Text with shapes in drawable resource
Solution 1
No, you cannot do so. One idea is to set the Drawable as the background for a TextView and then simply set text in the TextView, which will appear above the other layers of your Drawable. Of course, this cannot be used for a splash screen, which requires a drawable resource as mentioned by zyamys in a comment below. An idea for that case is to generate static images with the text you are interested in. This unfortunately does not cover cases where the text is to be dynamic.
Solution 2
You can use vector drawable instead (say by converting from svg file).
Then use vector as one of the layers.
This lets you create a single drawable without any TextViews, so you can easily use it as a windowBackground in your splash screen theme.
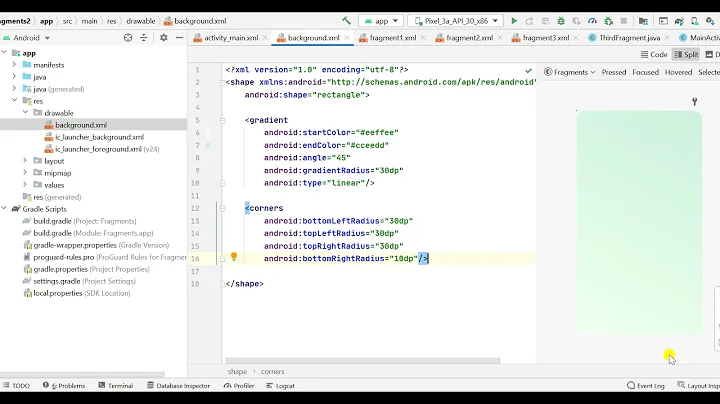
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient android:angle="270"
android:startColor="#C3DAE0"
android:endColor="#FFFFFF"
android:type="linear"/>
</shape>
</item>
<item
android:gravity="center"
android:drawable="@drawable/ic_splash_text"/>
</layer-list>
Where ic_splash_text - is a vector drawable with the text.
Not forget to add vectors support if you are4 targeting onto API<21. For this you have to:
-
Add to your module build.gradle (app-level):
android { vectorDrawables.useSupportLibrary = true. } -
Register delegate in a static block of your activity:
static { AppCompatDelegate.setCompatVectorFromResourcesEnabled(true); }
Related videos on Youtube
Mykhailo Yuzheka
Updated on May 01, 2020Comments
-
 Mykhailo Yuzheka about 4 years
Mykhailo Yuzheka about 4 yearsCan i create text-shape in drawable resource? I was googling much but found nothing... Here is my drawable file:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="oval"> <stroke android:width="3dp" android:color="#QQffQQ"/> <size android:width="120dp" android:height="120dp"/> </shape> </item> <item android:right="59dp" android:left="59dp"> <shape android:shape="rectangle"> <solid android:color="£22££20"/> </shape> </item> <item android:top="59dp" android:bottom="59dp"> <shape android:shape="rectangle"> <solid android:color="£20££20"/> </shape> </item> <item> <!--text should be here--> </item> </layer-list> -
zyamys about 8 yearsWhy not use a TextView? Because perhaps OP wants to use text in a splash screen, which requires a drawable resource, not a layout resource.
-
dubmojo almost 8 yearsOr they might want to use the drawable with a TransitionDrawable that includes some text so the cross fade transitions the background with some wording. You could switch to an image, but that defeats the use of a drawable layer-list.
-
user846316 over 7 years@zyamys What would be your suggestion in the scenario you mentioned above, i.e. text in splash screen which requires drawable resource?
-
zyamys over 7 years@user846316 I don't have a good answer. I ended up generating png files with my text.
-
user846316 over 7 years@zyamys I also thought of doing the same but localized text in png is a pain... can't create so many images just for splash :(
-
 Luke Needham over 5 yearsThis is a wonderful answer - you may also need to convert the text to a path within the SVG, as Vector Drawables cannot handle text
Luke Needham over 5 yearsThis is a wonderful answer - you may also need to convert the text to a path within the SVG, as Vector Drawables cannot handle text