Understanding form layout mechanisms in Qt
Solution 1
Layouts are actually easy to understand "I think". :)
A simple explanation of layouts can be found in the QT book "C++ Gui programming with QT 2nd edition"
What you should be aware of regarding layouts and their size policies
- Most Qt widgets have a size policy. This size policy tells the system how the widget should stretch or shrink. It's got from the class QSizePolicy. A size policy has both vertical and horizontal components.
- Most widgets also have a size Hint. This size hint tells the system a widgets preferred size
- QSizePolicy has a stretch factor to allow widgets to grow at different rates
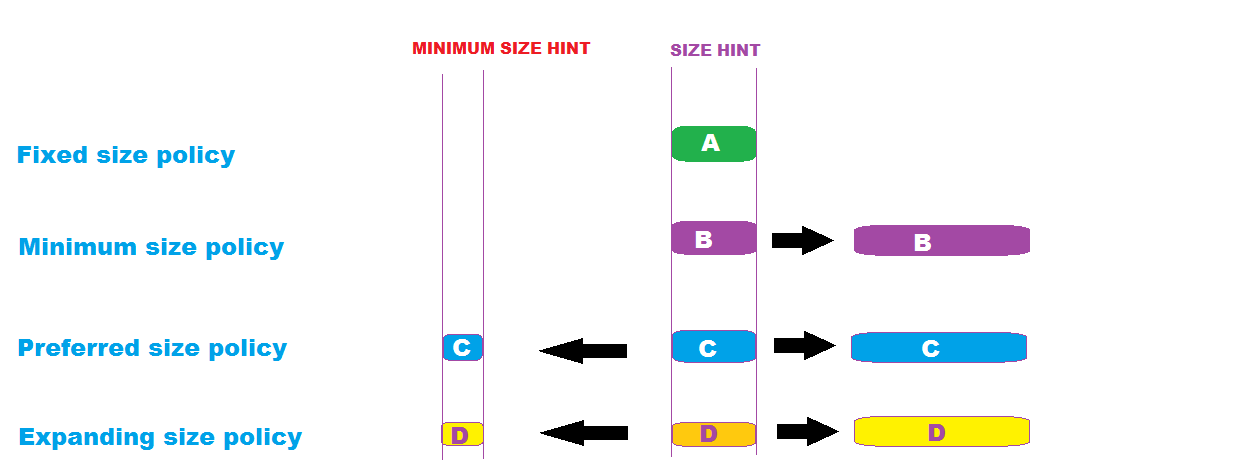
- fixed size policy - The size of the widget is fixed and it can't be stretched. It remains at its size hint.
- minimum size policy - The size hint is the smallest possible size of the widget, but it _can still_ grow bigger if necessary.
- Preferred size policy - the widget can shrink or grow bigger than its size hint.
- expanding size policy - the widget can shrink or grow bigger than its size hint :)
I recommend (WARNING: am not an expert :)) you buy and read through "C++ Gui programming with QT 2nd edition". I am currently reading it and it is making a lot of sense. Look at the images and see if they make some sense.
Explaining size policies

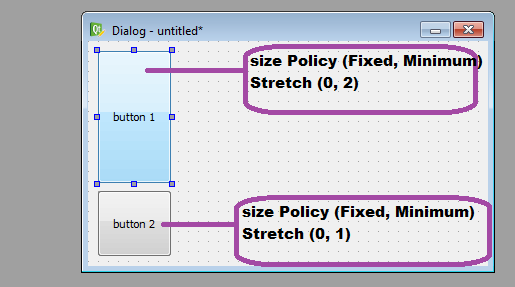
A simple example
This is a simple dialog with 2 buttons whose horizontal and vertical size policies are shown as are the horizontal and vertical stretch.

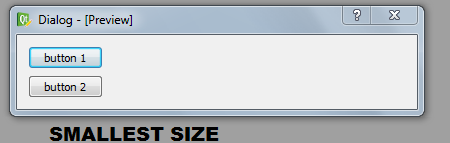
Here is the preview at its smallest size.

