What is difference between MVC, MVP & MVVM design pattern in terms of coding c#
Solution 1
Some basic differences can be written in short:
MVC:
Traditional MVC is where there is a
- Model: Acts as the model for data
- View : Deals with the view to the user which can be the UI
- Controller: Controls the interaction between Model and View, where view calls the controller to update model. View can call multiple controllers if needed.
MVP:
Similar to traditional MVC but Controller is replaced by Presenter. But the Presenter, unlike Controller is responsible for changing the view as well. The view usually does not call the presenter.
MVVM
The difference here is the presence of View Model. It is kind of an implementation of Observer Design Pattern, where changes in the model are represented in the view as well, by the VM. Eg: If a slider is changed, not only the model is updated but the data which may be a text, that is displayed in the view is updated as well. So there is a two-way data binding.
Solution 2
MVC, MVP, MVVM
MVC (old one)
MVP (more modular because of its low-coupling. Presenter is a mediator between the View and Model)
MVVM (You already have two-way binding between VM and UI component, so it is more automated than MVP)

Solution 3
Great Explanation from the link : http://geekswithblogs.net/dlussier/archive/2009/11/21/136454.aspx
Let's First look at MVC
The input is directed at the Controller first, not the view. That input might be coming from a user interacting with a page, but it could also be from simply entering a specific url into a browser. In either case, its a Controller that is interfaced with to kick off some functionality.
There is a many-to-one relationship between the Controller and the View. That’s because a single controller may select different views to be rendered based on the operation being executed.
There is one way arrow from Controller to View. This is because the View doesn’t have any knowledge of or reference to the controller.
The Controller does pass back the Model, so there is knowledge between the View and the expected Model being passed into it, but not the Controller serving it up.
MVP – Model View Presenter
Now let’s look at the MVP pattern. It looks very similar to MVC, except for some key distinctions:
The input begins with the View, not the Presenter.
There is a one-to-one mapping between the View and the associated Presenter.
The View holds a reference to the Presenter. The Presenter is also reacting to events being triggered from the View, so its aware of the View its associated with.
The Presenter updates the View based on the requested actions it performs on the Model, but the View is not Model aware.
MVVM – Model View View Model
So with the MVC and MVP patterns in front of us, let’s look at the MVVM pattern and see what differences it holds:
The input begins with the View, not the View Model.
While the View holds a reference to the View Model, the View Model has no information about the View. This is why its possible to have a one-to-many mapping between various Views and one View Model…even across technologies. For example, a WPF View and a Silverlight View could share the same View Model.
Solution 4
MVP:
Advantages:
Presenter will be present in between Model and view.Presenter will fetch data from Model and will do manipulations for data as view wants and give it to view and view is responsible only for rendering.
Disadvantages:
1)We can't use presenter for multiple modules because data is being modified in presenter as desired by one view class.
3)Breaking Clean architecture because data flow should be only outwards but here data is coming back from presenter to View.
MVC:
Advanatages:
Here we have Controller in between view and model.Here data request will be done from controller to view but data will be sent back to view in form of interface but not with controller.So,here controller won't get bloated up because of many transactions.
Disadvantagaes:
Data Manipulation should be done by View as it wants and this will be extra work on UI thread which may effect UI rendering if data processing is more.
MVVM:
After announcing Architectural components,we got access to ViewModel which provided us biggest advantage i.e it's lifecycle aware.So,it won't notify data if view is not available.It is a clean architecture because flow is only in forward mode and data will be notified automatically by LiveData. So,it is Android's recommended architecture.
Even MVVM has a disadvantage. Since it is a lifecycle aware some concepts like alarm or reminder should come outside app.So,in this scenario we can't use MVVM.
