How to customize UIActionSheet? iOS
Solution 1
EDIT 2018
I posted this code all the way back in iOS4 when it was potentially useful. iOS Development has grown staggeringly since then, please do not use this code unless you are writing an app for iOS4 for whatever reason! Please refer to the wonderful 3rd party library XLR Action Controller for your mondern actionsheet needs!
It is most certainly possible, and I like to do this all the time!
First, make a @property of an UIActionSheet (in this example, mine is called aac-- this comes in handy especially if you want to call it by UITextFields.
Next, in the method you bring up the actionsheet, say a
-(IBAction)userPressedButton:(id)sender, create a local instance of the actionsheet.
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
then add it to your property: self.aac = actionsheet
Now you basically have full reign to do anything in this ActionSheet, I will give you an abbreviated form of what I did for a recent project:
- (IBAction)sendDataButtonPressed:(id)sender {
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
self.aac = actionSheet;
UIImageView *background = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"actionsheet_bg.png"]];
[background setFrame:CGRectMake(0, 0, 320, 320)];
background.contentMode = UIViewContentModeScaleToFill;
[self.aac addSubview:background];
UIButton *cancelButton = [UIButton buttonWithType: UIButtonTypeCustom];
cancelButton.frame = CGRectMake(0, 260, 320, 50);
[cancelButton setBackgroundImage:[UIImage imageNamed:@"actionsheet_button.png"] forState: UIControlStateNormal];
[cancelButton addTarget:self action:@selector(cancelButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
cancelButton.adjustsImageWhenHighlighted = YES;
[cancelButton setTitle:@"Cancel" forState:UIControlStateNormal];
[cancelButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateNormal];
cancelButton.titleLabel.textAlignment = NSTextAlignmentCenter;
cancelButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 25];
[self.aac addSubview: cancelButton];
UIButton *emailResultsButton = [UIButton buttonWithType: UIButtonTypeCustom];
emailResultsButton.frame = CGRectMake(25, 12, 232, 25);
[emailResultsButton addTarget:self action:@selector(emailResultsTapped:) forControlEvents:UIControlEventTouchUpInside];
emailResultsButton.adjustsImageWhenHighlighted = YES;
[emailResultsButton setTitle:@"Email Results" forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:255/255.0f green:255/255.0f blue:255/255.0f alpha:1.0f] forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateHighlighted];
emailResultsButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
emailResultsButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 20];
[self.aac addSubview: emailResultsButton];
// lots of other buttons...
// then right at the end you call the showInView method of your actionsheet, and set its counds based at how tall you need the actionsheet to be, as follows:
[self.aac showInView:self.view];
[self.aac setBounds:CGRectMake(0,0,320, 600)];
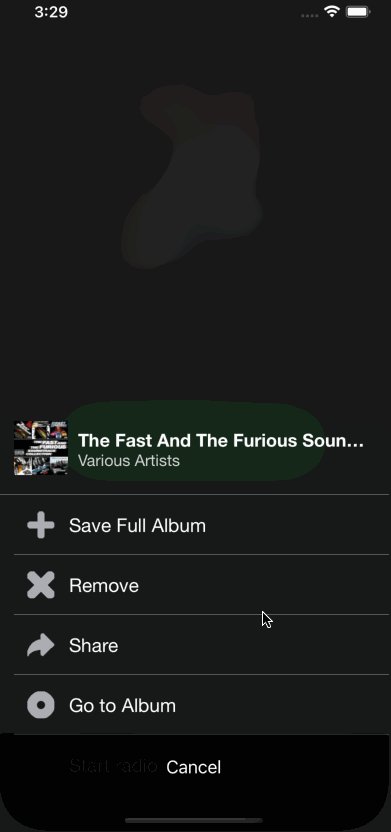
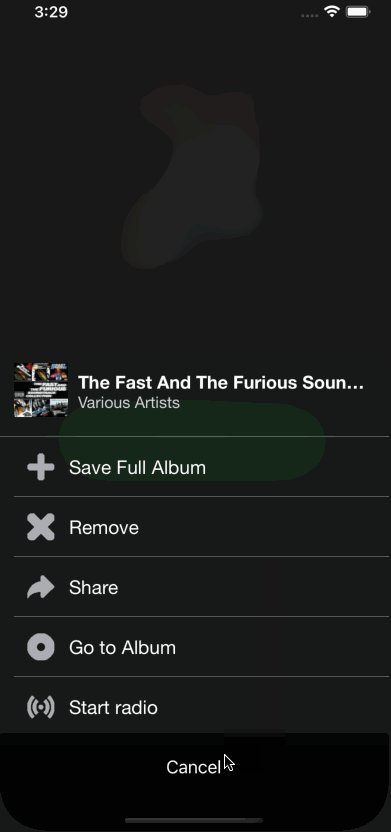
Here is a picture of what happens (remember I omitted all the other buttons in the code example, but they are pictured here): 
Now, if you want to dismiss the actionSheet -- depending on how you set up your button structure, or perhaps use a UIToolBar (very common) -- you can then in the button's selector action, do this:
-(void)cancelButtonClicked:(id)sender {
[self.aac dismissWithClickedButtonIndex:0 animated:YES];
}
Also, just FYI, getting all the dimensions just right for your layout will take a little time, as you aren't working with the view of your main UIView of your UIViewController, rather the view of the actionSheet, so it has different dimensions.
