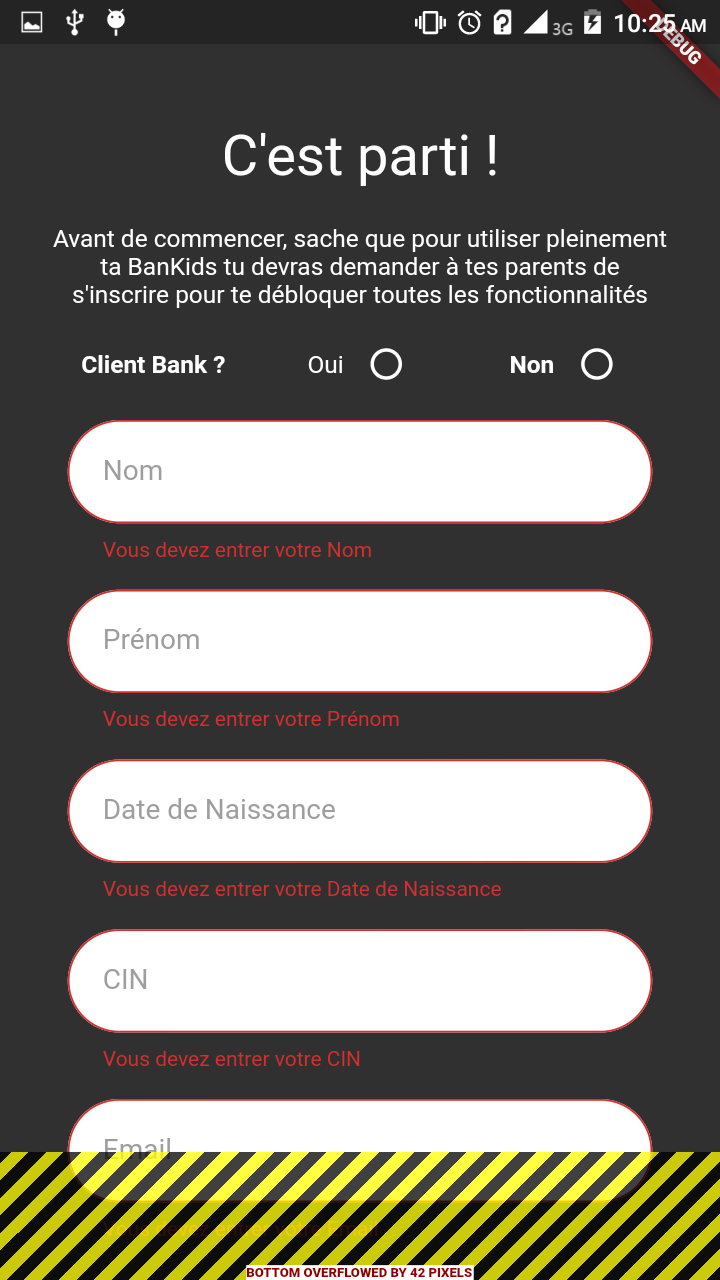
bottom overflowed by 42 pixels in a SingleChildScrollView
2,957
The problem was only of using an expanded inside my form, so I have removed and removed the height and width that I have given to my container :
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: SingleChildScrollView(
child: Center (
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [const Color(0xFF3023AE), const Color(0xFFC86DD7)])),
child: Form(
key: _formKey,
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 70.0, bottom: 20.0),
child: Text(
"C'est parti !",
style: TextStyle(fontSize: 32, color: Colors.white),
),
),
Padding(
padding: const EdgeInsets.only(bottom: 8.0),
child: Container(
width: width_textFormField + 15.0,
child: Text(
" Avant de commencer, sache que pour utiliser pleinement ta BanKids tu devras demander à tes parents de s'inscrire pour te débloquer toutes les fonctionnalités",
style: TextStyle(
fontSize: 14,
color: Colors.white,
),
textAlign: TextAlign.center,
)),
),
Container(
alignment: Alignment.center,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
child: Text(
"Client Bank ?",
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white),
),
),
Container(
child: Row(
children: <Widget>[
Text(
"Oui",
style: TextStyle(color: Colors.white),
),
Radio(
value: 1,
activeColor: Colors.white,
groupValue: _grpVal,
onChanged: _handleRadioValueChange1,
),
],
)),
Container(
child: Row(
children: <Widget>[
Text(
"Non",
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white),
),
Radio(
activeColor: Colors.white,
value: 2,
groupValue: _grpVal,
onChanged: _handleRadioValueChange1,
),
],
)),
],
)),
Container(
child: Column(
children: <Widget>[
customizedTextFormField(
hintText: "Nom",
width: width_textFormField + 10.0,
txtColor: Colors.black),
customizedTextFormField(
hintText: "Prénom",
width: width_textFormField + 10.0,
txtColor: Colors.black),
customizedTextFormField(
hintText: "Date de Naissance",
width: width_textFormField + 10.0,
txtColor: Colors.black),
customizedTextFormField(
hintText: "CIN",
width: width_textFormField + 10.0,
txtColor: Colors.black),
customizedTextFormField(
hintText: "Email",