Solution 5
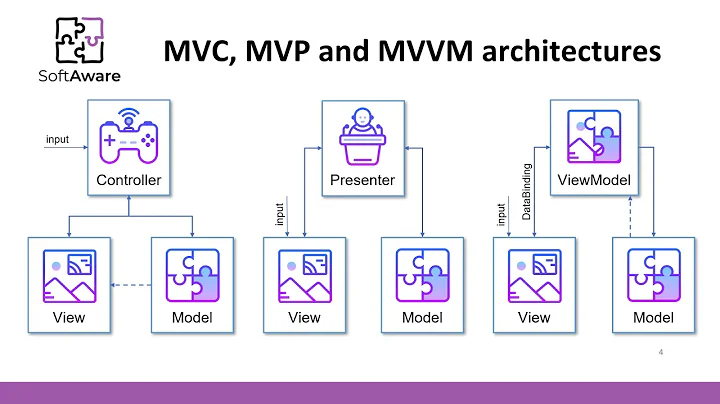
The image below is from the article written by Erwin van der Valk:

The article explains the differences and gives some code examples in C#
Related videos on Youtube
Thomas
i am developer. i am working with .Net technology (v1.1 & v2.0) last 4 year. i like this forum for fast & good response and that is why i joined this forum. my friends profile id Mou :- http://stackoverflow.com/users/728750/user728750?tab=questions and Keith :- http://stackoverflow.com/users/750398/keith-costa thanks
Updated on December 08, 2021Comments
-
Thomas over 2 years
If we search Google using the phrase "differences between MVC, MVP & MVVM design pattern" then we may get a few URL's which discuss the difference between MVC MVP & MVVM design pattern theoretically like:
MVP
Use in situations where binding via a "dataContext" is not possible. Windows Forms is a perfect example of this. In order to separate the view from the model, a presenter is needed. Since the view cannot directly bind to the presenter, information must be passed to the view via an interface (IView).
MVVM
Use in situations where binding via a "dataContext" is possible. Why? The various IView interfaces for each view are removed which means less code to maintain. Some examples where MVVM is possible to include WPF and javascript projects using Knockout.
MVC
Use in situations where the connection between the view and the rest of the program is not always available (and you can’t effectively employ MVVM or MVP). This clearly describes the situation where a web API is separated from the data sent to the client browsers. Microsoft’s ASP.NET MVC is a great tool for managing such situations and provides a very clear MVC framework
But I have not found a single article which discusses the difference theoretically along with sample code.
It would be really nice if I get an article that discusses the difference between these 3 design patterns (MVC, MVP & MVVM) along with code.
I'd like to get my hands on the source code of 3 similar CRUD apps that have been implemented by these three design patterns (MVC, MVP & MVVM). So that I can go through the code and understand how one should write code for these three design pattern (MVC, MVP & MVVM).
So if any such article exists which discusses how code would look different for these 3 design patterns (MVC, MVP & MVVM) then please redirect me to that article.
-
Marco Medrano over 9 yearsIn the TechEd 2011 there was a good but simple presentation about these 3 patterns. The speaker made and shown examples over the same business model using C# and Visual Studio. Here is the video in channel9 MVC,MVP and MVVM: A Comparison of Architectural Patterns
-
 markcheeky about 7 yearsHere is the article: realm.io/news/eric-maxwell-mvc-mvp-and-mvvm-on-android. Very well-written and clear IMO. It also has a Github repo with a branch for each pattern.
markcheeky about 7 yearsHere is the article: realm.io/news/eric-maxwell-mvc-mvp-and-mvvm-on-android. Very well-written and clear IMO. It also has a Github repo with a branch for each pattern.
-
-
Jviaches almost 8 yearsSmall detail - you can choose if it is two way data binding or you can define one way binding as well.
-
 Adam Wolski over 7 years"This is because the View doesn’t have any knowledge of or reference to the controller" This is not true
Adam Wolski over 7 years"This is because the View doesn’t have any knowledge of or reference to the controller" This is not true -
 Amir Ziarati over 7 years"The view usually does not call the presenter" ? can you explain more about this sentence ? if ui view is not gonna call the presenter who is going to ?
Amir Ziarati over 7 years"The view usually does not call the presenter" ? can you explain more about this sentence ? if ui view is not gonna call the presenter who is going to ? -
 Pritam Banerjee over 7 years@AmirZiarati The presenter keeps an eye on the events. In case of events the presenter comes into play and takes necessary actions.