One trick I do is layout the actionsheet in Storyboard with a UIView, then place all the objects you want in your "actionsheet" in that UIView, and you should get accurate dimensions for all the images.
Let me know if you need clarification, good luck!
Solution 2
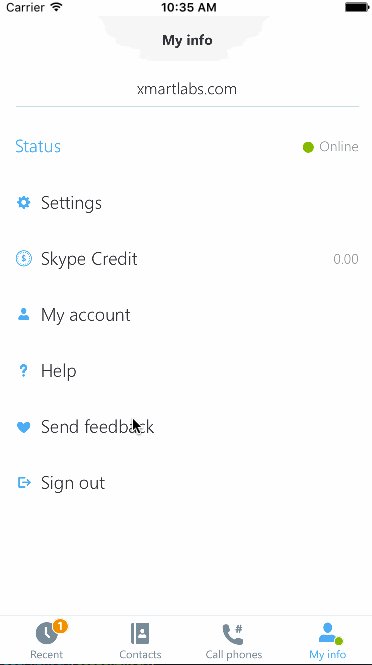
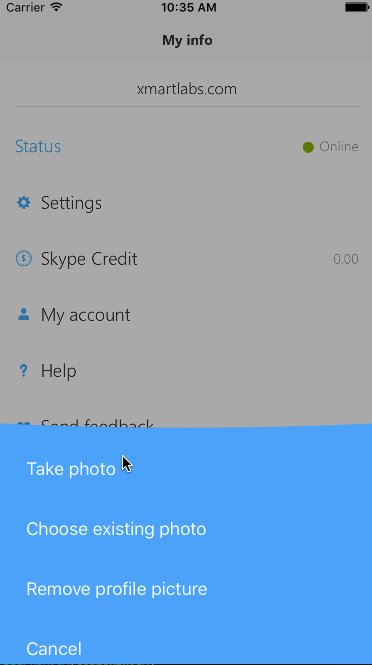
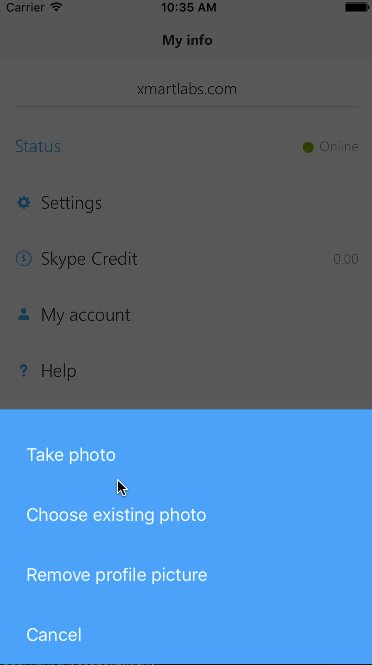
