How can the blur filter be stopped from sampling colors surrounding a blurred image?
232
ethanblake4 was able to answer this question on GitHub: https://github.com/flutter/flutter/issues/61891.
The answer is to use an ImageFiltered instead of BackdropFilter.
Author by
Bryson Thill
Updated on December 22, 2022Comments
-
 Bryson Thill 35 minutes
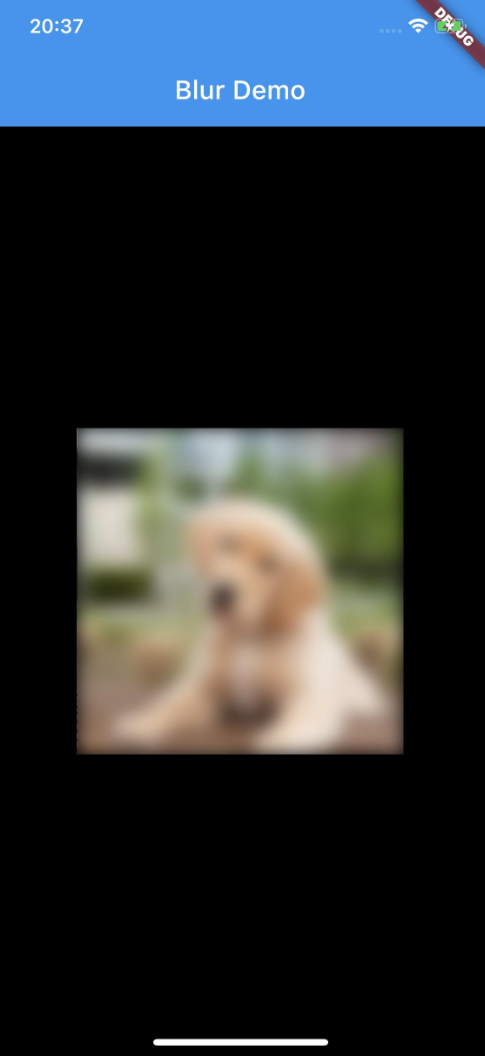
Bryson Thill 35 minutesI have a demo widget that looks like the following:
class BlurDemo extends StatelessWidget { BlurDemo({Key key}) : super(key: key); final String imageUrl = 'https://dogtime.com/assets/uploads/2018/10/puppies-cover-1280x720.jpg'; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Blur Demo'), ), backgroundColor: Colors.black, body: Center( child: SizedBox( width: 250, height: 250, child: FittedBox( fit: BoxFit.cover, child: Stack(children: [ Image.network(imageUrl), Positioned.fill( child: ClipRRect( child: BackdropFilter( filter: ImageFilter.blur(sigmaX: 20.0, sigmaY: 20.0), child: Container(color: Colors.black.withAlpha(0))), ))])))));}}Current effect:
Desired effect (mockup):
If you look at the edges of the photo in the "current effect" image, you'll see a darkening effect. The blur filter is sampling the pixels around the image, even though those pixels are outside of the clip rect. In this demo, the image is cropped and there are more surrounding pixels that could be sampled from for the blur effect. Even if it wasn't cropped, it would be nice to clamp the effect to the contents of the cliprect and not let surrounding colors bleed in.