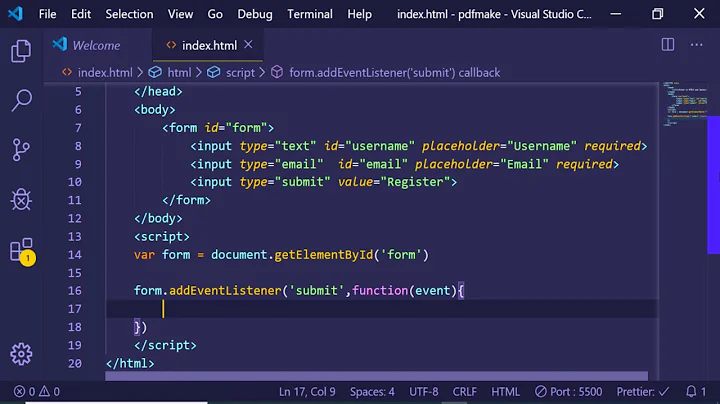
Show form data in console on submit
12,558
Try
$(function() {
$('form').submit(function() {
console.log('Input 1: '+$('input[name="input1"]').val() + ' Input 2: '+ $('input[name="input2"]').val()); // etc.
});
});
or give Id's to inputs then
<form onSubmit="console.log('Input 1: '+document.getElementById('input1').value + ' Input 2: '+document.getElementById('input2').value)">
Related videos on Youtube
Author by
Ahmar Ali
Updated on October 16, 2022Comments
-
 Ahmar Ali less than a minute
Ahmar Ali less than a minuteIs it possible to show all the form data in console when the form is submitted and then the data is posted to the server as well?
Something like that?
<form action="http://whatever.com" method="POST" onSubmit="console.log(All Form Data)">Thanks Ahmar.