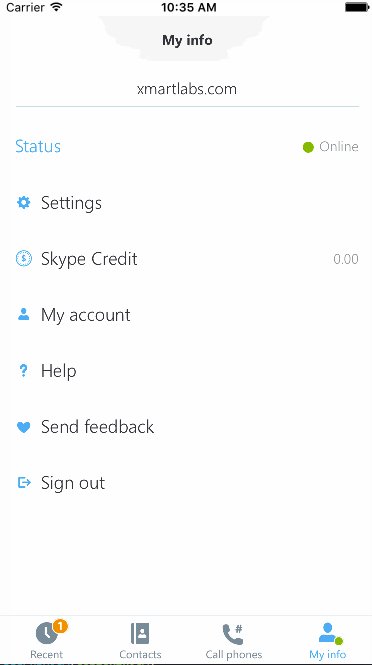
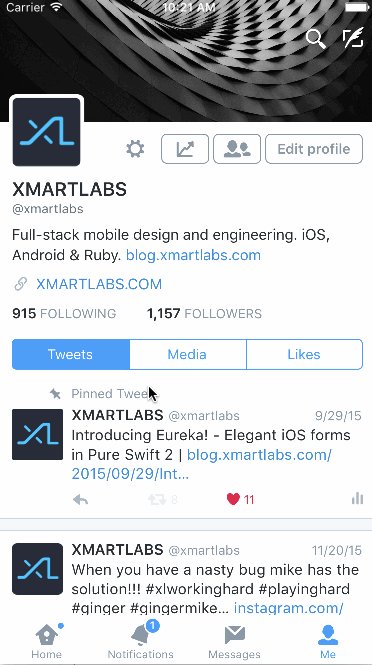
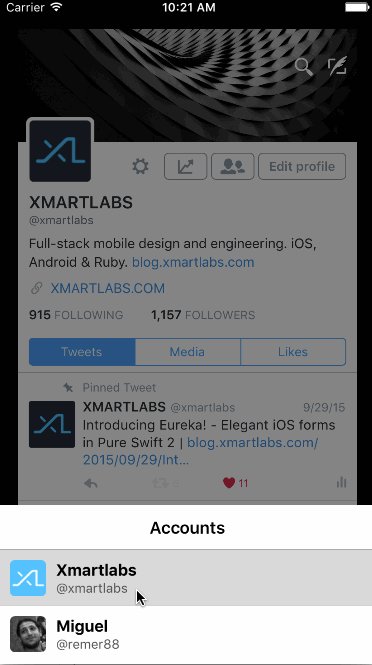
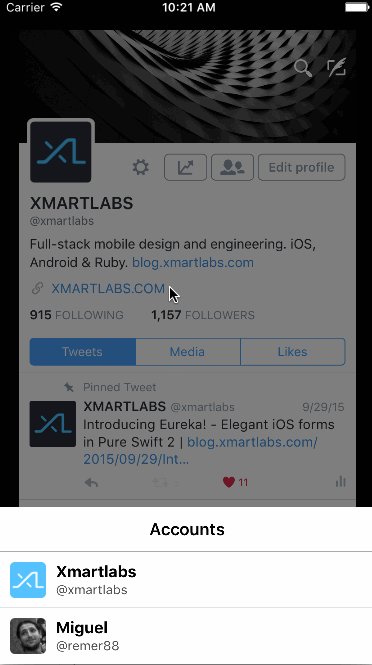
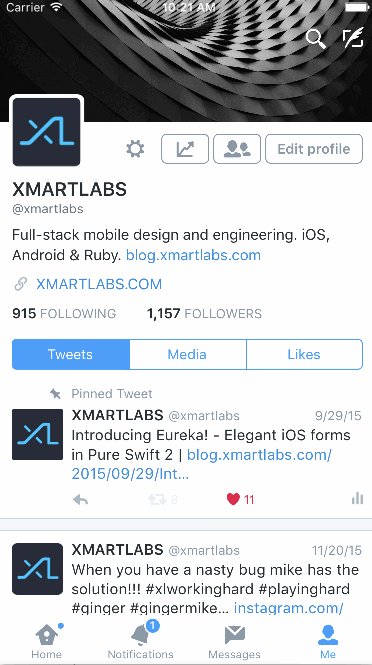
https://github.com/xmartlabs/XLActionController allows us to create any custom action sheet giving much more flexibility than the solutions proposed above.
These are some examples included in the github repository.