Pritam Banerjee over 7 years@AmirZiarati The presenter keeps an eye on the events. In case of events the presenter comes into play and takes necessary actions. -
 Amir Ziarati over 7 yearsyes as long as it has a reference to view. i got it wrong i thought you meant view doesnt even need to call a presenter initially while it should at least one time. thanks ;)
Amir Ziarati over 7 yearsyes as long as it has a reference to view. i got it wrong i thought you meant view doesnt even need to call a presenter initially while it should at least one time. thanks ;) -
peter.cyc over 6 yearsPlease don't just copy images - especially when they don't agree among themselves. See MVC (the old one that you don't see) browser talks to view in top picture, but talks to controller in lower picture.
-
 Uddhav P. Gautam over 6 years@peter.fr, how are defending with your saying??
Uddhav P. Gautam over 6 years@peter.fr, how are defending with your saying?? -
 everlasto over 6 years@UddhavGautam Its bit confusing because first image shows View as the entry point and second one shows Controller.
everlasto over 6 years@UddhavGautam Its bit confusing because first image shows View as the entry point and second one shows Controller. -
 iCyberPaul over 6 yearsIn the first diagram what is the difference between MVVM and MVP? As I see it, it is only the links between the V and the VM/P. Which in one case has the back and forth messages as a bidirectional link and in the other they are represented as two unidirectional links. I don't see any functional difference between them. What am I missing?
iCyberPaul over 6 yearsIn the first diagram what is the difference between MVVM and MVP? As I see it, it is only the links between the V and the VM/P. Which in one case has the back and forth messages as a bidirectional link and in the other they are represented as two unidirectional links. I don't see any functional difference between them. What am I missing? -
 Uddhav P. Gautam about 6 yearsBrowser means the user from where the interaction happens between you and application.
Uddhav P. Gautam about 6 yearsBrowser means the user from where the interaction happens between you and application. -
 Manohar Reddy Poreddy over 5 years@PritamBanerjee , From the explanation, both MVP & MVVM nearly has same functionality. P or VM update both M & V.
Manohar Reddy Poreddy over 5 years@PritamBanerjee , From the explanation, both MVP & MVVM nearly has same functionality. P or VM update both M & V. -
 Andrew almost 5 yearsPlot twist: nobody actually knows what's going on. They're all actually just the same thing. Haha. No but really, even with these "helpful" images it's hard to process what the heck is going on. I think that's part of the problem/confusion.
Andrew almost 5 yearsPlot twist: nobody actually knows what's going on. They're all actually just the same thing. Haha. No but really, even with these "helpful" images it's hard to process what the heck is going on. I think that's part of the problem/confusion. -
KumailR about 4 yearsThe above images isn't confusing, as in MVC why VIEW directly accessing Model? same for others?
-
 Pontios almost 4 yearsIn these diagrams it is not clear what the arrows mean. Does the arrow mean access or manipulation? In the MVC diagram it is not clear why there is no arrow initiating from the Model
Pontios almost 4 yearsIn these diagrams it is not clear what the arrows mean. Does the arrow mean access or manipulation? In the MVC diagram it is not clear why there is no arrow initiating from the Model -
 Ben Butterworth almost 4 yearsI recently got the perk to see vote split and found the votes on this answer useful/ interesting. For those that can't see, this question has +53/-8 votes.
Ben Butterworth almost 4 yearsI recently got the perk to see vote split and found the votes on this answer useful/ interesting. For those that can't see, this question has +53/-8 votes. -
John Pancoast over 3 yearsThe second image is incorrect for
MVP. The IO for client is handled by the view, not the presenter. -
 Bitcoin Cash - ADA enthusiast almost 2 yearsI find it hilarious that every place you go to has a different definition/diagram for MVC. Nobody REALLY knows what it is supposed to be like.
Bitcoin Cash - ADA enthusiast almost 2 yearsI find it hilarious that every place you go to has a different definition/diagram for MVC. Nobody REALLY knows what it is supposed to be like. -
 Danish ALI almost 2 yearsI'm confused if in MVC, Model directly updates View; I think not, I think Model and Controller have 2-way communication and Controller and View have 2-way communication and nothing between View and Model
Danish ALI almost 2 yearsI'm confused if in MVC, Model directly updates View; I think not, I think Model and Controller have 2-way communication and Controller and View have 2-way communication and nothing between View and Model