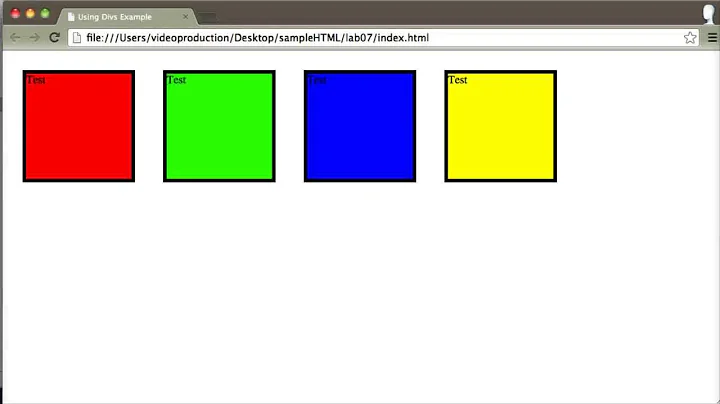
Float 2 elements side by side inside a container div
11,262
By default, <h3> elements have a top and bottom margin. You should remove them using margin: 0:
<div style="width: 250px;">
<img style="float: left; width: 20px;" src="public/_images/ok_kutu.jpg" alt="kutu" />
<h3 style="float: left; width: 50px; color: #FFF; font-size: 18px;margin:0">Jobs</h3>
<div style="clear: left;"></div>
</div>
Also, maybe look into using external CSS, rather than placing all of your style information inline. It will be much easier to maintain in the long run...
Please see this jsFiddle demo
Related videos on Youtube
Author by
user1778459
Updated on October 10, 2022Comments
-
user1778459 less than a minute
This is supposed to be an easy task, but I've been looking at it for the last 30 minutes and couldn't figure it out.
Here is the html code;
<div style="width: 250px;"> <img style="float: left; width: 20px;" src="public/_images/ok_kutu.jpg" alt="kutu" /> <h3 style="float: left; width: 50px; color: #FFF; font-size: 18px;">Jobs</h3> <div style="clear: left;"></div> </div>All i want is keeping the img and h3 items side by side. Instead I'm getting this;
-
 Itay about 9 yearsThat's because H3 has margin. If you remove it, the vertical margin is still alright
Itay about 9 yearsThat's because H3 has margin. If you remove it, the vertical margin is still alright -
 BenM about 9 yearsYeah, but if you remove the margin on
BenM about 9 yearsYeah, but if you remove the margin onh3, there's no need to useinline-blockdisplay... -
 Itay about 9 yearsFind the differences: floating vs inline-block
Itay about 9 yearsFind the differences: floating vs inline-block -
 Itay about 9 yearsUsing inline-block is just more flexible
Itay about 9 yearsUsing inline-block is just more flexible