How to turn on Firefox's Responsive Design Mode's touch simulator?
10,203
The touch event simulation available via  currently (as of Firefox 51.0.1) only translates mouse events into touch events.
currently (as of Firefox 51.0.1) only translates mouse events into touch events.
It doesn't provide mobile gestures like dragging to scroll (bug 1282089), nor shows a circle as cursor (bug 1271728). So, this feature is very restricted at the moment.
Related videos on Youtube
Author by
Jasorgho
Updated on September 18, 2022Comments
-
Jasorgho over 1 year
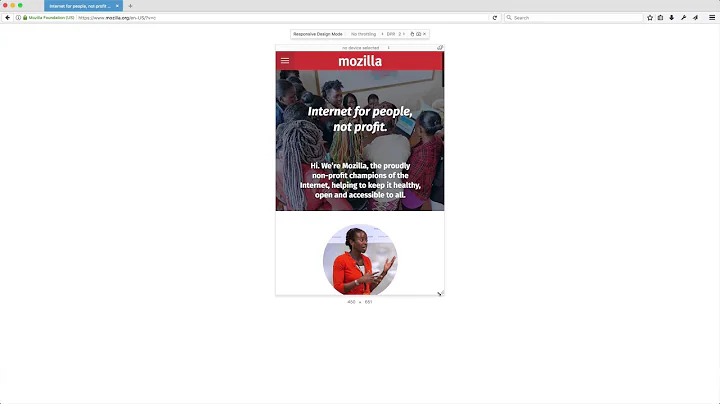
I want to use Firefox for mobile development. And I would like to turn on Firefox's responsive design's touch simulator.
While I'm in device mode in Chrome, the browser shows a gray circle as mouse cursor and I can drag (slide) my page:
But in Firefox's Responsive Design Mode I see the normal arrow cursor and can't drag the page:
Is there maybe a preference for this in
about:config? -
Jasorgho over 7 yearsthanks. As U could see on the second pic in my post I enabled touch simulation(in my FF 52 Developer Edition). I thought there were troubles on my sight. Now I see there are 2 bugs((
![[How To] use the Responsive design mode in FIREFOX](https://i.ytimg.com/vi/yAjmZTODPdM/hqdefault.jpg?sqp=-oaymwEcCOADEI4CSFXyq4qpAw4IARUAAIhCGAFwAcABBg==&rs=AOn4CLD0gHPqoGx11BHx8-v79bRZ866eGg)