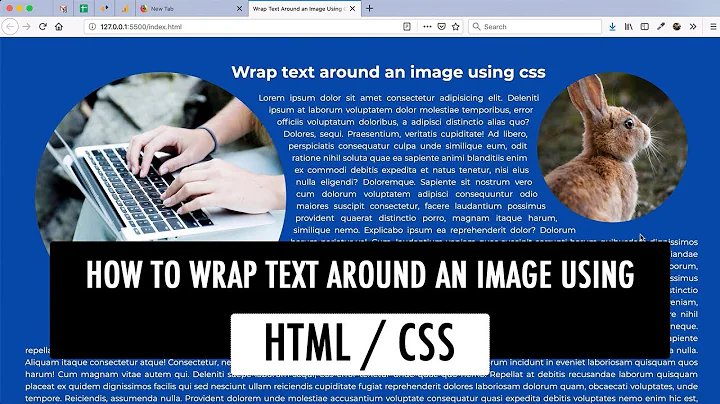
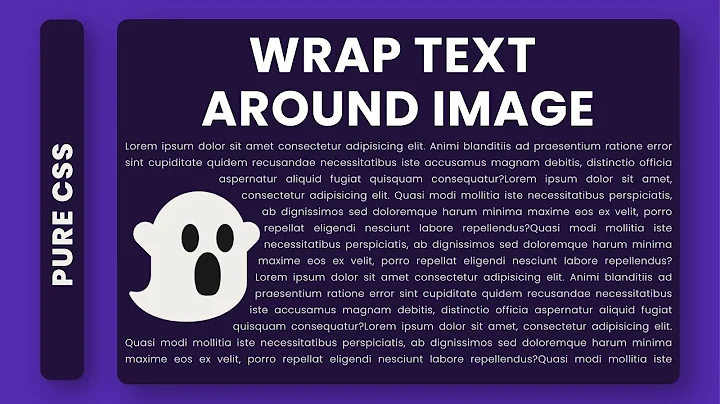
Wrapping text around a div/ iframe/ image
12,624
Try this:
<div style="float: right; width: 0px; height: 100px"></div>
<div style="float: right; clear: right"><iframe src="//e.infogr.am/-1684823382_1377121261" width="250" height="500"
scrolling="no" frameborder="0" float="right"></iframe></div>
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text texttext text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text texttext text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text texttext text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
you can see it working in this fiddle: http://jsfiddle.net/7t8HR/
Goodluck
Related videos on Youtube
Author by
D.J_Cowin
Updated on July 08, 2022Comments
-
 D.J_Cowin almost 2 years
D.J_Cowin almost 2 yearsI need to wrap some text around a div (containing an iframe of infogr.am). This is the code I have right now:
BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH <div align="right" padding-left="1px" width="250" height="500" float="right"> <iframe src="//e.infogr.am/-1684823382_1377121261" width="250" height="500" scrolling="no" frameborder="0" float="right"></iframe> </div> BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAH BLAHBut every time I run this, the text stays on the top and bottom of the infogr.am div. What I need is infogr.am div should be aligned right and the text should be wrapping around it (i.e. on the top of it, on the left side of it, and under it). What am I doing wrong? Maybe is the positioned as absolute? Any suggestions?