Align Text and Images perfectly next to Each Other
12,732
Solution 1
Try This Code:-
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true" >
<TextView
android:id="@+id/textView1"
android:textSize="14dp"
android:textStyle="bold"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<ImageView
android:id="@+id/imageView1"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/textView1"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image_ls"
/>
<TextView
android:id="@+id/textView2"
android:textSize="14dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:textStyle="bold"
android:layout_toRightOf="@+id/imageView1"
android:layout_centerVertical="true"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
/>
<ImageView
android:id="@+id/imageView2"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/textView2"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image_ls"
/>
<TextView
android:id="@+id/textView3"
android:layout_toRightOf="@+id/imageView2"
android:layout_centerVertical="true"
android:gravity="center_vertical|right"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:textSize="14dp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
/>
</RelativeLayout>
Solution 2
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="10dp">
<TextView
android:id="@+id/textView1"
android:textSize="14dp"
android:textStyle="bold"
android:gravity="center_vertical"
android:layout_gravity="center_vertical"
android:layout_marginLeft="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<ImageView
android:id="@+id/imageView1"
android:layout_marginLeft="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:src="@drawable/image_ls" />
<TextView
android:id="@+id/textView2"
android:textSize="14dp"
android:layout_marginLeft="5dp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="TextView" />
<ImageView
android:id="@+id/imageView2"
android:layout_marginLeft="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:src="@drawable/image_ls" />
<TextView
android:id="@+id/textView3"
android:textSize="14dp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="TextView" />
</LinearLayout>
Solution 3
Try this:
Use LinearLayout to fix android widgets in vertical or horizontal.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textSize="14dp"
android:textStyle="bold" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textSize="14dp"
android:textStyle="bold" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:src="@drawable/ic_launcher" />
Solution 4
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:text="TextView"
android:textSize="14dp"
android:textStyle="bold" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical|right"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|right"
android:text="TextView"
android:textSize="14dp"
android:textStyle="bold" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|right"
android:gravity="center_vertical|right"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|right"
android:text="TextView"
android:textSize="14dp"
android:textStyle="bold" />
</LinearLayout>
Author by
Jacques Krause
Updated on June 04, 2022Comments
-
 Jacques Krause 12 months
Jacques Krause 12 monthsI am trying to line up the text and images next to each other in a perfect line but cant quite get it center.
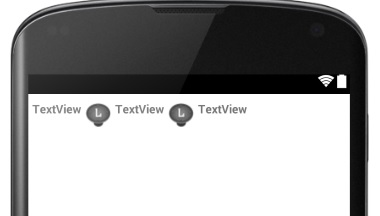
As you see with the image it's almost center next to each other but not perfectly what am I missing

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_alignParentTop="true" > <TextView android:id="@+id/textView1" android:textSize="14dp" android:textStyle="bold" android:gravity="center_vertical" android:layout_gravity="center_vertical" android:layout_marginLeft="5dp" android:layout_marginTop="10dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <ImageView android:id="@+id/imageView1" android:layout_marginLeft="5dp" android:layout_marginTop="10dp" android:layout_toRightOf="@+id/textView1" android:layout_gravity="center_vertical|right" android:gravity="center_vertical|right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/image_ls" /> <TextView android:id="@+id/textView2" android:textSize="14dp" android:layout_marginLeft="5dp" android:layout_marginTop="10dp" android:textStyle="bold" android:layout_toRightOf="@+id/imageView1" android:layout_gravity="center_vertical|right" android:gravity="center_vertical|right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <ImageView android:id="@+id/imageView2" android:layout_marginLeft="5dp" android:layout_marginTop="10dp" android:layout_toRightOf="@+id/textView2" android:layout_gravity="center_vertical|right" android:gravity="center_vertical|right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/image_ls" /> <TextView android:id="@+id/textView3" android:layout_toRightOf="@+id/imageView2" android:layout_gravity="center_vertical|right" android:gravity="center_vertical|right" android:layout_marginLeft="5dp" android:layout_marginTop="10dp" android:textSize="14dp" android:textStyle="bold" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> </RelativeLayout>-
virendrao about 8 yearsuse linear layout with horizontal orientation and gravity center and proper weight to each view inside it.
-
Harin about 8 yearsuse android:gravity="center_vertical" in RelaiveLayout.
-