How to enable accelerated hardware in JavaScript for Canvas
Solution 1
UPDATE: as mentioned in other answers, this is not the correct answer as the css trick doesn't influence 3d canvas.
What you probably remember is the CSS 'trick' that triggers accelerated display even if you don't really do 3d yourself:
A common way is using:
transform: translateZ(0);
in your css. (add the browser-prefixed versions if needed)
Please note that this is by no means an officially supported way of switching on hardware acceleration, it's just an (undocumented?) side-effect in some browsers.
Solution 2
The answer marked correct is incorrect, as long as this question is about javascript for Canvas.
This only applies to regular DOM objects, not elements within a canvas:
transform: translateZ(0); // doesn't apply in Canvas
Canvas hardware acceleration will be available if your browser supports it and your computer has a GPU.
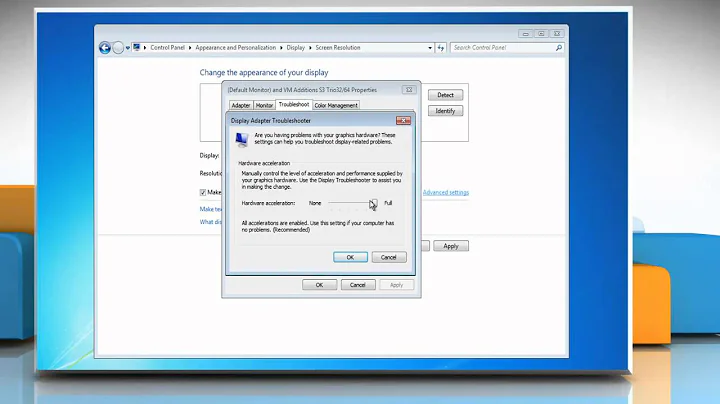
In some older browsers this has to be activated by the user in their browser settings.
Google Chrome activates it when available. You can check if your chrome is running HTML Canvas hardware acceleration by visiting the following chrome URL: Google Chrome GPU Page
Canvas hardware acceleration in Chrome has been introduced back in 2012.
You can see the example provided in the article here.
If your intention is to unleash the full power of GPU hardware acceleration in HTML, you should go with WEBGL. A good and easier way to get started with WEBGL is THREE.JS.
Related videos on Youtube
xoxox
Updated on June 17, 2022Comments
-
xoxox almost 2 years
How do I enable hardware acceleration for HTML5 canvas in JavaScript? Or is it not possible in JavaScript? I remember that I read somewhere about doing that using something CSS or Webgl but I cannot remember.








![Self-driving car - No libraries - JavaScript course [Lecture 1]](https://i.ytimg.com/vi/NkI9ia2cLhc/hq720.jpg?sqp=-oaymwEcCNAFEJQDSFXyq4qpAw4IARUAAIhCGAFwAcABBg==&rs=AOn4CLCSTqnJpLrXF5V56Yb9URsv3bQtXw)



