How change highlightShape size in the InkResponse widget
1,146
This may be an old question but, the "max" radius should match the normal radius if no radius property is specified.
To change the normal radius you should create a custom splashfactory , https://stackoverflow.com/a/51116178/10205629 .
Or as a little hack you could copy the source code and create your own inkresponse modifying the values
Author by
Arnas
Updated on December 06, 2022Comments
-
Arnas 3 minutes
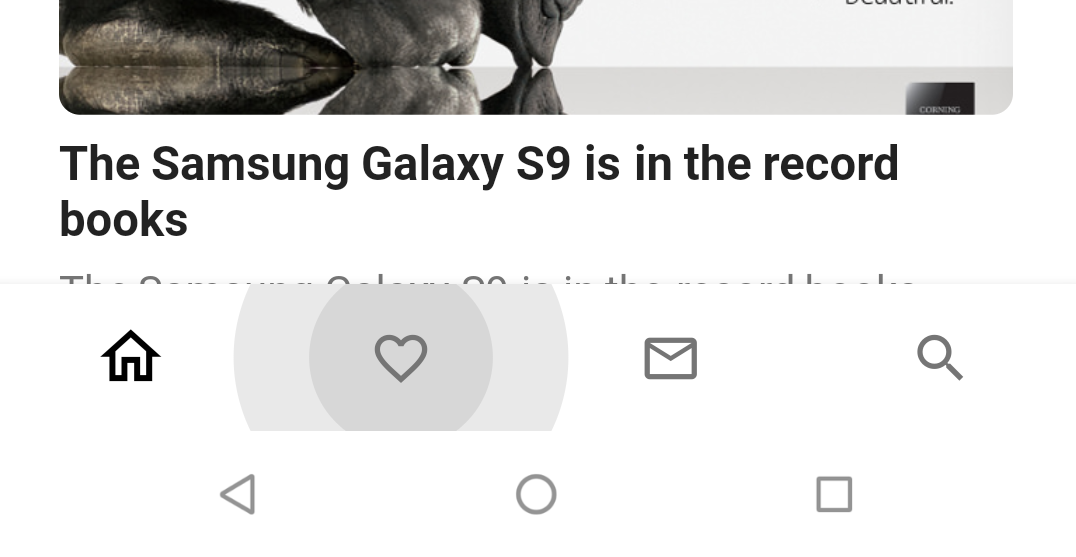
I'm trying to create a bottom navigation bar like the Twitter app has, but I can't find how to customize the highlightShape size.
I can customize corners, colors but not size, I would like to make same size which exceed the bounds of the widget like splash in my builder.
Here is how look my bottom navigation button. Thank you! for help in advance.
Center( child: Ink( height: height, width: width, child: InkResponse( splashFactory: InkRipple.splashFactory, radius: radiusSize, onTap: () { const int itemIndex = 1; _onTapped(itemIndex); }, child: _pageIndex == 1 ? Icon(OMIcons.favoriteBorder, color: Colors.black, size: 28.0) : Icon(OMIcons.favoriteBorder, color: Colors.grey[600]), ), ), ),