How to bond two different internet connections
Solution 1
Yes, and no.
What you want to do is known as Multi-WAN or multi-homing, and it will allow you to "bond" two 4 Mbps lines into what is effectively an 8 Mbps line. However, there are several caveats:
- Without support from your ISP, you will not see 8 Mbps on downloads, only 4 Mbps. However, you can run two downloads, and each will run at 4 Mbps at the same time. The router can route new requests over whichever of the two lines has the most available bandwidth if you set up the load-balancer correctly.
- Most residential routers do not support multi-homing (at least with stock firmware). If you have a router which supports DD-WRT, I believe it is possible, but still very tricky to configure correctly. I'm not sure if a residential router can support it even with DD-WRT, given that they generally only have 1 WAN port and the rest are switched internally.
- Sticky connections are necessary for much of today's web, and might be difficult to set up depending on what software you're running on your router.
If this is something you want to play around with, I highly recommend putting several networking cards into an old computer that you're not using, and load up pfSense on it. pfSense offers something on par with most business-grade routers (very much like DD-WRT), but also has excellent multi-WAN support.
Solution 2
This is also referred to as load balancing or link aggregation. This Wikipedia article gives the basic idea behind it. The short answer is that there are many different ways to do it, but none are "simple" that I know of. In a nutshell, all of the solutions that I've come across in the past will load balance each open connection (for example, each file being downloaded is considered an open connection) either:
- On a per-connection basis - You will not get any speed increase when only downloading a single file this way. There are pretty inexpensive hardware load balancers that will do this. Just search the term on your favorite shopping site.
- On a per-packet basis - You will notice almost twice the speed when downloading or uploading a single file, for example. However, this requires reassembly of the packets from both of your connections into a single stream, which must be done on a remote machine. For example, some people have a server/PC with a fast connection at their office, so they configure their two home internet connections to distribute packets across both modems, have the stream re-assembled at their office, and then make their office server forward the stream out to the internet. When the response comes back (for example, when a video starts streaming from Youtube), it will be directed to the office server, which then splits the stream and sends it back across both of your home modems.
- On a per frame basis - If you have DSL, your ISP may offer DSL bonding. The idea is similar to splitting the stream on a per-packet basis described above, except that it's split on a per-frame basis instead.
In the end, it all depends on which OSI layer you would like the balancing to operate on.
Also see this related question: Is it possible to combine two internet connections to increase performance?
Solution 3
It's actually possible, I managed to do this with two WiFi connections and two WiFi cards (one that came with my laptop and a usb one). For the load balancing, I used Network Manager (from SortByte) that can be found here.
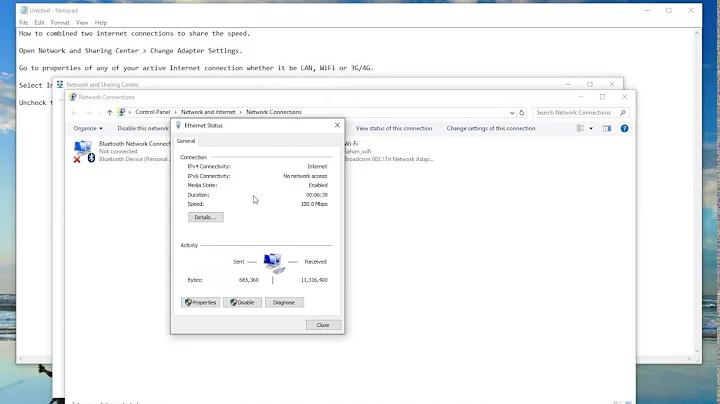
The software is very easy to use; to achieve the load balancing, just open the control panel from the gadget, then select load balancing from the tools menu.
The performance gain is obvious in programs that use multiple connections like Bittorrent and internet download manager (in the latter, the max number of connections should be big enough (definitely > 1)).
Solution 4
Use a bonded router. These are available in both LAN load balancing versions and the more expensive bonded routers with the bonded variety giving the speed increase. Can be fairly pricey but are able to bond different connections such as DSL, 3G and 4G. Servers speed at the other end is of course a limiting factor so not sure home users would see a great increase beyond 2 connections.
Solution 5
Use the freeware Balance Manager for Windows.
Related videos on Youtube
Flip
Updated on September 18, 2022Comments
-
Flip almost 2 years
I know this topic is covered in many questions. I have read many of them but couldn't translate the information to my situation as there are many frameworks for both Promises and making asynchronous HTTP requests. The more I read, the more confused I get. So I kindly ask for your help on this task. I will try to keep it as specific as possible.
This is what I want to do:
A user enters a search term and by submitting an api call is made to the Wikimedia API, requesting Wikipedia pages for that search term. This results in a list of pages, which can be normal pages or meta pages. I want to filter out the meta pages.
// the first call to the API, requesting the sources(pages) axios.get(url, {params}) .then(function (res) { const html = res.data[1].map((source) => { // here I want to filter meta pages if (isNotMetaPage(source)) { return ` <div class='sources_list_entry'> <p> ${source} </p> </div> ` } }).join('')In the function
isNotMetaPage()I need to make another API call to Wikipedia, to get the page type (it is not included in the first request) and returntruefor a normal page andfalsefor meta pages.function isNotMetaPage (title) { const encodedTitle = encodeURI(title) const query = `?action=query&titles=${encodedTitle}&prop=revisions&rvprop=content&format=json&origin=*` let result axios.get(url.concat(query)) .then(function (response) { const wikiPage = parseWikiMarkup(response) result = (wikiPage.type === 'page') }) return result }Obviously, this function returns
undefined, as the request is asynchronous and and result is returned before the API replies. When logging the result to the console inside thethen-block it has the right value.But how can I pause the execution until I have the result back? I read a lot that I should not make synchronous calls, but how can I avoid it here?
Appreciate your help!
-
 Jeremy Thille almost 7 yearsYou can't "pause" the javascript execution. Apparently you're starting to understand asynchronism and that your data will come later, at some point in time. Well, at this moment (in the
Jeremy Thille almost 7 yearsYou can't "pause" the javascript execution. Apparently you're starting to understand asynchronism and that your data will come later, at some point in time. Well, at this moment (in thethen), when your data is available, call a testing function, passing it the data. For instance,testTheResult(result). -
Flip almost 7 yearsYeah I understand the problem, just dont know how to solve it. I need the result of the call as without it, it returns undefined and the if block is never executed.
-
Bergi almost 7 years@Flip There is no solution. You have to defer the code that makes use of the result.
-
-
 Hristo Iliev almost 12 years+1 for the pfSense recommendation - excellent piece of software. So sad that Windows doesn't support policy routing.
Hristo Iliev almost 12 years+1 for the pfSense recommendation - excellent piece of software. So sad that Windows doesn't support policy routing. -
 BlueBerry - Vignesh4303 over 10 yearscould u elaborate ur answer, how does this suits for the question?
BlueBerry - Vignesh4303 over 10 yearscould u elaborate ur answer, how does this suits for the question? -
 zagoku over 8 yearsHe will see 8Mbps on downloads using a download manager that supports multiple connections on a single download, IDM and FDM are examples.
zagoku over 8 yearsHe will see 8Mbps on downloads using a download manager that supports multiple connections on a single download, IDM and FDM are examples.