What is "Constrain to margin" in Storyboard in Xcode 6
Solution 1
I don't understand at all why people are complaining that "Margins would cause an outright crash on anything prior to iOS 8."
Setting your constraints relative to margin in a xib file or storyboard DOES NOT make your app crash on iOS7, and it DOES NOT make a UI difference on your iOS7 device neither, as long as you don't touch the
UIView.layoutMarginsandUIView.preservesSuperviewLayoutMarginsproperties in your code.
What is Margins in iOS8
Layout margins represent padding around the interior of a UIView that the layout system can use when laying out subviews - to ensure that a gap is left between the edge of a view and a subview. In this respect it is very much like the padding property associated with blocks in CSS.

By default, a UIView has layout margins of 8 points on each side, and this can not be changed in Interface Builder. However, by setting the UIView.layoutMargins property in the code, which is only available on iOS8, you are able to adjust these values.
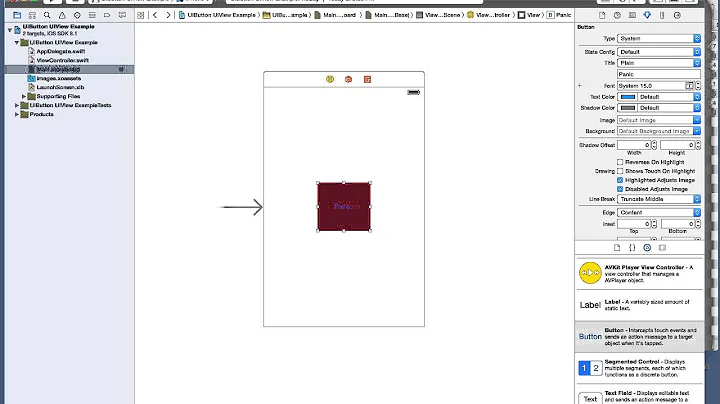
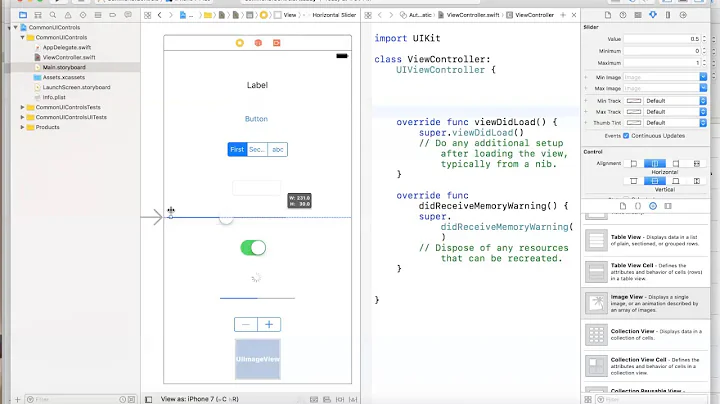
You can get IB to display the margins with Editor > Canvas > Show Layout Rectangles:
Margins can be used to help layout your views and subviews. Every UIView come with margins by default, but they only affect view placement when you set up a constraint that is related to a margin.
How to use Margins
The only way to use margins in Interface Builder is to check the Relative to margin option while configuring your constraints. This is how you direct your constraint to Use margins instead of edges when laying out my view.

Let's take a look at four different ways of setting up a leading constraint between a view and its subview. For each constraint we review the first association described will be the subview's leading, and the second will be superview's leading. What you want to pay close attention to is the check and uncheck status of the Relative to margin option of each constraint end, because that defines whether the constraint is tied to the margin or the edge of the view.
- First item(uncheck), second item(check): In this case, we're declaring that subview's left edge should align to superview's left margin(as shown in this image).

- First item(uncheck), second item(uncheck): Both using edge, not margin. In this case, we're declaring that subview's left edge should align to superview's left edge.

- First item(check), second item(uncheck): In this case, we're declaring that subview's left margin should align to superview's left edge. This kind of layout actually makes the subview overlap the superview.

- First item(check), second item(check). This actually has a same effect as case 2, since both subview and superview has a same default margin. We're declaring that subview's left margin should align to superview's left margin.