width: width_textFormField + 10.0,
txtColor: Colors.black)
],
),
),
Padding(
padding: const EdgeInsets.only(top: 8.0),
child: Container(
width: width_textFormField,
child: Row(
children: <Widget>[
Checkbox(
checkColor: Color(0xFF3023AE),
value: isCheck,
activeColor: Colors.white,
onChanged: _handleCheckBox,
),
Expanded(
child: Text(
"En continuant l'inscription, je déclare accepter ces conditions d'utilisations ",
style: TextStyle(color: Colors.white),
),
),
],
),
),
),
//************ next work
Container(
width: 200,
height: 60,
margin: EdgeInsets.only(right: 8.0,bottom: 8.0),
alignment: Alignment.center,
child: new Row(
children: <Widget>[
Button_with_icon(
backgroundColor: Color(0xFF7CB342),
textColor: Colors.white,
textButton: "Continuer",
onPressed: (){
if(_formKey.currentState.validate()){
print("say l3adab");
}
},
icon: Icon(Icons.arrow_forward_ios),
),
],
)
),
],
),
)),
),
)
),
);
Author by
khalid tounoussi
I am Khalid, passioante about Mobile Development, actually Flutter apps developer.
Updated on December 10, 2022Comments
-
khalid tounoussi 22 minutes
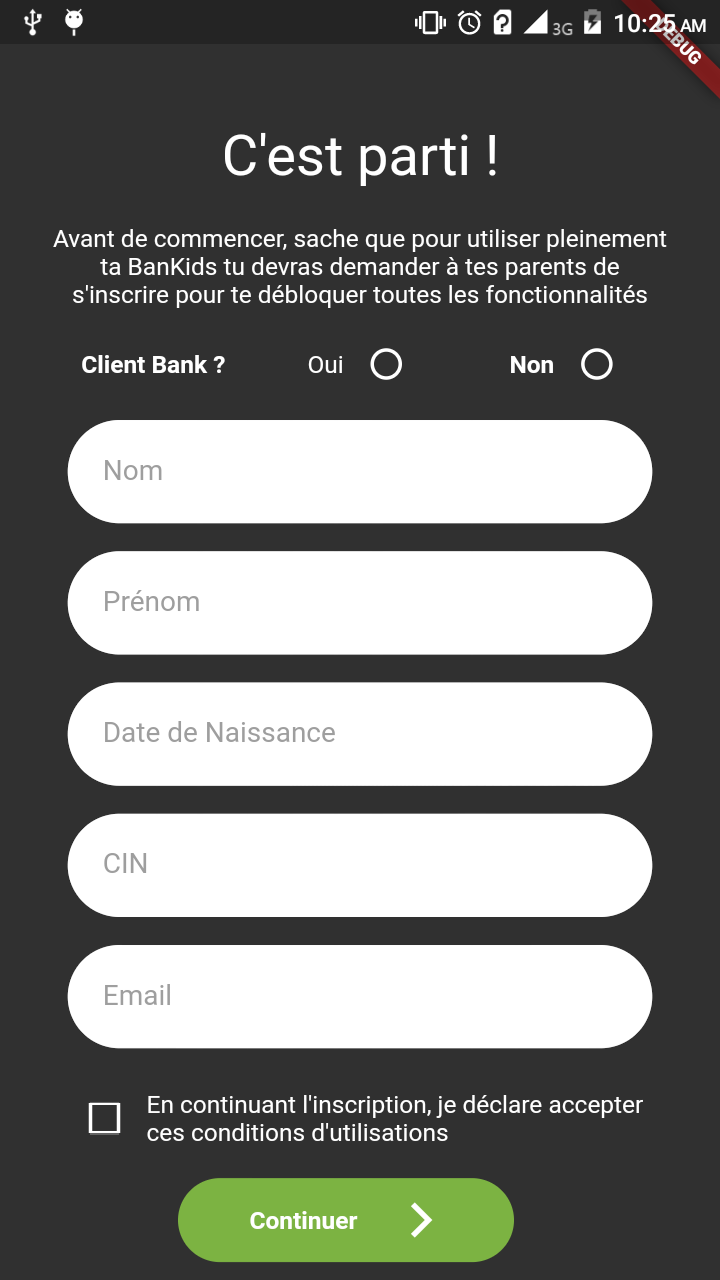
I have used a form inside a SingleChildScrollView, and everything works fine:
I have used this code
@override Widget build(BuildContext context) { double stackHeight = MediaQuery.of(context).size.height/4; double width = MediaQuery.of(context).size.width; return Scaffold( body: SingleChildScrollView( child :SafeArea( child: Container( decoration: BoxDecoration( gradient: LinearGradient( begin: Alignment.topLeft, end: Alignment.bottomRight, colors: [const Color(0xFF3023AE), const Color(0xFFC86DD7)])), child: Column( children: <Widget>[ Container( height: stackHeight*2.6, child: IntroViewsFlutter( pages, onTapDoneButton: (){ Navigator.pop(context); }, showSkipButton: false, pageButtonsColor: btnColors, ), ), Container( height: stackHeight*1.4, child: bottomHomePage(), color: pageColor, width: width, ), ], ), ) ), ) );but when errors appear, this is what happens :
I have tried many things, I have heard about layoutBuilder, but dont know if it will work for me or there are another solutions that can adapt to runtime events.
