Tailwind css border color not working on web page
16,549
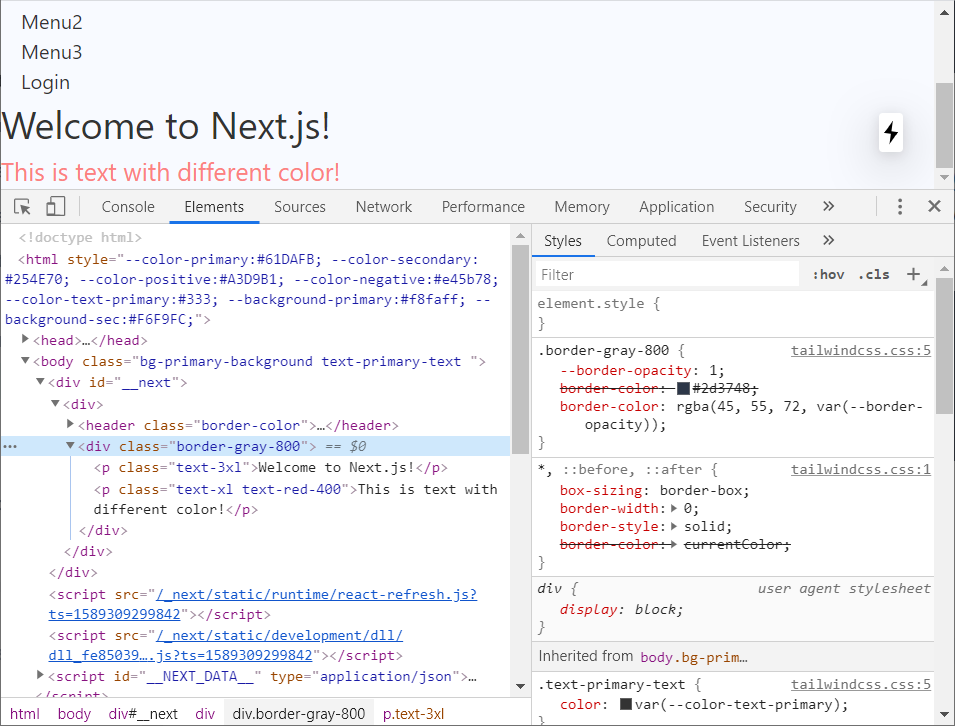
Like you see in inspector, you defined only border color but not border width. Because it is 0px, it is invisible ;)
You need to change it to
class="border border-gray-800"
"border" will by default mean border-width: 1px so if you need thicker use for example
class="border-2 border-gray-800"
or if you wanna it only on one side
class="border-right border-gray-800"
More in documentation.
Related videos on Youtube
Author by
waqar
Updated on September 16, 2022Comments
-
 waqar 3 months
waqar 3 monthsI am just trying with tailwindcss, I got stuck at very basic thing. I tried different tailwindcss's utility classed and it worked. But now I am stuck at border-color
<div className="px-4 border-gray-900 border-solid"> <a href="#" className="block font-semibold">Menu1</a> <a href="#" className="block ">Menu2</a> <a href="#" className="block ">Menu3</a> <a href="#" className="block ">Login</a> </div>I can inspect the elements and it is crossed in inspect element which means somehow it is not being applied to dom.
module.exports = { purge: [], theme: { extend: { colors: { primary: 'var(--color-primary)', secondary: 'var(--color-secondary)', negative: 'var(--color-negative)', positive: 'var(--color-positive)', 'primary-background': 'var(--background-primary)', 'sec-background': 'var(--background-sec)', 'primary-text': 'var(--color-text-primary)', }, }, backgroundColor: (theme) => ({ ...theme('colors'), }), borderColor: (theme) => ({ ...theme('colors'), }), }, variants: { backgroundColor: ['active'], borderStyle: ['responsive'], }, plugins: [], };This is how my tailwind.config.js looks like