What is good about Margins
This new feature (iOS8) only impacts UI development if you decide to use margins.
By using margins you can adjust the placement of multiple subviews that share a common relation to a shared superview by changing the value of a single property. This is a clear win over setting all associated constraints with fixed values, because if you need to update all the spacing, instead of changing each value one by one, you can simultaneously modify all relevant placement by updating the superview's margin with a single line of code like this one:
self.rootView.layoutMargins = UIEdgeInsetsMake(0, 50, 0, 0);
To illustrate this benefit, in the following case all subviews' left edges are aligned to their superview's left margin. Thus, changing superview's left margin will affect all subviews at the same time.

Solution 2
In iOS 8 you now have the option to define your constrains relative to a predefined margin to the superview's bounds, instead of the superview's bounds themselves. Yes, it is totally related to the layout margins you pointed to in the docs. One advantage is that you may redefine your margins dynamically, or differently for each kind of device, and the layout will be updated correspondingly without modifying the constraints.
When to use it: when you want to take advantage of this new flexibility.
When to NOT use it: for any app targeted to run on iOS 7 or below.
Solution 3
The property on UIView is: layoutMargins. See the Apple Docs. Basically if the layout margins are 8,8,8,8 (the default), a constraint with 0 leading space to container margin will have an x position of 8. Note that this is only available on iOS8 or later.
For everyone who doesn't want their constraints to go to the container margin:
CTRL+click+drag to show the constraint creation popup.
If the menu shows to create the constraint to the margin by default, hold down option/alt to allow the constraint to be made to the container and not the container margin.
Now it will show the option to create the constraint NOT to the margin. This is WAY faster in my usage.
Related videos on Youtube
Comments
-
 Bhumit Mehta almost 4 years
Bhumit Mehta almost 4 yearsI am Working with autolayout and constraints and found there is a
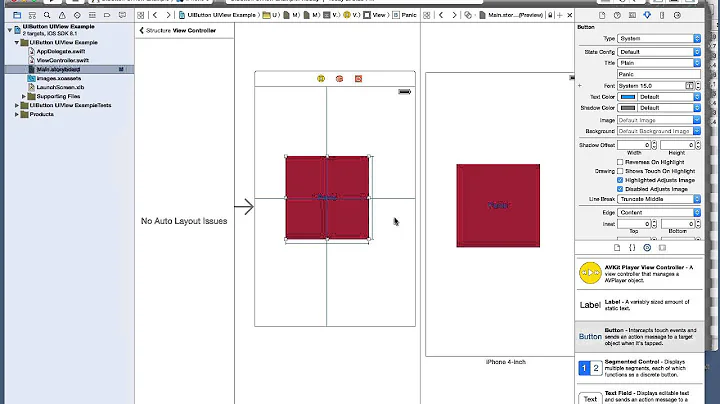
Constrain to marginsoption in Xcode 6 which was not present in Xcode 5 and is checked by default.I created a test project then I added a
UITableViewon a ViewController with the frame set to the same size as view and added constraintsXcode 6 You can see here even though tableview has the same frame as view Xcode suggests to add -16 as constraint whereas Xcode 5 would suggest adding spacing 0.

Now when you uncheck "Constrain to margin" option it behaves same as Xcode 5 and would suggest adding 0 as constraint