Here is another preview at a larger size

[EDITED: //added size hint example]
WHY YOU SHOULD CARE ABOUT SIZEHINT
You can see that every widget has a sizeHint which is vital because QT's layout system always respects the sizeHint. This is only a problem if the default size of the widget is not exactly what you want. The only way around this problem is to extend (subclass) the widget and reimplement its sizeHint() member function. An example is worth 1000 words. To save space, see my blog where there is an example project.
Solution 2
According to its docs:
When you add widgets to a layout, the layout process works as follows:
All the widgets will initially be allocated an amount of space in accordance with their QWidget::sizePolicy() and QWidget::sizeHint().
If any of the widgets have stretch factors set, with a value greater than zero, then they are allocated space in proportion to their stretch factor (explained below).
If any of the widgets have stretch factors set to zero they will only get more space if no other widgets want the space. Of these, space is allocated to widgets with an Expanding size policy first.
Any widgets that are allocated less space than their minimum size (or minimum size hint if no minimum size is specified) are allocated this minimum size they require. (Widgets don't have to have a minimum size or minimum size hint in which case the stretch factor is their determining factor.)
Any widgets that are allocated more space than their maximum size are allocated the maximum size space they require. (Widgets do not have to have a maximum size in which case the stretch factor is their determining factor.)
And sizeHint() is the recommended size of a QWidget, and the Layout of the widget parent will take sizeHint() and sizePolicy() into consideration to determine the space of the child widget can hold.
Related videos on Youtube
Maxim Popravko
Doing java every day. PS: My English isn't so good, so editing is highly appreciated. :)
Updated on May 14, 2022Comments
-
 Maxim Popravko 15 days
Maxim Popravko 15 daysQthas a flexible and powerful layout mechanism to handle view of desktop application's windows.But it is so flexible, that it nearly cannot be understood, when something goes wrong and needs fine tuning. And so powerful, that it can beat anyone in their tries to overwhelm Qt's opinion of how form should look.
So, can anyone explain, or provide articles, or source of Qt's positioning mechanisms?
I'm trying to force the
QLabel,QPushButtonandQTableView, marked by trailing underscores in their names, be two times higher thanQTextBrowserhavingverticalStretch = 1below. How can I handle widget's height properly?.ui file of my form on google docs. Search '____' in names, preview in QtDesigner
-
 Maxim Popravko over 11 yearsI know how to use layouts and prefer not to bug with qss. But can you explain, why on earth widgets I asked about are sized improperly. If I can do the work with qss, I will, just tell me, where I screwed it up.
Maxim Popravko over 11 yearsI know how to use layouts and prefer not to bug with qss. But can you explain, why on earth widgets I asked about are sized improperly. If I can do the work with qss, I will, just tell me, where I screwed it up. -
 Maxim Popravko over 11 yearsI need detailed explanation, preferrably the source code, of how widgets are sized and positioned. Because ones I asked about have proper sizePolicy, verticalStretch, and it isn't enough.
Maxim Popravko over 11 yearsI need detailed explanation, preferrably the source code, of how widgets are sized and positioned. Because ones I asked about have proper sizePolicy, verticalStretch, and it isn't enough. -
 Maxim Popravko over 11 yearsThanks a lot. Your explanation is what I assumed (and read in the book you recommended about a year ago :) ) about Qt layouts. So, I use proper size policy and stretch but can't achieve what I want. It's clear, that there is a bug somewhere in my .ui file. Your answer is full an clear, so I'd mark it accepted.
Maxim Popravko over 11 yearsThanks a lot. Your explanation is what I assumed (and read in the book you recommended about a year ago :) ) about Qt layouts. So, I use proper size policy and stretch but can't achieve what I want. It's clear, that there is a bug somewhere in my .ui file. Your answer is full an clear, so I'd mark it accepted. -
 Maxim Popravko over 11 yearsSorry, example is in russian, and I was in a hurry, so didn't remove text content:( I should be more intent. Whatever, I'd just relay out the form to make the interface more clean and simple and try to force the customer accept my variant. This one is terrible, and they know it.
Maxim Popravko over 11 yearsSorry, example is in russian, and I was in a hurry, so didn't remove text content:( I should be more intent. Whatever, I'd just relay out the form to make the interface more clean and simple and try to force the customer accept my variant. This one is terrible, and they know it. -
 Adri C.S. over 7 years@曹博堯 Yeah, I'm curious too now.
Adri C.S. over 7 years@曹博堯 Yeah, I'm curious too now. -
 Knitschi about 7 yearsMix ui-files, stylesheets and in-code settings and you might get a mess. If something does not behave as you excpect it, you will need to look at all three places. This is probably one of the reasons why they developed QML
Knitschi about 7 yearsMix ui-files, stylesheets and in-code settings and you might get a mess. If something does not behave as you excpect it, you will need to look at all three places. This is probably one of the reasons why they developed QML -
 DBedrenko over 6 yearsCan you post the link to the blog you mentioned, please?
DBedrenko over 6 yearsCan you post the link to the blog you mentioned, please? -
 James Mart almost 4 yearsThe good news: I found Dr. Deo's blog (I searched and found this comment where Dr. Deo linked his blog) The bad news: It shut down
James Mart almost 4 yearsThe good news: I found Dr. Deo's blog (I searched and found this comment where Dr. Deo linked his blog) The bad news: It shut down -
 jrh almost 2 yearsAmazon link to book (in case you would prefer to bypass archive.org), C++ GUI Programming with Qt 4 (2nd Edition), as of right now, $19 USD used, I'm not aware of a Qt5 equivalent.
jrh almost 2 yearsAmazon link to book (in case you would prefer to bypass archive.org), C++ GUI Programming with Qt 4 (2nd Edition), as of right now, $19 USD used, I'm not aware of a Qt5 equivalent.