UPDATE : the problem was coming only of using an expanded inside a column : here we are the code again :
@override Widget build(BuildContext context) { return SafeArea( child: Scaffold( body: SingleChildScrollView( child: Center ( child: Container( decoration: BoxDecoration( gradient: LinearGradient( begin: Alignment.topLeft, end: Alignment.bottomRight, colors: [const Color(0xFF3023AE), const Color(0xFFC86DD7)])), child: Form( key: _formKey, child: Column( children: <Widget>[ Padding( padding: const EdgeInsets.only(top: 70.0, bottom: 20.0), child: Text( "C'est parti !", style: TextStyle(fontSize: 32, color: Colors.white), ), ), Padding( padding: const EdgeInsets.only(bottom: 8.0), child: Container( width: width_textFormField + 15.0, child: Text( " Avant de commencer, sache que pour utiliser pleinement ta BanKids tu devras demander à tes parents de s'inscrire pour te débloquer toutes les fonctionnalités", style: TextStyle( fontSize: 14, color: Colors.white, ), textAlign: TextAlign.center, )), ), Container( alignment: Alignment.center, child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.center, children: <Widget>[ Container( child: Text( "Client Bank ?", style: TextStyle( fontWeight: FontWeight.bold, color: Colors.white), ), ), Container( child: Row( children: <Widget>[ Text( "Oui", style: TextStyle(color: Colors.white), ), Radio( value: 1, activeColor: Colors.white, groupValue: _grpVal, onChanged: _handleRadioValueChange1, ), ], )), Container( child: Row( children: <Widget>[ Text( "Non", style: TextStyle( fontWeight: FontWeight.bold, color: Colors.white), ), Radio( activeColor: Colors.white, value: 2, groupValue: _grpVal, onChanged: _handleRadioValueChange1, ), ], )), ], )), Container( child: Column( children: <Widget>[ customizedTextFormField( hintText: "Nom", width: width_textFormField + 10.0, txtColor: Colors.black), customizedTextFormField( hintText: "Prénom", width: width_textFormField + 10.0, txtColor: Colors.black), customizedTextFormField( hintText: "Date de Naissance", width: width_textFormField + 10.0, txtColor: Colors.black), customizedTextFormField( hintText: "CIN", width: width_textFormField + 10.0, txtColor: Colors.black), customizedTextFormField( hintText: "Email", width: width_textFormField + 10.0, txtColor: Colors.black) ], ), ), Padding( padding: const EdgeInsets.only(top: 8.0), child: Container( width: width_textFormField, child: Row( children: <Widget>[ Checkbox( checkColor: Color(0xFF3023AE), value: isCheck, activeColor: Colors.white, onChanged: _handleCheckBox, ), Expanded( child: Text( "En continuant l'inscription, je déclare accepter ces conditions d'utilisations ", style: TextStyle(color: Colors.white), ), ), ], ), ), ), //************ next work Container( width: 200, height: 60, margin: EdgeInsets.only(right: 8.0,bottom: 8.0), alignment: Alignment.center, child: new Row( children: <Widget>[ Button_with_icon( backgroundColor: Color(0xFF7CB342), textColor: Colors.white, textButton: "Continuer", onPressed: (){ if(_formKey.currentState.validate()){ print("say l3adab"); } }, icon: Icon(Icons.arrow_forward_ios), ), ], ) ), ], ), )), ), ) ), );