Also, I found that once I add constraint with Constrain to margin checked, I am no longer able to open the storyboard file in Xcode 5 so it's definitely something new in Xcode 6
Hopefully, I am able to explain my question properly. I would like to understand what "Constrain to margin" actually does and when I should and should not use it. I do apologize if it's something very simple and obvious.
EDIT
I found something about layout margins in discussion here , I wonder if it's related to this.
-
Ben Clayton over 9 yearsNo need to apologise - it's not obvious what that does at all.
-
Olaf over 9 years+1 no need to apologize, I wanted to ask this question, too. BTW: to open the storyboard in Xcode5 have a look at: stackoverflow.com/a/25298909/529243
-
Nathaniel over 9 yearsThis is the closest thing to an explanation I have found : stackoverflow.com/questions/25275901/…
-
orkenstein over 9 yearsHow to disable this?
-
 Bhumit Mehta over 9 years@orkenstein Uncheck The "Constrain to margins" checkbox is the only option i am aware of right now
Bhumit Mehta over 9 years@orkenstein Uncheck The "Constrain to margins" checkbox is the only option i am aware of right now -
orkenstein over 9 years@Bhumit yeah, but it appears checked again every time I hit PIN icon.
-
 Bhumit Mehta over 9 yearsYeah thats the real pain . I haven't been able to figure out , how to uncheck it permanently.
Bhumit Mehta over 9 yearsYeah thats the real pain . I haven't been able to figure out , how to uncheck it permanently.
-
-
 TylerJames over 9 yearsThis would be a nice feature if it wasn't enabled by default and yet cause an outright crash on anything prior to iOS 8.
TylerJames over 9 yearsThis would be a nice feature if it wasn't enabled by default and yet cause an outright crash on anything prior to iOS 8. -
 stillmotion over 9 yearsThis is probably the best solution I have found out there. Unchecking "constain to margins" not always works and feels a little too magical. This is perfect.
stillmotion over 9 yearsThis is probably the best solution I have found out there. Unchecking "constain to margins" not always works and feels a little too magical. This is perfect. -
ZaBlanc over 9 yearsWhy on earth is the default not 10pt?
-
Kyle Robson over 9 yearsApple has a history of choosing lengths and sizes based on usability research, not by picking numbers we who read code might prefer. E.g. default height for many things is 44 or 35 pt. @ZaBlanc
-
 Bhumit Mehta about 9 yearsThanks for the detailed explanation. I am marking this as an accepted answer as this explains things nicely.
Bhumit Mehta about 9 yearsThanks for the detailed explanation. I am marking this as an accepted answer as this explains things nicely. -
 Scott Zhu about 9 yearsThanks @Bhumit, hope this answer helps.
Scott Zhu about 9 yearsThanks @Bhumit, hope this answer helps. -
KPM about 9 years"I don't understand at all why people are complaining". Well, maybe the behaviour changed with one of the last betas, I haven't checked. But at least a few months ago, it did cause a crash even if you didn't try to set the layoutMargins in code.
-
 EricWasTaken about 9 yearsIt is worth it to point out that when adding new constraints, newer versions of Xcode allow you to uncheck a box for "Constrain to Margins" that sets the same "Relative to Margins" flag. This is useful because it saves a few clicks! Great answer BTW, so well explained and the images were very helpful.
EricWasTaken about 9 yearsIt is worth it to point out that when adding new constraints, newer versions of Xcode allow you to uncheck a box for "Constrain to Margins" that sets the same "Relative to Margins" flag. This is useful because it saves a few clicks! Great answer BTW, so well explained and the images were very helpful. -
 testing about 9 yearsI noted that the pictures are hosted on dropbox. Wouldn't it be better to host the images on SO?
testing about 9 yearsI noted that the pictures are hosted on dropbox. Wouldn't it be better to host the images on SO? -
Dan F over 8 yearsI'd just like to point out that I am in the process of fixing an iOS 7 crash that is specifically because of a constrains to margins constraint
-
inix about 8 yearsPerfect solution when I am adding constraint on storyboard without margin by default. Thank you!
-
Alex Bollbach over 7 yearsThe conflation of "Item & Attribute" into one drop-down selection blurred the important distinction made clear by this post. Namely, that the view you are making a constraint from has a margin "attribute" and the view you are constraining to has a margin attribute. This post helped me get my constraints perfect!
-
FNMT8L9IN82 almost 6 yearsWait, I'm new to iOS development, and have been doing web development for awhile. You stated, "In this respect it is very much like the padding property associated with blocks in CSS." So let me get this straight, margins in ios are equivalent to paddings in CSS? The CSS box model is content -> padding -> border -> margin. In iOS, it would be nested view's border -> super view's margin -> super view's border. If that is true, no wonder I couldn't get margins in iOS...always had that CSS mentality in mind while trying to lay out iOS views.
-
stateless over 5 yearsI'm completely lost on how you got to the "Relative to Margin" horizontal space constraint
-
 Abhimanyu over 5 yearsThe images are not displayed! The link seems to be broken.
Abhimanyu over 5 yearsThe images are not displayed! The link seems to be broken.