Solution 3
I was just going to add a small comment but i cant comment yet so ill post a full answer. If you want to avoid the IOS7 errors CGContextSetFillColorWithColor: invalid context 0x0. This is a serious error etc. You can use the following.
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@""
delegate:nil
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
However that will mess up the graphic/drawing at the top of your action sheet as @Max said so if you dont already have a background your adding just add this code to give you the default action sheet look.
UIView *background = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
background.backgroundColor = [UIColor colorWithRed:204.0/255.0 green:204.0/255.0 blue:204.0/255.0 alpha:1];
[self.actionSheet addSubview:background];
then add whatever else you want to your custom action sheet.
Solution 4
If you don't want to use any hacks on UIActionSheet to customize it you can check out a replacement for UIActionSheet that I made: https://github.com/JonasGessner/JGActionSheet It's completely customizable!
Solution 5
UIButton* button = (UIButton*)sender;
actionSheet = [[UIActionSheet alloc] initWithTitle:@"Share the PNR Status" delegate:self
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:nil
otherButtonTitles:@"Send Message",@"Send Email",@"Facebook",nil];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"chat.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:1] setImage:[UIImage imageNamed:@"email.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:2] setImage:[UIImage imageNamed:@"facebook_black.png"] forState:UIControlStateNormal];
//*********** Cancel
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:3] setImage:[UIImage imageNamed:@"cancel.png"] forState:UIControlStateNormal];
[actionSheet showFromRect:button.frame inView:self.view animated:YES];
Related videos on Youtube
Comments
-
 caribbean almost 2 years
caribbean almost 2 yearsIs it possible to create an
ActionSheetthat have a label between two buttons like this image?
-
 dasdom almost 11 yearsI think you have to learn to understand the code an change it the way you want. Ask us on the way of learning it.
dasdom almost 11 yearsI think you have to learn to understand the code an change it the way you want. Ask us on the way of learning it.
-
-
1110 almost 11 yearsThis code produces following error in IOS 7: CGContextSetFillColorWithColor: invalid context 0x0. This is a serious error. This application, or a library it uses, is using an invalid context and is thereby contributing to an overall degradation of system stability and reliability. This notice is a courtesy: please fix this problem. It will become a fatal error in an upcoming update.
-
ggfela over 10 yearsI'm getting the same error as 1110, always seems to happen if you customise the actionsheet.
-
Plague over 10 years@ggfela to remove that error just set the title string to @"".
-
 Maximilian over 10 years@ggfela Great fix! However, just for everyone knowledge, I have noticed some graphic/drawing issues when laying out a background in the action sheet when I set the title. Just FYI.
Maximilian over 10 years@ggfela Great fix! However, just for everyone knowledge, I have noticed some graphic/drawing issues when laying out a background in the action sheet when I set the title. Just FYI. -
Pion over 10 yearsThis is using private API and will be rejected by Apple.
-
 mahendra over 10 yearsThis running fine my app is on app store and apple approved it.
mahendra over 10 yearsThis running fine my app is on app store and apple approved it. -
James Parker over 10 yearsWhat is the point of using an action sheet at this point? Why not just create a UIView an animate it?
-
 Maximilian about 10 years@JamesParker I agree fully, this is some legacy code from all the way back in iOS 4. I agree with James that this should just be a UIView, I will update the answer.
Maximilian about 10 years@JamesParker I agree fully, this is some legacy code from all the way back in iOS 4. I agree with James that this should just be a UIView, I will update the answer. -
mtnBarreto over 8 years@WebberLai I'm almost sure it will not work since it uses swift specific features.
-
Miguel Carvajal about 8 yearsYes, but it is not supported and can result in broken code in the future if they update the implementation
-
Fay007 about 8 yearsIt doesn't work. Nothing actually happens after using the code
-
 Maximilian about 8 years@Fay007 I apologize, this answer needs updating, it's very old code and still seem popular, i promise to do an updated guide on this, please refer to some of the other answers in this thread, the XLActionController is very good!
Maximilian about 8 years@Fay007 I apologize, this answer needs updating, it's very old code and still seem popular, i promise to do an updated guide on this, please refer to some of the other answers in this thread, the XLActionController is very good!







