(window, "load", initialize);html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#map_canvas {
height: 100%;
}
@media print {
html,
body {
height: auto;
}
#map_canvas {
height: 650px;
}
}<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk"></script>
<div>
<input id="address" type="textbox" value="Sydney, NSW">
<input type="button" value="Geocode" onclick="codeAddress()">
</div>
<div id="map_canvas" style="height:90%;top:30px"></div>Related videos on Youtube
Comments
-
 Blake Loizides over 4 years
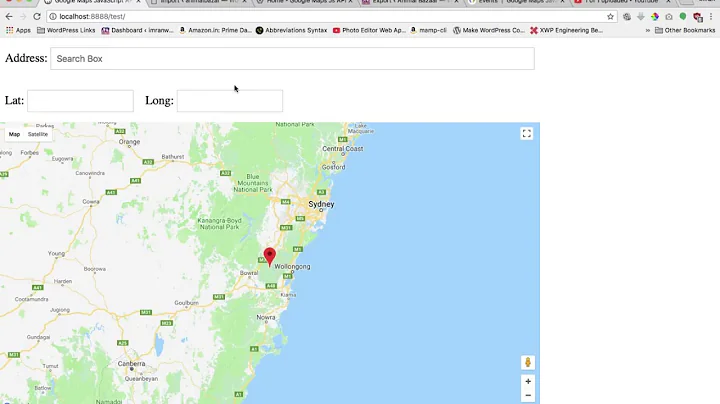
Blake Loizides over 4 yearsI have made a Google map that lets you input an address into a text field. It then navigates you to the address that you entered into the text field and leaves a draggable marker that when dragged shows you the Lat and Long and The Geolocated Address.
I instead of displaying the above address, would like when you drag the marker to display in the bottom corner the Address of the Marker and the not the inputted address from the text field.
I have tried a number of methods to no avail. lonlat[0].formatted_address was amongst some of the things i tried.
I got my reference from Google
My code is below:
<html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"/> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>Google Maps JavaScript API v3 Example: Geocoding Simple</title> <link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" /> <script src="http://maps.google.com/maps/api/js?v=3.5&sensor=false"></script> <script type="text/javascript"> var geocoder; var map; function initialize() { geocoder = new google.maps.Geocoder(); var latlng = new google.maps.LatLng(-34.397, 150.644); var myOptions = { zoom: 8, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP } map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); } function codeAddress() { var address = document.getElementById("address").value; geocoder.geocode( { 'address': address}, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { map.setCenter(results[0].geometry.location); var marker = new google.maps.Marker({ map: map, draggable: true, position: results[0].geometry.location }); // Javascript// google.maps.event.addListener(marker, 'dragend', function(evt){ document.getElementById('current').innerHTML = '<p>Marker dropped: Current Lat: ' + evt.latLng.lat().toFixed(3) + ' Current Lng: ' + evt.latLng.lng().toFixed(3) + '</p>'; }); google.maps.event.addListener(marker, 'dragstart', function(evt){ document.getElementById('current').innerHTML = '<p>Currently dragging marker...</p>'; }); google.maps.event.addListener(marker, 'dragend', function(evt){ document.getElementById('info').innerHTML = '<p>Address: ' + results[0].formatted_address + '</p>'; }); google.maps.event.addListener(marker, 'dragstart', function(evt){ document.getElementById('info').innerHTML = '<p>Currently dragging marker...</p>'; }); map.setCenter(marker.position); marker.setMap(map); } else { alert("Geocode was not successful for the following reason: " + status); } }); } </script> <style type="text/css"> #controls { position: absolute; bottom: 1em; left: 100px; width: 400px; z-index: 20000; padding: 0 0.5em 0.5em 0.5em; } html, body, #map_canvas { margin: 0; width: 100%; height: 100%; } </style> </head> <body onLoad="initialize()"> <div id="controls"> <input id="address" type="textbox" value="Sydney, NSW"> <input type="button" value="Geocode" onClick="codeAddress()"> <div id="current" style="background-color:white;">Nothing yet...</div> <div id="info" style="background-color:white;">Address:</div> </div> </div> <div id="map_canvas"></div> </body> </html>