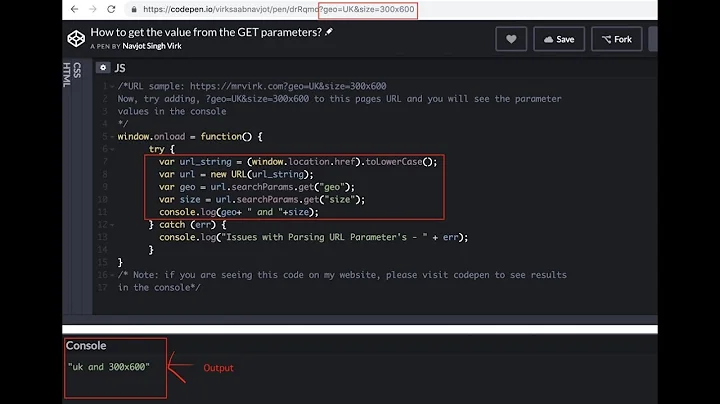
Capture incoming URL Parameters, then pass to iFrame Src with Javascript
Solution 1
This little snippet should do, here all you have to do is grab the bit after ? as a string and append it to the iframe source.
var loc = window.location.toString(),
params = loc.split('?')[1],
iframe = document.getElementById('myIframe');
iframe.src = iframe.src + '?' + params;
Solution 2
Just use window.location.search.
const iframe = document.getElementById('frame');
iframe.src = iframe.src + window.location.search;
Related videos on Youtube
jgrannis
Updated on August 12, 2021Comments
-
jgrannis over 2 years
So trying to figure out how to do this with window.location in Javascript. I'm sending users to our site with an appended URL with a Google Analytics code that I need to pass to an iframe src on that page. I'd assume Javascript could do this (note - I cannot use PHP)...
This is what I want to do:
I'd send users to the page with all the campaign data in tact. For example a user would click on this link: http://www.xyz.com/index.html?utm_source=Facebook&utm_campaign=Facebook+May&utm_medium=click
They would be directed to that page, that then has this iFrame on it. The code on the store side would need to pick up utm_source, utm_campaign, utm_medium and include these parts in the IFRAME SRC So this bit:
<iframe height="960px" frameborder="0" scrolling="no" width="958px" src="http://www.abc.com/minis"></iframe>now becomes:
<iframe height="960px" frameborder="0" scrolling="no" width="958px" src="http://www.abc.com/minis?utm_source=Facebook&utm_campaign=Facebook+May&utm_medium=click"></iframe>Any javascript suggestions would be greatly appreciated. Note - I cannot use PHP.
UPDATE: Got this to work!! Yay, but now I need to edit it a bit:
So say the appended url that was clciked was this:
http://abc.com/index.html?apple&orange&peachand I need the iframe src to be this
http://xyz.com/minis?orange&peachI moved a few things around in the script, but is now only grabbing orange and not the other & attribute (peach). please advise if there is a better way to work (without have all the params and then depending on what link comes in, some of the & will be undefined:
<body> <script type="text/javascript"> $(function() { var loc = window.location.toString(), params = loc.split('&')[1], params2 = loc.split('&')[2], params3 = loc.split('&')[3], params4 = loc.split('&')[4], params5 = loc.split('&')[5], params6 = loc.split('&')[6], iframe = document.getElementById('myIframe'); alert(iframe.src); iframe.src = iframe.src + '?' + params + '&' + params2 + '&' + params3 + '&' + params4+ '&' + params5; alert(iframe.src); }); </script> <iframe id="myIframe" src="http://www.xyz.com/minis"></iframe> </body>-
Piotr Kula almost 12 yearsuse jquery to get the parameters then dynamically insert your new iframe with whatever you want. simple
-
 Raj Kumar Samala about 7 yearsmy iframe html code contains a form within it, how can i pass URL Parameter to iframe form Action ? Thanks in Advance
Raj Kumar Samala about 7 yearsmy iframe html code contains a form within it, how can i pass URL Parameter to iframe form Action ? Thanks in Advance
-
-
jgrannis almost 12 yearsso I've put together here but it isn't working properly. I'll admit, Javascript isn't my strong suit. jsfiddle.net/GLm5f
-
 GillesC almost 12 yearsyou got the id wrong, you are missing the I in uppercase like in the JS, it's myIframe, not myiframe - my bad should have just use foo no confusion there.
GillesC almost 12 yearsyou got the id wrong, you are missing the I in uppercase like in the JS, it's myIframe, not myiframe - my bad should have just use foo no confusion there. -
jgrannis almost 12 yearshmmm...changed to ID instead of name and changed myIframe, but I still don't see it. Once I come in with the appended code, will it show in the view source? so if I come in on that appended google analytics URL, the view source for the iframe src should have the appended tag?
-
 GillesC almost 12 yearsit wont work on fiddle, there is no param in the window.location and also you had mootools selected as library on the left panel. jsfiddle.net/GLm5f/2 check the log it grab them ok, try it proper as iframe wont load external content on fiddle.
GillesC almost 12 yearsit wont work on fiddle, there is no param in the window.location and also you had mootools selected as library on the left panel. jsfiddle.net/GLm5f/2 check the log it grab them ok, try it proper as iframe wont load external content on fiddle. -
jgrannis almost 12 yearsI understand it won't work in jfiddle, but I can't get it to work locally when using an appended url (locally).
-
mike almost 12 yearsQuick suggestion -- put an
alert(iframe.src);before and after iframe.src is modified so you can see what's happening. -
jgrannis almost 12 yearsperfect!!! Thank you. It just wasn't showing up in the view source but the alert is telling me it changes! This is fantastic! Thank you!
-
jgrannis almost 12 yearsactually, I already have stuff after the questions mark so I need the javascript to pick up after the & and don't stop at the second & sign. So say the appended url that was clciked was this: http:///abc.com/index.html?apple&orange&peach and I need the iframe src to be this xyz.com/minis?orange&peach. I moved a few things around in the script, but is now only grabbing orange and not the other & attribute (peach). please advise.
-
jgrannis almost 12 yearsSo this is what I did: var loc = window.location.toString(), params = loc.split('&')[1], params2 = loc.split('&')[2], params3 = loc.split('&')[3], params4 = loc.split('&')[4], params5 = loc.split('&')[5], params6 = loc.split('&')[6], iframe = document.getElementById('myIframe'); alert(iframe.src); iframe.src = iframe.src + '?' + params + '&' + params2 + '&' + params3 + '&' + params4+ '&' + params5; alert(iframe.src); but is there a way to have a if additional & statements, so I don't have to spell out each one?
-
jgrannis almost 12 yearsYou can see my code above in my original post, so it is a little easier to read...
-
 GillesC almost 12 yearsTo start with don't need to use split multiple time, just once at the end of the loc = window.location.... line as it return an array with all the bits you are after. Then you can loop through the array using $.each(loc, function(i, val) {}); Also build an array of the one you don't want var unwanted = ['peach=orange']; and in your each callback you can use the $.inArray() method (api.jquery.com/jQuery.inArray) if it's in the unwanted array ignore it, if not use it. Ah yeah forgot have params = '' and then just use += to add to it.
GillesC almost 12 yearsTo start with don't need to use split multiple time, just once at the end of the loc = window.location.... line as it return an array with all the bits you are after. Then you can loop through the array using $.each(loc, function(i, val) {}); Also build an array of the one you don't want var unwanted = ['peach=orange']; and in your each callback you can use the $.inArray() method (api.jquery.com/jQuery.inArray) if it's in the unwanted array ignore it, if not use it. Ah yeah forgot have params = '' and then just use += to add to it.