IIS 7.5 Log Request Processing Time
Enable "Time Taken" in W3C logs
To give a useless but precise and correct answer, here is how you go about logging the timespan each request takes to process:
In the IIS Manager:
- In the left pane, expand "Sites"
- Select the appropriate web site
- In the middle pane, double-click the "Logging" feature
- Click "Select Fields"
- Make sure that the field "Time Taken ( time-taken )" is checked.
A nice HowTo with screenshots are available at IIS.NET
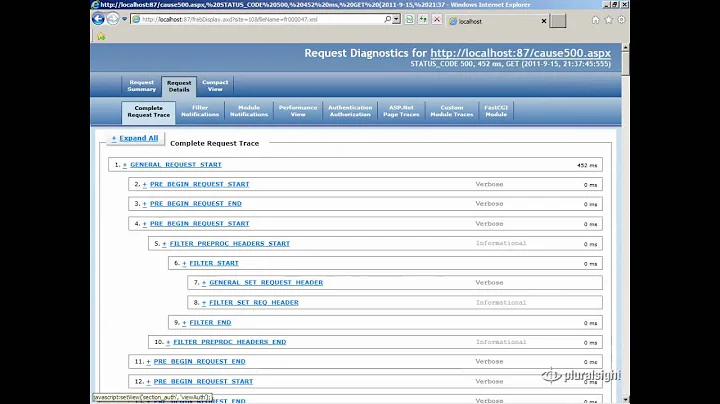
Enable "Failed Request Tracing" in IIS
That however, will only tell you how many milliseconds the execution of a request took, not why.
To dig deeper into why it's slow, you might benefit from the "Failed Request Tracing" feature:
- Make sure you have enabled the Web Server role service called "Tracing". It can be found in Server Manager by selecting the Web Server Role, "Add Role Services" and then checking "Web Server -> Health and Diagnostics -> Tracing"
- In IIS Manager, select your Server (top level) in the left pane
- Double-click "Failed Request Tracing"
- In the "Actions"-pane, click "Add..."
- Choose "Custom", and specify an expression that matches the file you want to trace
- Although it might seem tempting to choose the "Time taken" condition, it will cause Tracing to stop and generate a trace reports as soon as the limit has been exceeded, so use a Status Code condition instead.
- Leave the "Providers" all checked, and press Finish.
Now you have a proper tracing rule in place, all you need to do is to enable site tracing on the Web Site you are having problems with:
- In the left pane, expand "Sites"
- Select the appropriate web site
- In the middle pane, double-click the "Failed Request Tracing" feature
- You will see the rule you just configured in the list, as "Inherited"
- In the right-hand pane, click "Edit Site Tracing", check "Enable" and press OK.
All the failed request reports will appear in the folder specified in step 5 (default location: %SystemDrive%\inetpub\logs\FailedReqLogFiles)
Voila
Related videos on Youtube
Billa
Updated on September 18, 2022Comments
-
Billa over 1 year
I am using a select tag in the project to change the theme o the site. that is working like a charm in my project but I want to replace select tag with a toggle switch with jquery integration. Like, youtube to switch dark theme. How can I do this
This is my code.
HTML, JS and JQuery
$(function() { $('.style-change').change(function() { var style = $(this).val(); $('body').fadeOut("slow", function() { $('link[rel="stylesheet"]').attr("href", style + ".css"); $('body').fadeIn("slow"); $.cookie("css", style, { expires: 365, path: '/' }); }); }); }); $(document).ready(function() { $("#style").val('<?php echo $style; ?>'); });<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js"></script> <select name="" class="style-change form-control" id="style"> <option value="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min">Default Style</option> <option value="https://bootswatch.com/3/darkly/bootstrap.min">Night Mode</option> </select>PHP
<?php if (isset($_COOKIE['css'])) { $style = $_COOKIE['css']; } else { $style = 'default'; } ?>I'm using jQuery cookie library to save user setting in cookies.
Any suggestion would be appreciable.
-
LazyOne about 11 yearsI guess "Time Taken" field is what you need. And it's already there at
Site | Logging-> "Select Fields" button. -
 Stephane about 11 yearsMaybe you should start with fiddler on the client: it'll let you find out exactly what resource takes long to load on a page and allow you to eliminate obvious errors (like CSS pointing at incorrect server and such).
Stephane about 11 yearsMaybe you should start with fiddler on the client: it'll let you find out exactly what resource takes long to load on a page and allow you to eliminate obvious errors (like CSS pointing at incorrect server and such). -
abhiox almost 6 yearsA toggle Switch can be made using a checkbox. Are you sure you want to use select tag only?
-
 Admin almost 6 yearsI want to replace the select tag with toggle switch like youtube dark theme switching. @abhiox
Admin almost 6 yearsI want to replace the select tag with toggle switch like youtube dark theme switching. @abhiox
-
-
 Admin almost 6 yearsSir, How can I integrate with jQuery? @Gerard
Admin almost 6 yearsSir, How can I integrate with jQuery? @Gerard -
 Admin almost 6 yearsI use it but not work in my project. Here is implemented Codepen. codepen.io/f86597/pen/gzoXpx
Admin almost 6 yearsI use it but not work in my project. Here is implemented Codepen. codepen.io/f86597/pen/gzoXpx