Playstore error: App Bundle contains native code, and you've not uploaded debug symbols
Solution 1
Before you can upload debug symbols files, you must be using Android Gradle plugin version 4.1 or higher.
Looks like it will come only with Android Studio 4.1, because I can only get Gradle 4.0.0 automatically now.
So I suggest you to return classic Play console and it will let you through :)
UPDATE: So just use an updated Gradle and add NDK debug symbols to the build now
Solution 2
If talking about Flutter, looks like the Flutter team needs to change some source files for the NDK, because it does not see where from to generate debug symbols.
Here is an issue thread: https://github.com/flutter/flutter/issues/60240
Setup steps are so:
- Pre-condition: Intall Android studio 4.1+ and Gradle 4.1+
Solution 3
Reproduce next steps and this warning will disapear
- Go to [YOUR_PROJECT]\build\app\intermediates\merged_native_libs\release\out\lib
note that exist 3 folders inside
- arm64-v8a
- armeabi-v7a
- x86_64
- Select this 3 folder and create a .ZIP file. Name doesnt matter.
[PLEASE NOTE THAT I HAVENT COMPRESSED THE ./lib FOLDER]
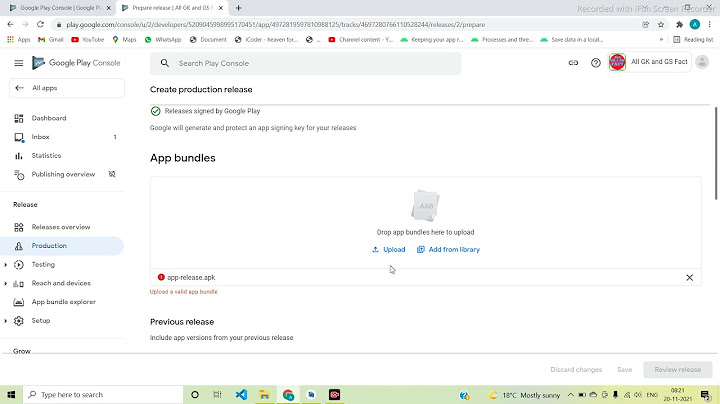
- Upload this new *.ZIP file as Symbol File.
.
Solution 4
The Answer was given by Shakle will be not useful as per the following message on Play Console.
The old version of Play Console will be discontinued from November 2, 2020 You’re already using the new Play Console, so you don’t need to do anything. A few features are going away if you want to check them one last time.
It's just a warning, nothing else. Just go ahead.
If you don't want any warning, Go to this link and follow the steps:
https://support.google.com/googleplay/android-developer/answer/9848633?hl=en
You can use the new version of the play store as it is.
Solution 5
you can make these zip file by go to build\app\intermediates\merged_native_libs\release\out\lib inside your flutter project
and compress the folders into symbols.zip , now upload it into the google play console
Related videos on Youtube
fleepp
Updated on July 25, 2022Comments
-
fleepp almost 2 years
When I want to release a new flutter app bundle to the Playstore. I get this error: "This App Bundle contains native code, and you've not uploaded debug symbols. We recommend you upload a symbol file to make your crashes and ANRs easier to analyze and debug." I can't find any way to fix this. I'm new with flutter and releasing app's and getting a bit desperate... Any help would be fantastic.
When I add "android.defaultConfig.ndk.debugSymbolLevel = 'FULL'" (on line 1) to the app/build.gradle as suggested in https://developer.android.com/studio/preview/features#native-crash-symbolization. I get This error in the Android studio terminal. I use this command "flutter build appbundle".
Error in Terminal: FAILURE: Build failed with an exception.
-
Where: Build file 'C:\Users\filip\AndroidStudioProjects\ehbo\android\app\build.gradle' line: 1
-
What went wrong: A problem occurred evaluating project ':app'.
Could not get unknown property 'android' for project ':app' of type org.gradle.api.Project.
-
Try: Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
-
Get more help at https://help.gradle.org
BUILD FAILED in 3s Running Gradle task 'bundleRelease'... Running Gradle task 'bundleRelease'... Done 4,3s Gradle task bundleRelease failed with exit code 1
-
vinodaw about 4 yearsIt seems you need to upload deobfuscation / symbolication file . check below link: support.google.com/googleplay/android-developer/answer/…
-
 Shakle about 4 yearsIt's just beta problems, this functionality is not in stable gradle release yet, only in 4.1 So looks like Play console beta is for android studio beta now.
Shakle about 4 yearsIt's just beta problems, this functionality is not in stable gradle release yet, only in 4.1 So looks like Play console beta is for android studio beta now.
-
-
dasfima about 4 yearsDang, I think you're right. I can also go only up to 4.0 with Android Studio 4.0.
-
fleepp about 4 yearsOk Thanks I will try it with the classic Play console
-
fleepp about 4 yearsYES! It worked (I used the classic Play Console). Thank you so much!
-
 Pratik Butani almost 4 yearsI don't think so, there will be some changes that we need to do in the future. What if I want to the new Play Console?
