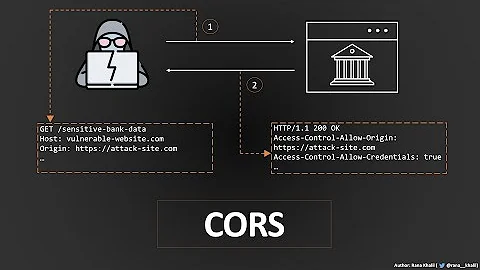
Understanding AJAX CORS and security considerations
Solution 1
As I learned from this post, when page from
www.a.commakes AJAX request towww.b.com, then it's thewww.b.comthat decides if request should be allowed or not.
Not quite. The request isn't blocked (at least, if it is simple).
By default the JavaScript running on www.a.com is forbidden access to the response from www.b.com.
CORS allows www.b.com to give permission to the JavaScript on www.a.com to access the response.
But what is exactly secured on client in such model?
It stops the author of www.a.com from reading data from www.b.com using the browser of a User who has visited both sites and has been authenticated on www.b.com (and thus has access to data that isn't public).
For example, Alice is logged into Google. Alice visits malicious.example which uses XMLHttpRequest to access data from gmail.com. Alice has a GMail account so the response has a list of the most recent email in her inbox. The same origin policy prevents malicious.example from reading it.
For example, hacker success to make XSS script injection to my page, then it makes AJAX request to his domain to store user data. So hackers domain will allow such request for sure.
Correct. XSS is a different security problem that needs to be addressed at source (i.e. at www.a.com and not in the browser).
Solution 2
In addition to @Quentin's excellent answer, there is another technology known as Content Security Policy which describes what you are after.
I thought that www.a.com should decide to which domains to allow the request to. So in theory within a header Access-Control-Allow-Origin I would like to put the whole list of the domains that are allowed for AJAX CORS requests.
With CSP, you could set a header from your domain (www.a.com in your example) to restrict AJAX requests:
connect-src limits the origins to which you can connect (via XHR, WebSockets, and EventSource).
So to use this you can add this Content-Security-Policy HTTP header to your HTML response:
Content-Security-Policy: connect-src 'self'
This will restrict AJAX requests to www.a.com if that header is in the response from www.a.com:
'self' matches the current origin, but not its subdomains
See here for supported browsers.
Related videos on Youtube
Comments
-
Alex Dn about 3 years
I am trying to understand why CORS is working in way that it works.
As I learned from this post, when page from www.a.com makes AJAX request to www.b.com, then it's the www.b.com that decides if request should be allowed or not.
But what is exactly secured on client in such model? For example, if a hacker succeeds to make an XSS script injection to my page, then it makes an AJAX request to his domain to store user data. So a hacker's domain will allow such a request for sure.
I thought that www.a.com should decide to which domains to allow the request to. So in theory within a header Access-Control-Allow-Origin I would like to put the whole list of the domains that are allowed for AJAX CORS requests.
Can someone explain what security problems the current CORS implementation handles?
-
 Rob Sedgwick about 10 yearsyes, that's right, the domain that is serving data ( the saas ) can list it's 'allowed' domains. (ACAO's) After that it is the responsibility of the SaaS to ensure that requests are made safe ( through regular 'web server' means - string sanitisation, catch DSA's etc )
Rob Sedgwick about 10 yearsyes, that's right, the domain that is serving data ( the saas ) can list it's 'allowed' domains. (ACAO's) After that it is the responsibility of the SaaS to ensure that requests are made safe ( through regular 'web server' means - string sanitisation, catch DSA's etc )
-