How to prevent layout from overlapping with iOS status bar
Solution 1
There is a very simple way to fix this. Make a component.
You can create a StatusBar component and call it first after the first view wrapper in your parent components.
Here is the code for the one I use:
'use strict'
import React, {Component} from 'react';
import {View, Text, StyleSheet, Platform} from 'react-native';
class StatusBarBackground extends Component{
render(){
return(
<View style={[styles.statusBarBackground, this.props.style || {}]}> //This part is just so you can change the color of the status bar from the parents by passing it as a prop
</View>
);
}
}
const styles = StyleSheet.create({
statusBarBackground: {
height: (Platform.OS === 'ios') ? 18 : 0, //this is just to test if the platform is iOS to give it a height of 18, else, no height (Android apps have their own status bar)
backgroundColor: "white",
}
})
module.exports= StatusBarBackground
After doing this and exporting it to your main component, call it like this:
import StatusBarBackground from './YourPath/StatusBarBackground'
export default class MyScene extends Component {
render(){
return(
<View>
<StatusBarBackground style={{backgroundColor:'midnightblue'}}/>
</View>
)
}
}
Solution 2
Now you can use SafeAreaView which is included in React Navigation:
<SafeAreaView>
... your content ...
</SafeAreaView>
Solution 3
I tried a more simple way for this.
We can get the height of Status Bar on android and use SafeAreaView along with it to make the code work on both platforms.
import { SafeAreaView, StatusBar, Platform } from 'react-native';
If we log out Platform.OS and StatusBar.currentHeight we get the logs,
console.log('Height on: ', Platform.OS, StatusBar.currentHeight);
Height on: android 24 and Height on: android 24
We can now optionally add margin/padding to our container view using
paddingTop: Platform.OS === "android" ? StatusBar.currentHeight : 0
The final code in App.js is below:
export default class App extends React.Component {
render() {
return (
<SafeAreaView style={{ flex: 1, backgroundColor: "#fff" }}>
<View style={styles.container}>
<Text>Hello World</Text>
</View>
</SafeAreaView>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
paddingTop: Platform.OS === "android" ? StatusBar.currentHeight : 0
}
});
Solution 4
@philipheinser solution does work indeed.
However, I would expect that React Native's StatusBar component will handle that for us.
It doesn't, unfortunately, but we can abstract that away quite easily by creating our own component around it:
./StatusBar.js
import React from 'react';
import { View, StatusBar, Platform } from 'react-native';
// here, we add the spacing for iOS
// and pass the rest of the props to React Native's StatusBar
export default function (props) {
const height = (Platform.OS === 'ios') ? 20 : 0;
const { backgroundColor } = props;
return (
<View style={{ height, backgroundColor }}>
<StatusBar { ...props } />
</View>
);
}
./index.js
import React from 'react';
import { View } from 'react-native';
import StatusBar from './StatusBar';
export default function App () {
return (
<View>
<StatusBar backgroundColor="#2EBD6B" barStyle="light-content" />
{ /* rest of our app */ }
</View>
)
}


Solution 5
The react-navigation docs have a great solution for this. First off, they recommend not to use the SafeAreaView included with React Native because:
While React Native exports a SafeAreaView component, it has some inherent issues, i.e. if a screen containing safe area is animating, it causes jumpy behavior. In addition, this component only supports iOS 10+ with no support for older iOS versions or Android. We recommend to use the react-native-safe-area-context library to handle safe areas in a more reliable way.
Instead, they recommend react-native-safe-area-context - with which it would look like this:
import React, { Component } from 'react';
import { View, Text, Navigator } from 'react-native';
import { useSafeArea } from 'react-native-safe-area-context';
export default function MyScene({title = 'MyScene'}) {
const insets = useSafeArea();
return (
<View style={{paddingTop: insets.top}}>
<Text>Hi! My name is {title}.</Text>
</View>
)
}
I would like to note that it's probably a better idea to use the SafeAreaView that this library offers though, since phones these days may also have elements at the bottom that can overlap UI elements. It all depends on your app of course. (For more detail on that, see the react-navigation docs I linked to in the beginning.)