Pratik Butani almost 4 yearsI don't think so, there will be some changes that we need to do in the future. What if I want to the new Play Console? -
 Shakle almost 4 years@PratikButani then you need to get Gradle plugin 4.1 which is probably available with some Android Studio 4.1 beta program now. Later when it is released, it will be available as default
Shakle almost 4 years@PratikButani then you need to get Gradle plugin 4.1 which is probably available with some Android Studio 4.1 beta program now. Later when it is released, it will be available as default -
 Shakle over 3 yearsAdded a new description in the post below. The setup is right, but looks like Flutter team needs to update some building things
Shakle over 3 yearsAdded a new description in the post below. The setup is right, but looks like Flutter team needs to update some building things -
MSaudi over 3 yearsI followed the same I get this, * What went wrong: A problem occurred evaluating project ':app'. > Could not get unknown property 'ndk' for BuildType_Decorated{name=release,
-
 AlgoRyan over 3 yearsThis is inaccurate as per the documentation at developer.android.com/studio/build/…
AlgoRyan over 3 yearsThis is inaccurate as per the documentation at developer.android.com/studio/build/… -
 TM00 over 3 years@MSaudi See this link - I had the same problem. It was resolved after upgrading my gradle version. See stackoverflow.com/a/63436935/7015661
TM00 over 3 years@MSaudi See this link - I had the same problem. It was resolved after upgrading my gradle version. See stackoverflow.com/a/63436935/7015661 -
 TM00 over 3 yearsSee stackoverflow.com/a/63436935/7015661 to upgrade gradle version
TM00 over 3 yearsSee stackoverflow.com/a/63436935/7015661 to upgrade gradle version -
Lawrence Macharia about 3 years@Rishav did you manage to solve it in React Native?
-
 Rishav about 3 years@LawrenceMacharia No. I realized that I don't care and everything is meaningless.
Rishav about 3 years@LawrenceMacharia No. I realized that I don't care and everything is meaningless. -
 lasec0203 about 3 years
lasec0203 about 3 yearsndk.diris depreciated -
Néstor almost 3 yearsAlmost one year later, you must to use the new Play Console, so, turning back to the "classic console" isn't a option.
-
a curious guy almost 3 yearsthis solution worked for me with React-Native, but for my case, I had to install CMake and update my NDK to version 23.0.7599858, then I updated it on build.gradle(app) and finally followed this solution: stackoverflow.com/a/65367767/6674314
-
 Allen almost 3 years@acuriousguy solution worked for me with React Native as well. Make sure to install CMake: developer.android.com/studio/projects/install-ndk#kts and set the debugSymbolLevel to
Allen almost 3 years@acuriousguy solution worked for me with React Native as well. Make sure to install CMake: developer.android.com/studio/projects/install-ndk#kts and set the debugSymbolLevel toFULLinstead ofSYMBOL_TABLE -
markhops over 2 yearsFor anyone wondering how to upload the Symbols file ... support.google.com/googleplay/android-developer/answer/…
-
 Admin over 2 yearsYour answer could be improved with additional supporting information. Please edit to add further details, such as citations or documentation, so that others can confirm that your answer is correct. You can find more information on how to write good answers in the help center.
Admin over 2 yearsYour answer could be improved with additional supporting information. Please edit to add further details, such as citations or documentation, so that others can confirm that your answer is correct. You can find more information on how to write good answers in the help center. -
Bob over 2 yearsTo make this work in vsCode, I had to add the now deprecated option ndk.dir=/path/to/ndk in the local.properties file.
-
 Bugzilla over 2 yearsIs this option for Flutter apps better than compressing the \build\app\intermediates\merged_native_libs\release\out\lib symbols? Using the NDK is automatic yeah, but the symbols produced by the NDK seems to be much much smaller than the symbols located in the mencioned folder. For my app, NDK size was 5kB and merged_native_libs was 12MB
Bugzilla over 2 yearsIs this option for Flutter apps better than compressing the \build\app\intermediates\merged_native_libs\release\out\lib symbols? Using the NDK is automatic yeah, but the symbols produced by the NDK seems to be much much smaller than the symbols located in the mencioned folder. For my app, NDK size was 5kB and merged_native_libs was 12MB -
 DragonFire over 2 yearsndkVersion "23.1.7779620" this or it can be anything?
DragonFire over 2 yearsndkVersion "23.1.7779620" this or it can be anything? -
user697576 over 2 yearsThanks so much for this! Silly me thought that the *.symbols files were what needed to be uploaded for the "Native debug symbols" and not a zip of folders containing *.so files.
-
 Jaden Lorenc over 2 yearsIt also needs to be the gradle plugin lower than 4.2.0
Jaden Lorenc over 2 yearsIt also needs to be the gradle plugin lower than 4.2.0 -
joe over 2 years@DragonFire the number you add has to match the version you installed (via sdk manager)
-
 Seth about 2 years@LawrenceMacharia In my case, for React Native, I had to manually zip up these files here: app/build/merged_native_libs/myAppRelease/out/lib and upload Native Debug Symbols - after moving back to the "Edit Release" step, and then tapping "Review Release" the error went away!
Seth about 2 years@LawrenceMacharia In my case, for React Native, I had to manually zip up these files here: app/build/merged_native_libs/myAppRelease/out/lib and upload Native Debug Symbols - after moving back to the "Edit Release" step, and then tapping "Review Release" the error went away!