What is the difference between noopener and noreferrer?
9,505
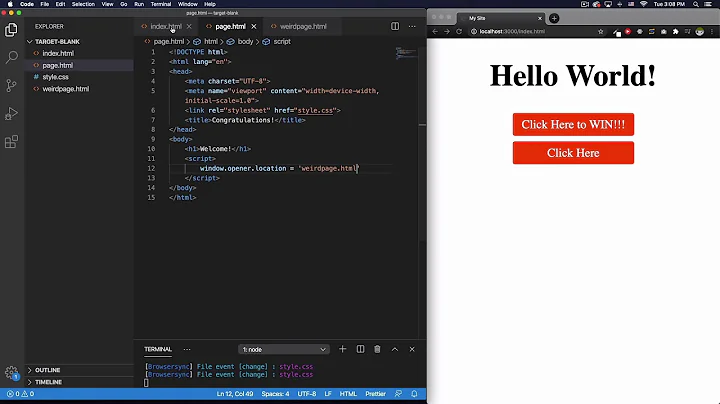
rel="noopener" is used so that when a new window is created upon clicking a link, malicious javascript code running in the new window will not access your previous window via the window.opener attribute.
rel=noreferrer is used so that when a user clicks on a hyperlink and is transferred to a new location, no referrer information will be leaked to the destination link. Meaning, it will not be possible for the destination to know where that user came from.
You can find more information about both here and more about no referrer here
Related videos on Youtube
Author by
Manngo
Updated on September 18, 2022Comments
-
 Manngo over 1 year
Manngo over 1 yearI am learning about the merits of including rel="noopener noreferrer" for external links.
What is the difference between these two attribute values? When should I use noopener, and when should I use noreferrer?
-
 Maximillian Laumeister over 2 years
Maximillian Laumeister over 2 years
-
-
 Manngo almost 6 yearsOK, I think I see what’s happening. The
Manngo almost 6 yearsOK, I think I see what’s happening. Thewindowis a reference to the actual browser window (or tab) parenting the link, while thereferreris a string with the URL of the parent document. The opener is the one likely to get you into trouble with malicious JavaScript code. According to WHATWG,noopeneris implied innorefererfor historical reasons.