Cliff
Updated on October 21, 2021Comments
-
Cliff about 1 year
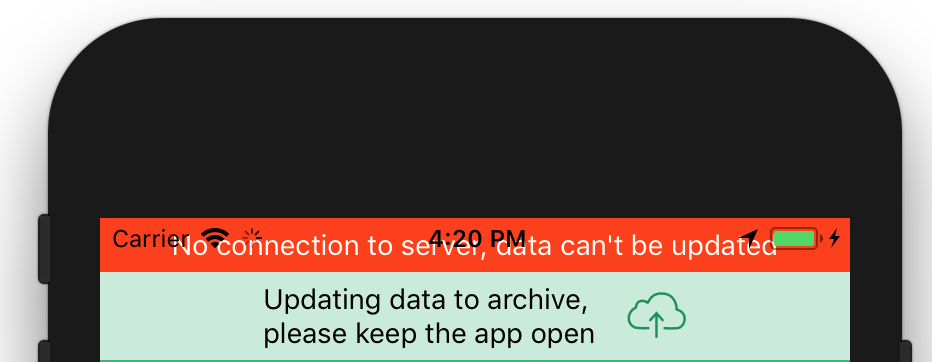
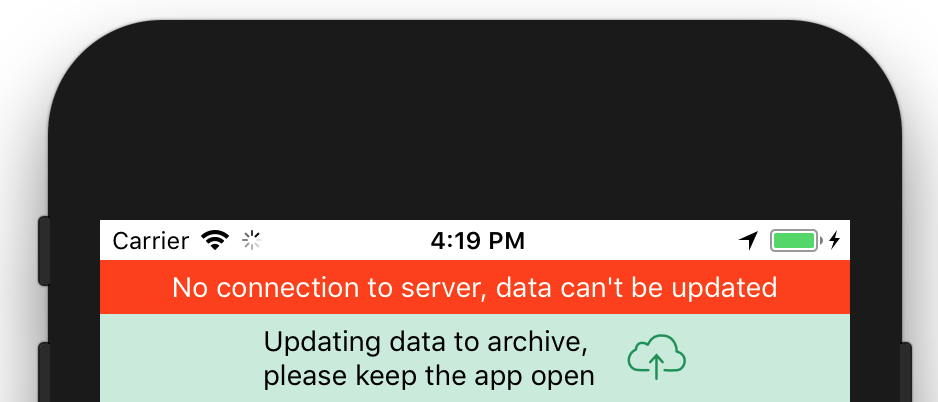
I am working on tutorial for React Native navigation. I found out that all layout starts loading from top of screen instead of below of the status bar. This causes most layouts to overlap with the status bar. I can fix this by adding a padding to the view when loading them. Is this the actual way to do it? I don' think manually adding padding is an actual way to solve it. Is there a more elegant way to fix this?
import React, { Component } from 'react'; import { View, Text, Navigator } from 'react-native'; export default class MyScene extends Component { static get defaultProps() { return { title : 'MyScene' }; } render() { return ( <View style={{padding: 20}}> //padding to prevent overlap <Text>Hi! My name is {this.props.title}.</Text> </View> ) } }Below shows the screenshots before and after the padding is added.
-
 nbkhope over 5 yearsIs that height value fixed and does not change no matter what phone you have? If so, where can I find information about the correct specific value for iOS / Android?
nbkhope over 5 yearsIs that height value fixed and does not change no matter what phone you have? If so, where can I find information about the correct specific value for iOS / Android? -
 Raptor over 5 years
Raptor over 5 yearsMidnightBlueis invalid, told by React Native: Warning: Failed prop type: Invalid propbackgroundColorsupplied -
bblincoe over 5 yearsIt should be
midnightblue. -
 edA-qa mort-ora-y over 5 yearsThe iOS status bar is not a fix size. It can be larger when sharing Wifi or in a call.
edA-qa mort-ora-y over 5 yearsThe iOS status bar is not a fix size. It can be larger when sharing Wifi or in a call. -
 Yasir over 5 yearsHow do I use this when using React navigation hookup with redux, all pages are either in a stack navigator or tab navigator (nested) and hook with redux
Yasir over 5 yearsHow do I use this when using React navigation hookup with redux, all pages are either in a stack navigator or tab navigator (nested) and hook with redux -
 mrroot5 almost 5 yearsIf you import the react native component "StatusBar" and then use:
mrroot5 almost 5 yearsIf you import the react native component "StatusBar" and then use:height: (Platform.OS === 'ios') ? 20 : StatusBar.currentHeight,instead of? 20 : 0,you get the same result on Android. -
Aᴄʜᴇʀᴏɴғᴀɪʟ almost 5 yearsMight be good to note that this component is included in
react-navigationnow by default. -
 izikandrw almost 5 yearsthis doesn't solve the issue of status bar overlap--I wrapped my app in SafeAreaView and my app still overlaps the StatusBar. It seems to be geared towards the iPhone X notch/rounded corners situation
izikandrw almost 5 yearsthis doesn't solve the issue of status bar overlap--I wrapped my app in SafeAreaView and my app still overlaps the StatusBar. It seems to be geared towards the iPhone X notch/rounded corners situation -
 Greg Ennis almost 5 yearsYou don't wrap your app in it, you wrap a screen in it.
Greg Ennis almost 5 yearsYou don't wrap your app in it, you wrap a screen in it. -
 Jules almost 5 years@edA-qamort-ora-y True ... plus 20px is always wrong on 5.5" displays (which are 56 physical pixels / 3 displayPixelRatio = 18px) or iPhoneX (where it's 132 / 3 = 44px).
Jules almost 5 years@edA-qamort-ora-y True ... plus 20px is always wrong on 5.5" displays (which are 56 physical pixels / 3 displayPixelRatio = 18px) or iPhoneX (where it's 132 / 3 = 44px). -
Asaf Katz over 4 yearsOhh, that's nice! I like that one.
-
 Fellow Stranger about 4 years@AndreFigueiredo Not correct. Works fine on all iPhone devices, as long as it's > iOS 11.
Fellow Stranger about 4 years@AndreFigueiredo Not correct. Works fine on all iPhone devices, as long as it's > iOS 11. -
 Andre Figueiredo about 4 years@FellowStranger You're right. It's not strict to iPhone X.
Andre Figueiredo about 4 years@FellowStranger You're right. It's not strict to iPhone X. -
manuelwaldner almost 4 yearsI tried it on android and it's working. I cannot test it on iOS yet, but as i know what the SafeArea is on iOS, i'm pretty sure it should work there too.
-
rosmcmahon almost 3 years*** This should be set to accepted answer *** The other solutions here provide arbitrary fixed heights based on their own single test situation
-
Pradeep almost 3 yearsA perfect answer but SafeAreaView is not applicable for the iPhone devices with version below 11
-
 bruxo00 almost 3 yearsWorked just fine. Thanks!
bruxo00 almost 3 yearsWorked just fine. Thanks! -
Acauã Pitta almost 2 yearsthis is deprecated
-
 AndyO over 1 year@AcauãPitta Please provide a source when you make claims
AndyO over 1 year@AcauãPitta Please provide a source when you make claims -
 sarfrazanwar over 1 yearBest One. Worked. Why are we checking for ios here ?
sarfrazanwar over 1 yearBest One. Worked. Why are we checking for ios here ? -
Guilherme Samuel 12 monthsuseSafeArea is deprecated according to the docs: github.com/th3rdwave/react-native-safe-area-context#usesafearea. They reccomend utilizing the useSafeAreaInsets hook.
-
Guilherme Samuel 12 monthsUse this hook for cases where you need more flexibility, but if you don't, as you said, use SafeAreaView with the SafeAreaProvider as it's the cleanest solution
-
 Richard Muvirimi 10 months@izikandrw Depending on your setup, there may be more than one SafeAreaView, one from react-native and another from react-native-safe-area-context, the later is the one being referred to here
Richard Muvirimi 10 months@izikandrw Depending on your setup, there may be more than one SafeAreaView, one from react-native and another from react-native-safe-area-context, the later is the one being referred to here